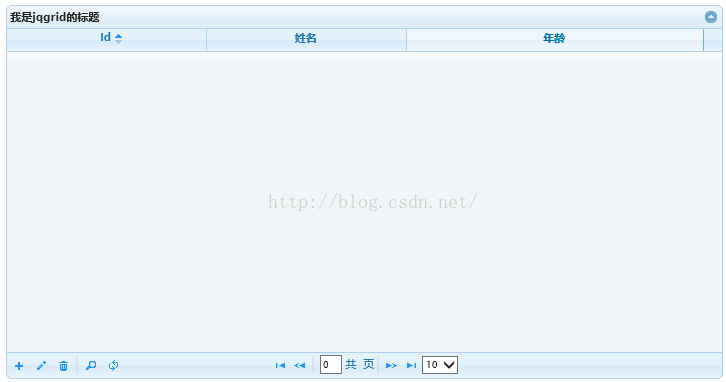
这里不用我多说Jqgrid怎么好,通过下图给大家演示一下:
下面说一说如何轻松使用它:
1.首先需要下载jqgrid的相关包:http://www.trirand.com/blog/?page_id=6(根据需要自行下载)
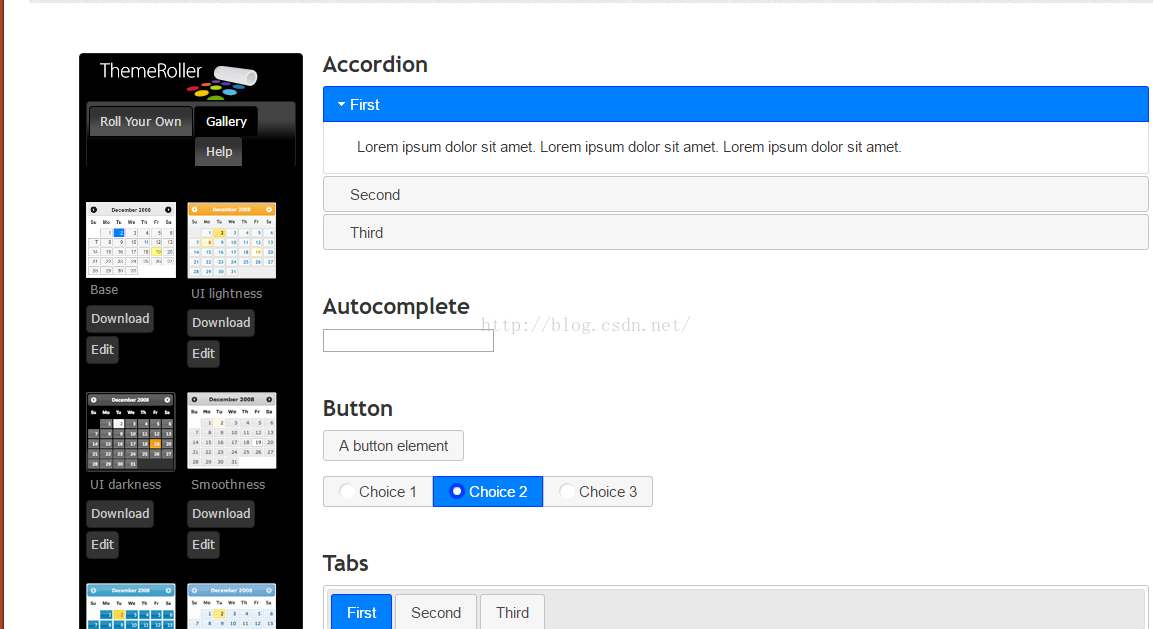
2.然后需要下载jqgrid皮肤文件:可以用jquery-ui,jqgrid本身支持jquery-ui,下载地址:http://jqueryui.com/themeroller/(选择一个喜欢的皮肤下载)
3.在页面中引入相关文件,一般css两个分别是:
ui.jqgrid.css
jquery-ui.css
,js四个:
jquery-1.7.2.min.js
jquery.jqGrid.min.js
jquery-ui.js
grid.locale-cn.js
如果觉得jquery-ui 的主题都不适合你,可以下别的主题也行,只是替换两个文件
jquery-ui.css
jquery-ui.js
比如这里可以应用bootstrap的主题:
ui.jqgrid-bootstrap.css
bootstrap.min.js
所以的准备工作做好以后就可以进行编写我们的jqgrid了:
下面是我的一个demo案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JCompare</title>
<link rel="stylesheet" type="text/css" href="jqgrid/css/ui.jqgrid.css">
<link rel="stylesheet" type="text/css" href="jqgrid/jquery.ui/jquery-ui.css">
<script type="text/javascript" src="jqgrid/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jqgrid/js/i18n/grid.locale-cn.js"></script>
<script type="text/javascript" src="jqgrid/js/jquery.jqGrid.min.js"></script>
<script type="text/javascript" src="jqgrid/jquery.ui/jquery-ui.js"></script>
</head>
<body>
<table id="list"></table>
</body>
</html>
<script type="text/javascript">
$("#list").jqGrid({
url:'server.php?q=2',//请求数据的地址
datatype: "json",
colNames:['Id','姓名', '年龄'],
//jqgrid主要通过下面的索引信息与后台传过来的值对应
colModel:[
{name:'id',index:'id', width:55},
{name:'name',index:'invdate', width:90},
{name:'age',index:'name', width:100}
],
caption:"我是jqgrid的标题",
});
</script>上面是一个最基本的jqgrid数据显示,接下来是在这个基础上增加一些附加功能:
1.分页功能信息显示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JCompare</title>
<link rel="stylesheet" type="text/css" href="jqgrid/css/ui.jqgrid.css">
<link rel="stylesheet" type="text/css" href="jqgrid/jquery.ui/jquery-ui.css">
<script type="text/javascript" src="jqgrid/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jqgrid/js/i18n/grid.locale-cn.js"></script>
<script type="text/javascript" src="jqgrid/js/jquery.jqGrid.min.js"></script>
<script type="text/javascript" src="jqgrid/jquery.ui/jquery-ui.js"></script>
</head>
<body>
<table id="list"></table>
<span style="background-color: rgb(204, 204, 204);"> <div id="pager"></div></span>
</body>
</html>
<script type="text/javascript">
$("#list").jqGrid({
url:'server.php?q=2',//请求数据的地址
datatype: "json",
colNames:['Id','姓名', '年龄'],
//jqgrid主要通过下面的索引信息与后台传过来的值对应
colModel:[
{name:'id',index:'id', width:55},
