package com.heima.oschina;
import android.os.Bundle;
import android.support.v4.app.FragmentTabHost;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.TabHost;
import android.widget.TextView;
import android.widget.Toast;
import butterknife.BindView;
import butterknife.ButterKnife;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.fl)
FrameLayout fl;
@BindView(android.R.id.tabhost)
FragmentTabHost tabhost;
@BindView(R.id.iv_image)
ImageView ivImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
//1.绑定tabhost和切换Fragment的布局
tabhost.setup(this,getSupportFragmentManager(),R.id.fl);
//去掉线
tabhost.getTabWidget().setDividerDrawable(null);
//2.创建tab按钮
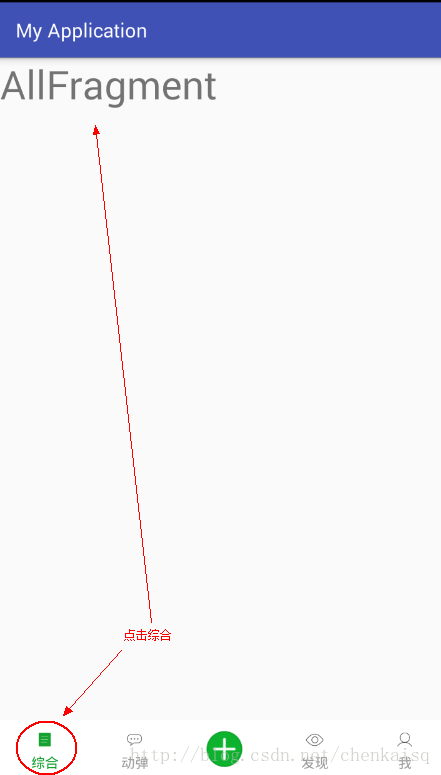
TabHost.TabSpec allTab = tabhost.newTabSpec("all");//创建综合界面的按钮
allTab.setIndicator(getIndicateView(R.drawable.tab_icon_new,"综合"));
TabHost.TabSpec tweetTab = tabhost.newTabSpec("tweet");//创建动弹界面的按钮
tweetTab.setIndicator(getIndicateView(R.drawable.tab_icon_tweet,"动弹"));
//加号
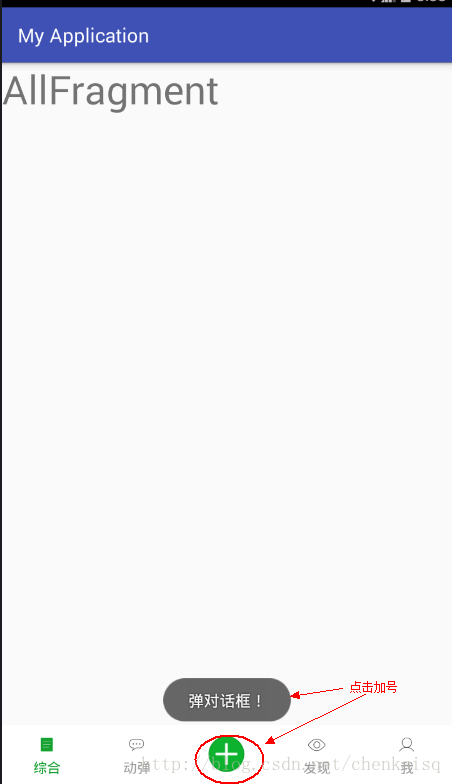
TabHost.TabSpec addTab = tabhost.newTabSpec("addTab");//创建加号按钮,但点击此处不加载fragment
View addView = getIndicateView(0, "");
addView.setEnabled(false);//禁用点击事件
addTab.setIndicator(addView);
TabHost.TabSpec exploreTab = tabhost.newTabSpec("exploreTab");//创建动弹界面的按钮
exploreTab.setIndicator(getIndicateView(R.drawable.tab_icon_explore,"发现"));
TabHost.TabSpec meTab = tabhost.newTabSpec("meTab");//创建动弹界面的按钮
meTab.setIndicator(getIndicateView(R.drawable.tab_icon_me,"我"));
//3.添加Tab按钮以及对应的Fragment
tabhost.addTab(allTab, AllFragment.class,null);
tabhost.addTab(tweetTab, TweetFragment.class,null);
tabhost.addTab(addTab, null,null);
tabhost.addTab(exploreTab, ExploreFragment.class,null);
tabhost.addTab(meTab, MeFragment.class,null);
//给加号添加点击事件
ivImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "弹对话框!", Toast.LENGTH_SHORT).show();
}
});
}
/**
* 生成view
* @param iconResId
* @param title
* @return
*/
private View getIndicateView(int iconResId,String title){
View view = View.inflate(this,R.layout.tab_indicator,null);
ImageView iv_image = (ImageView) view.findViewById(R.id.iv_image1);
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
iv_image.setBackgroundResource(iconResId);
tv_title.setText(title);
return view;
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:id="@+id/fl"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@color/white" />
<ImageView
android:id="@+id/iv_image"
android:layout_gravity="center"
android:background="@drawable/btn_quickoption_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:gravity="center"
android:paddingTop="10dp"
android:layout_height="60dp">
<ImageView
android:id="@+id/iv_image"
android:layout_width="20dp"
android:layout_height="20dp" />
<TextView
android:id="@+id/tv_title"
android:layout_marginTop="3dp"
android:textColor="@color/viewpage_selector_slide_title"
android:textSize="14sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>注意:点击加号”+”时,不是切换fragment
























 80
80

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








