通过script标签引入umd模块文件
<script crossorigin="anonymous" src="http://127.0.0.1:5501/packages/engine/dist/js/engine-core.js"></script>这个umd模块文件的代码都混淆了(我为什么不直接配置不让代码混淆,因为用的一个个人封装的脚手架没有使用文档,源码也太长懒得看,暂时还未找到配置入口,哈哈哈)
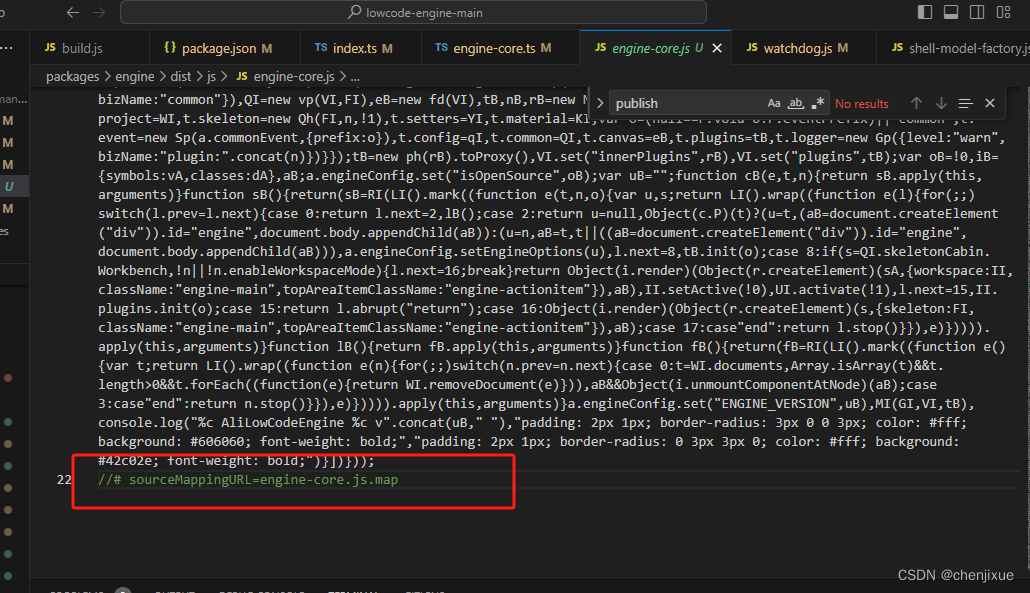