{name:'name',index:'invdate', width:90},
{name:'age',index:'name', width:100}
],
caption:"我是jqgrid的标题",
<span style="background-color: rgb(204, 204, 204);"> rowNum : 10,
rowList : [ 10, 20, 30 ],
pager : '#pager',
sortname : 'id',
recordpos : 'right',
height:300,
viewrecords : true</span>
});
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JCompare</title>
<link rel="stylesheet" type="text/css" href="jqgrid/css/ui.jqgrid.css">
<link rel="stylesheet" type="text/css"<span style="white-space:pre"> </span>href="jqgrid/jquery.ui/jquery-ui.css">
<script type="text/javascript" src="jqgrid/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jqgrid/js/i18n/grid.locale-cn.js"></script>
<script type="text/javascript" src="jqgrid/js/jquery.jqGrid.min.js"></script>
<script type="text/javascript" src="jqgrid/jquery.ui/jquery-ui.js"></script>
</head>
<body>
<span style="white-space:pre"> </span><table id="list"></table>
<span style="white-space:pre"> </span><div id="pager"></div>
</body>
<script type="text/javascript">
$("#list").jqGrid({
<span style="white-space:pre"> </span>url:'server.php?q=2',//请求数据的地址
<span style="white-space:pre"> </span>datatype: "json",
<span style="white-space:pre"> </span>colNames:['Id','姓名', '年龄'],
<span style="white-space:pre"> </span>//jqgrid主要通过下面的索引信息与后台传过来的值对应
<span style="white-space:pre"> </span>colModel:[
<span style="white-space:pre"> </span>{name:'id',index:'id', width:200},
<span style="white-space:pre"> </span>{name:'name',index:'invdate', width:200},
<span style="white-space:pre"> </span>{name:'age',index:'name', width:300}
<span style="white-space:pre"> </span>],
<span style="white-space:pre"> </span>caption:"我是jqgrid的标题",
rowNum : 10,
rowList : [ 10, 20, 30 ],
pager : '#pager',
sortname : 'id',
recordpos : 'right',
height:300,
viewrecords : true
});
$("#list").jqGrid('navGrid', '#pager', {
add : true,
del : true,
edit : true,
position : 'left',
});
</script>
</html>
<script type="text/javascript">
var openDialog4Adding = function() {
alert("add Demo");
};
var openDialog4Updating = function(rowid) { // (6) 接受选中行的id为参数
alert("update Demo");
};
var openDialog4Deleting = function(rowid) { // (8) 接受选中行的id为参数
alert("delete Demo");
};
$("#list").jqGrid({
url:'server.php?q=2',//请求数据的地址
datatype: "json",
colNames:['Id','姓名', '年龄'],
//jqgrid主要通过下面的索引信息与后台传过来的值对应
colModel:[
{name:'id',index:'id', width:200},
{name:'name',index:'invdate', width:200},
