最近在做一些前端的工作,很多用户要求的复杂前端可以使用jq easyui实现,开源且功能强大,相信很多人早就尝到甜头了。
下面进入正题,本篇博文主要介绍treegrid控件。官网DEMO有很多,可以借鉴。想看拖拽相关介绍的直接跳到第三步……
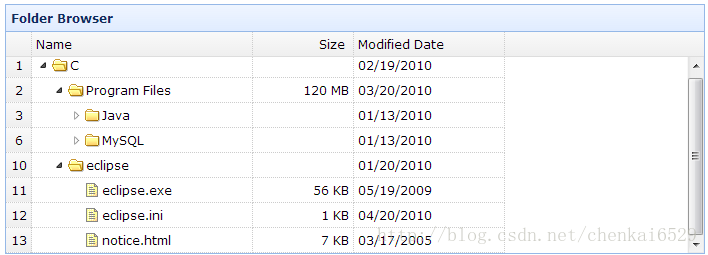
treegrid效果图:
第一步:数据
看到这样的前端控件,我最先关心的是数据是如何存储的。这里以json为例,贴一个来自官网的样例json文件:
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"type":"folder",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"type":"folder",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"type":"folder",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010",
"type":"pack"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010",
"type":"pack"
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3979
3979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