1.打包开启sourcemap 属性生成sourcemap文件,一般源文件后面会带有对应sourcemap地址


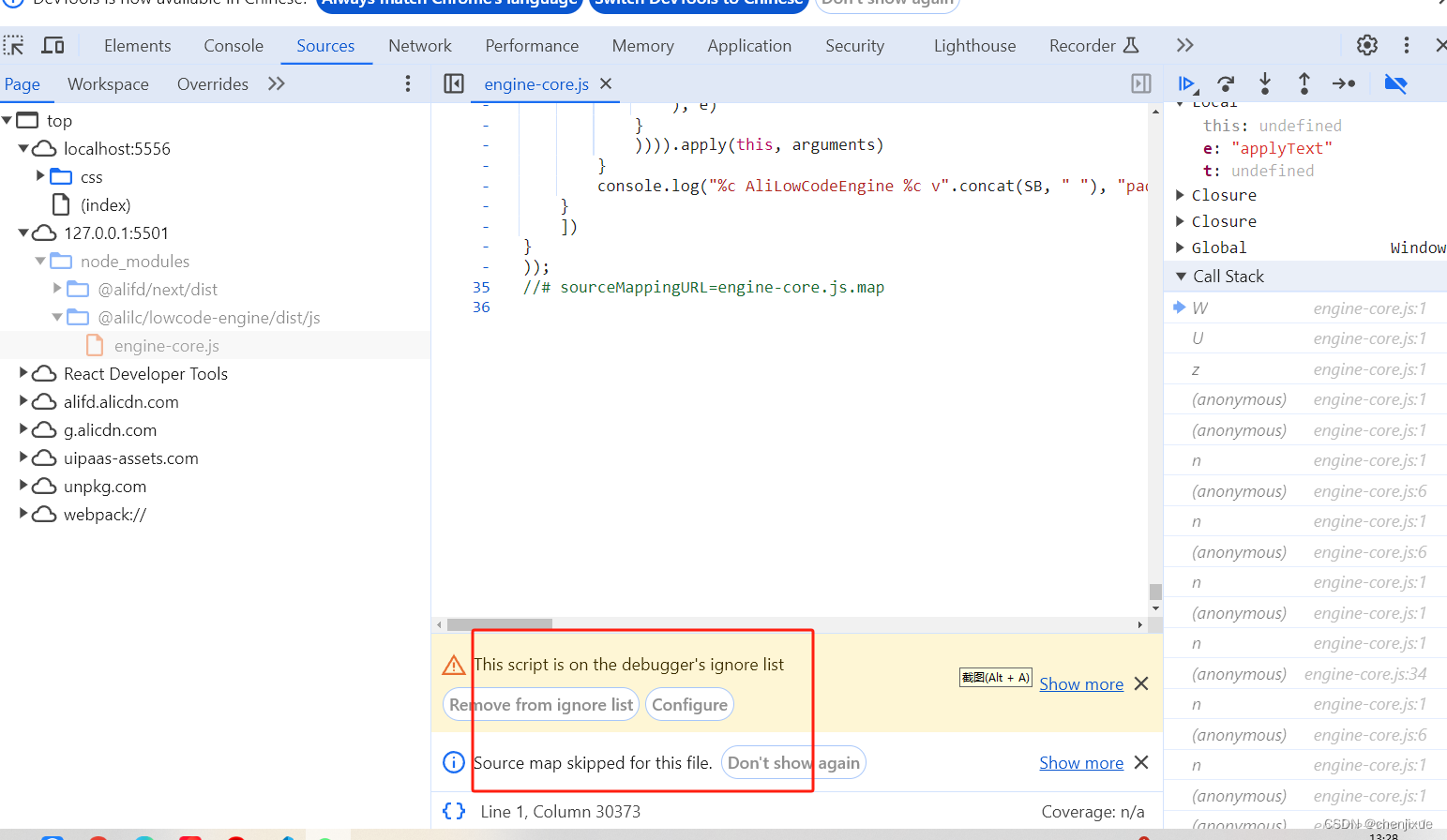
2. 启动项目如果提示 (一般是不会出现这个问题没有就直接跳到步骤4)

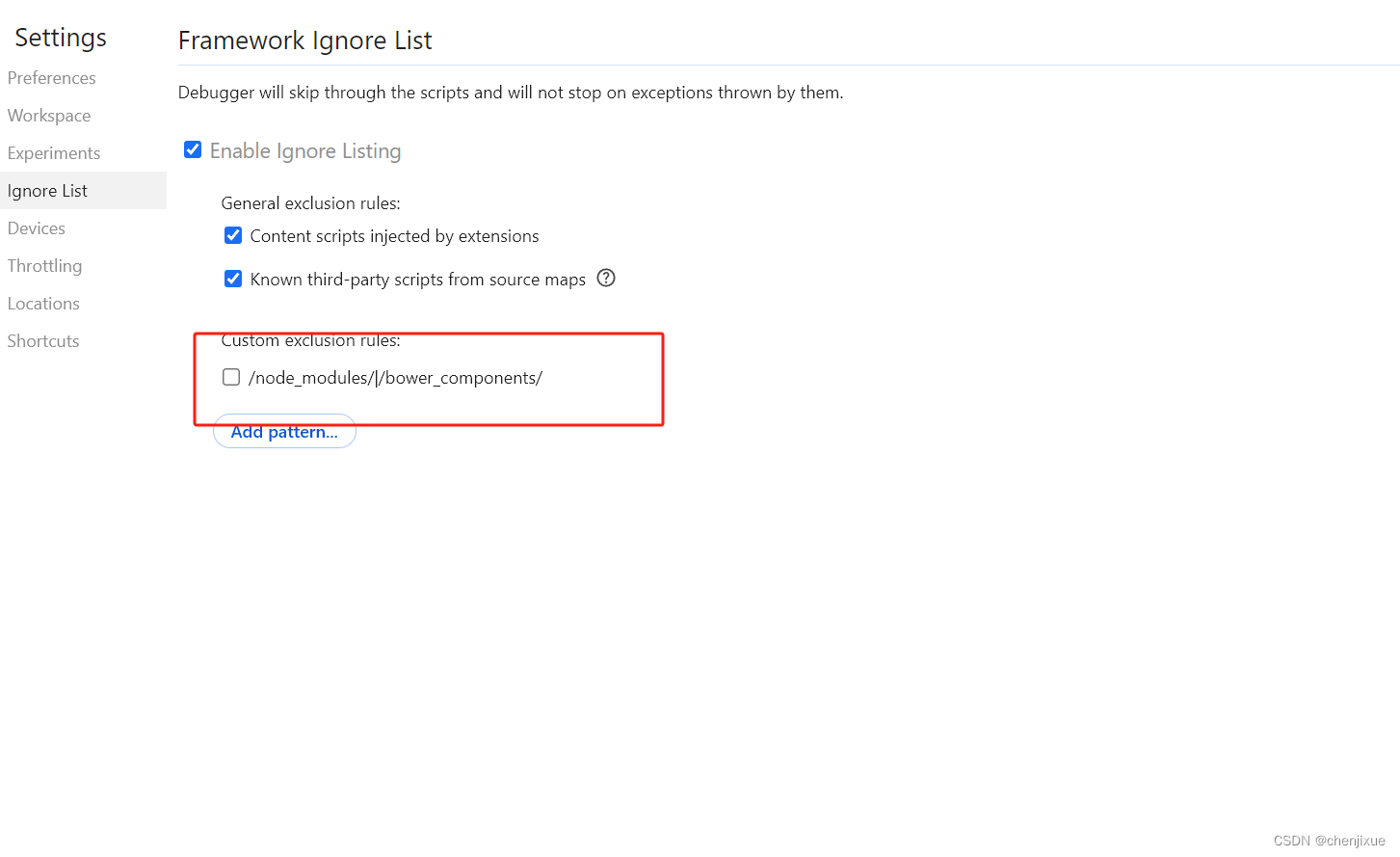
3.在浏览器设置ignore list规则勾选掉文件对应得规则就行

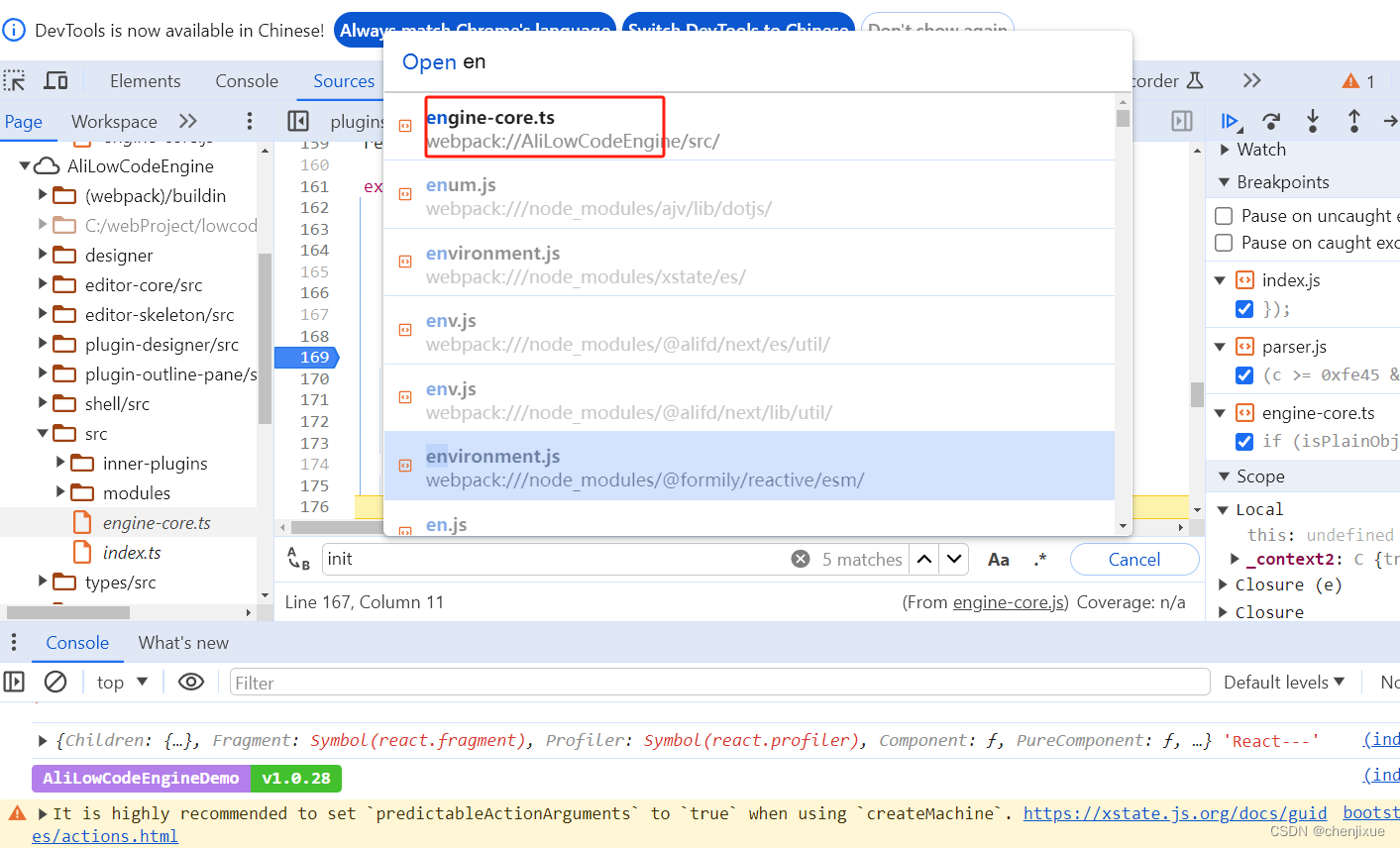
4.刷新一下并在浏览器上搜索sourcemap对应的文件源码 打上断点即可调式








 本文讲述了如何在使用个人封装脚手架时,通过script标签引入UMD模块并遇到混淆问题。作者介绍了如何通过开启sourcemap属性、设置浏览器忽略规则以及搜索sourcemap文件来调试混淆的源码。
本文讲述了如何在使用个人封装脚手架时,通过script标签引入UMD模块并遇到混淆问题。作者介绍了如何通过开启sourcemap属性、设置浏览器忽略规则以及搜索sourcemap文件来调试混淆的源码。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