{name:'age',index:'name', width:300}
],
caption:"我是jqgrid的标题",
rowNum : 10,
rowList : [ 10, 20, 30 ],
pager : '#pager',
sortname : 'id',
recordpos : 'right',
height:300,
viewrecords : true
});
$("#list").jqGrid('navGrid', '#pager', {
add : true,
del : true,
edit : true,
position : 'left',
addfunc : openDialog4Adding, // (1) 点击添加按钮,则调用openDialog4Adding方法
editfunc : openDialog4Updating, // (2) 点击编辑按钮,则调用openDialog4Updating方法
delfunc : openDialog4Deleting, // (3) 点击删除按钮,则调用openDialog4Deleting方法
alerttext : "请选择需要操作的数据行!" // (4) 当未选中任何行而点击编辑、删除、查看按钮时,弹出的提示信息
});
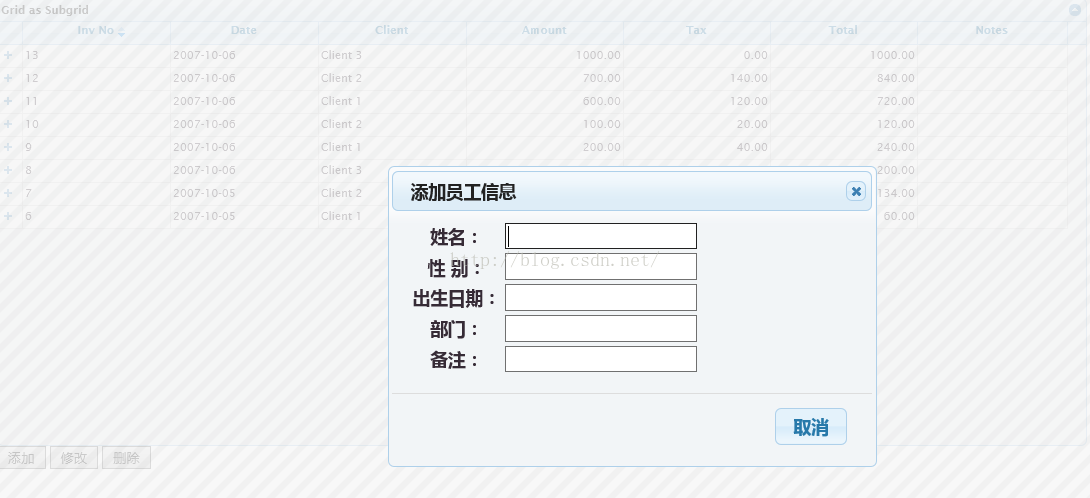
</script>4.自定义按钮+点击弹出框

<div>
<button class="right-button02" οnclick="openDialog4Adding()">添加</button>
<button class="right-button02" οnclick="openDialog4Updating()">修改</button>
<button class="right-button02" οnclick="openDialog4Deleting()">删除</button>
</div>
<div id="consoleDlg">
<div id="formContainer">
<form id="consoleForm">
<input type="hidden" id="selectId" />
<table class="formTable">
<tr>
<th>
姓名:
</th>
<td>
<input type="text" class="textField" id="ename"
name="ename" />
</td>
</tr>
<tr>
<th id="thusergender">
性 别:
</th>
<td>
<input type="text" class="textField" id="esex"
name="esex" />
</td>
</tr>
<tr>
<th>
出生日期:
</th>
<td>
<input type="text" class="textField" id="birthday"
name="birthday" />
</td>
</tr>
<tr>
<th>
部门:
</th>
<td>
<input type="text" class="textField" id="department"
name="department" />
</td>
</tr>
<tr>
<th>
备注:
</th>
<td>
<input type="text" class="textField" id="eremark"
name="eremark" />
</td>
</tr>
</table>
</form>
</div>
</div>
// 配置对话框
$("#consoleDlg").dialog({
autoOpen: false,
modal: true, // 设置对话框为模态(modal)对话框
resizable: true,
width: 480,
buttons: { // 为对话框添加按钮
"取消": function() {$("#consoleDlg").dialog("close")},
"添加": addEmployee,
"保存": updateEmployee,
"删除": deleteEmployee
}
});
var openDialog4Adding = function() {
var consoleDlg = $("#consoleDlg");
var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
consoleDlg.find("input").removeAttr("disabled").val("");
dialogButtonPanel.find("button:not(:contains('取消'))").hide();
dialogButtonPanel.find("button:contains('添加')").show();
consoleDlg.dialog("option", "title", "添加员工信息 ").dialog("open");
};
var openDialog4Updating = function() {
var consoleDlg = $("#consoleDlg");
var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
consoleDlg.find("input").removeAttr("disabled");
