slice(startIndex, endIndex),endIndex选填,可为负数,不填则截取剩余所有。不会修改原始的数组
splice(startIndex, length, item1,....,item2),length必填(删除的元素个数),item1,...,item2选填(新插入的元素),返回值为删除元素组成的数组。会修改原始的数组
var _arr = [0, 1, 2, 3, 4]
console.log(_arr.slice(1, 3))
var delarr = _arr.splice(1, 2, 11, 22)
console.log(delarr)
console.log(_arr)发现了splice只传一个参数(索引)的神奇之处
传一个参数的情况下,可传正数 / 负数
正数索引:数组删除该索引之后的元素
负数索引(从数组末尾往前计算):数组删除该索引之后的元素
参考代码
var arr = [1, 2, 3, 4, 5]
console.log('原始数组:' + arr)
console.log('删除的元素:' + arr.splice(2))
console.log('删除后的数组:' + arr)
var arr = [1, 2, 3, 4, 5]
console.log('原始数组:' + arr)
console.log('删除的元素:' + arr.splice(-2))
console.log('删除后的数组:' + arr)
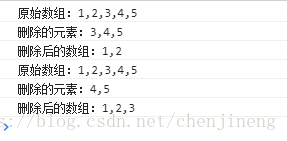
打印结果如下
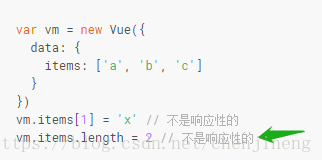
为什么会发现这个用法?在看vue文档时偶然看到的

























 1873
1873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








