在上一篇文章中,我们使用了 app.config 定义了 路由匹配规则
<script>
var app = angular.module("app", ["ngRoute"]);
app.config(["$routeProvider", function ($routeProvider) {
$routeProvider
.when("/index",
{
template: "<p>首页出来啦!</p>"
})
.when("/info",
{
template: "<p>我是你的个人信息</p>"
})
.when("/change",
{
template: "<p>想要修改你的个人信息?</p>"
})
.otherwise({
redirectTo: "/index"
});
}]);
</script>
在 "when" 方法中 "template" 可以直接书写Html标签。当触发的时候,会自动把 "template” 中的html标签嵌入到 "ng-view" 视图中,但是这种写法并不推荐。
我们可以使用 "templateUrl" 来指定包含html标签的文件,同时可也以指定对应的 “controller” 控制器
when("/change",
{
templateUrl: "changeInfo.html",
controller : "changeController"
})
changeInfo.html 文件, 注意 div 无需再次声明 controller 控制器(<div ng-controller="changeController"> ... </div>),已经在when中声明。
<div>
<p>想要修改你的个人信息?</p>
</div
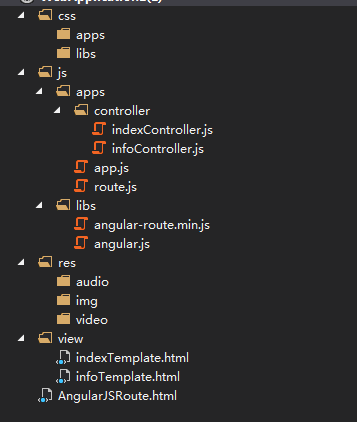
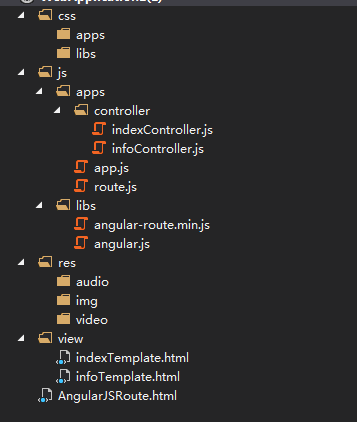
像刚刚 template 模板单独储存在 "changeInfo.html" 文件中,达到拆分。我们也可以对项目进行模块化。
效果如图

我们来看看 AngularJSRoute.html 代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="app">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>AngularJS route</title>
</head>
<body>
<ul>
<li>
<a href="#index">首页</a>
</li>
<li>
<a href="#info">信息</a>
</li>
</ul>
<!-- view -->
<div style="width: 300px; height: 300px; border: 1px #00bfff solid;" ng-view>
</div>
<script src="js/libs/angular.js"></script>
<script src="js/libs/angular-route.min.js"></script>
<!-- 初始化 -->
<script src="js/apps/app.js"></script>
<!-- 路由配置 -->
<script src="js/apps/route.js"></script>
<!-- 控制器 -->
<script src="js/apps/controller/indexController.js"></script>
<script src="js/apps/controller/infoController.js"></script>
</body>
</html>
接着是路由 route.js 文件
app.config(["$routeProvider", function ($routeProvider) {
$routeProvider
.when("/index",
{
templateUrl: "view/indexTemplate.html",
controller : "indexController"
})
.when("/info",
{
templateUrl: "view/infoTemplate.html",
controller: "infoController"
})
.otherwise({
redirectTo: "/index"
});
}]);
运行效果

已经变得非常简单,非常适合团队模块化开发。真棒!























 1580
1580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