dialogButtonPanel.find("button:not(:contains('取消'))").hide();
dialogButtonPanel.find("button:contains('保存')").show();
consoleDlg.dialog("option", "title", "修改员工信息");
loadSelectedRowData();
}
var openDialog4Deleting = function() {
var consoleDlg = $("#consoleDlg");
var dialogButtonPanel = consoleDlg.siblings(".ui-dialog-buttonpane");
consoleDlg.find("input").attr("disabled", true);
dialogButtonPanel.find("button:not(:contains('取消'))").hide();
dialogButtonPanel.find("button:contains('删除')").show();
consoleDlg.dialog("option", "title", "删除员工");
loadSelectedRowData();
}
var loadSelectedRowData = function() {
var selectedRowId = $("#gridTable").jqGrid("getGridParam", "selrow");
if (!selectedRowId) {
hiAlert("请先选择需要编辑的行!");
return false;
} else {
var params = {
"employee.eid" : selectedRowId
};
// 从Server读取对应ID的JSON数据
$.ajax( {
url : "employee_find.action",
data : params,
dataType : "json",
cache : false,
error : function(textStatus, errorThrown) {
hiAlert("系统ajax交互错误: " + textStatus);
},
success : function(data, textStatus) {
// 如果读取结果成功,则将信息载入到对话框中
var rowData = data.person;
var consoleDlg = $("#consoleDlg");
consoleDlg.find("#selectId").val(rowData.id);
consoleDlg.find("#ename").val(rowData.ename);
consoleDlg.find("#esex").val(rowData.esex);
consoleDlg.find("#birthday").val(rowData.birthday);
consoleDlg.find("#department").val(rowData.department);
consoleDlg.find("#eremark").val(rowData.eremark);
// 根据新载入的数据将表格中的对应数据行一并更新一下
var dataRow = {
id : data.employee.eid, // 从Server端得到系统分配的id
ename :ename,
esex : esex,
birthday: birthday,
department: department,
eremark:eremark
};
$("#gridTable").jqGrid("setRowData", data.employee.eid, dataRow);
// 打开对话框
consoleDlg.dialog("open");
}
});
}
};
//数据更新
function updateEmployee() {
var consoleDlg = $("#consoleDlg");
var eid = $.trim(consoleDlg.find("#selectId").val());
var eanme = $.trim(consoleDlg.find("#eanme").val());
var esex = $.trim(consoleDlg.find("#esex").val());
var birthday = $.trim(consoleDlg.find("#birthday").val());
var department = $.trim(consoleDlg.find("#department").val());
var eremark = $.trim(consoleDlg.find("#eremark").val());
var params = {
"employee.eid" : eid,
"employee.ename" : ename,
"employee.esex" : esex,
"employee.birthday" : birthday,
"employee.department" : department,
"employee.eremark" : eremark
};
var actionUrl = "employee_update.action";
$.ajax( {
url : actionUrl,
data : params,
dataType : "json",
cache : false,
error : function(textStatus, errorThrown) {
alert("系统ajax交互错误: " + textStatus);
},
success : function(data, textStatus) {
if (data.ajaxResult == "success") {
var dataRow = {
id : data.employee.eid, // 从Server端得到系统分配的id
ename :ename,
esex : esex,
birthday: birthday,
department: department,
eremark:eremark
};
alert("联系人信息更新成功!");
consoleDlg.dialog("close");
$("#gridTable").jqGrid("setRowData", data.employee.eid, dataRow);
} else {
alert("修改操作失败!");
}
}
});
};
var addEmployee = function() {
var consoleDlg = $("#consoleDlg");
var eanme = $.trim(consoleDlg.find("#eanme").val());
var esex = $.trim(consoleDlg.find("#esex").val());
var birthday = $.trim(consoleDlg.find("#birthday").val());
var department = $.trim(consoleDlg.find("#department").val());
var eremark = $.trim(consoleDlg.find("#eremark").val());
var params = {
"employee.ename" : ename,
"employee.esex" : esex,
"employee.birthday" : birthday,
"employee.department" : department,
"employee.eremark" : eremark
};
var actionUrl = "employee_add.action";
$.ajax( {
url : actionUrl,
data : params,
dataType : "json",
cache : false,
error : function(textStatus, errorThrown) {
alert("系统ajax交互错误: " + textStatus);
},
success : function(data, textStatus) {
if(data.ajaxResult == "success") {
var dataRow = {
id : data.employee.eid, // 从Server端得到系统分配的id
ename :ename,
esex : esex,
birthday: birthday,
department: department,
eremark:eremark
};
var srcrowid = $("#gridTable").jqGrid("getGridParam", "selrow");
if(srcrowid) {
$("#gridTable").jqGrid("addRowData", data.employee.eid, dataRow, "before", srcrowid);
} else {
$("#gridTable").jqGrid("addRowData", data.employee.eid, dataRow, "first");
}
consoleDlg.dialog("close");
alert("联系人添加操作成功!");
} else {
alert("添加操作失败!");
}
}
});
};
//数据删除
var deleteEmployee = function() {
var consoleDlg = $("#consoleDlg");
var pId = $.trim(consoleDlg.find("#selectId").val());
var params = {
"employee.eid" : pId
};
var actionUrl = "employee_delete.action";
$.ajax({
url : actionUrl,
data : params,
dataType : "json",
cache : false,
error : function(textStatus, errorThrown) {
alert("系统ajax交互错误: " + textStatus);
},
success : function(data, textStatus) {
if (data.ajaxResult == "success") {
$("#gridTable").jqGrid("delRowData", pId);
consoleDlg.dialog("close");
alert("联系人删除成功!");
} else {
alert("删除操作失败!");
}
}
});
};

























 1647
1647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








