本文主要对《CSS世界》3.2节 width/height 作用的具体细节 的内容进行一些摘取和概括。更多资料可查阅《CSS世界》。
一、深藏不露的width: auto
一般情况下, 我们如果没有设置width,默认值为auto。根据不同的元素,表现出以下几种特性:
-
充分利用可用空间。如
<div>、<p>等这些块级元素宽度默认是100%于父级容器。(英文称:fill-available) -
收缩与包裹。典型代表是浮动、绝对定位、inline-block元素、table元素。(英文称:shrink-fit)
-
收缩到最小。最容易出现在table-layout为auto的表格。

- 超出容器限制。正常在父元素宽度固定的情况下,子元素宽度不会超出父元素。除非有明确的width相关设置,如连续的特别长的英文单词,或者是内联元素被设置了white-space:nowrap。

在css世界中,盒子分“外在盒子” 和 “内在盒子”,同样的,尺寸也分“外部尺寸” 和“内部尺寸”。其中,“外部尺寸”表示尺寸由外部元素决定, “内部尺寸”表示尺寸由内部元素决定。
1. 外部尺寸与流体特性
当我们在一个容器里倒入足量的水时,水一定会均匀铺满整个容器。这就是“流”的概念。在页面中放一个块级元素,宽度自然会铺满容器,所以没必要再设置width: 100%。
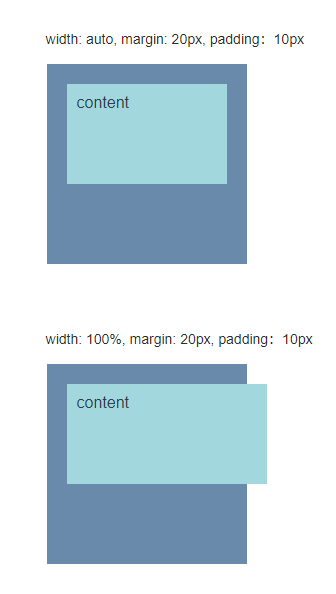
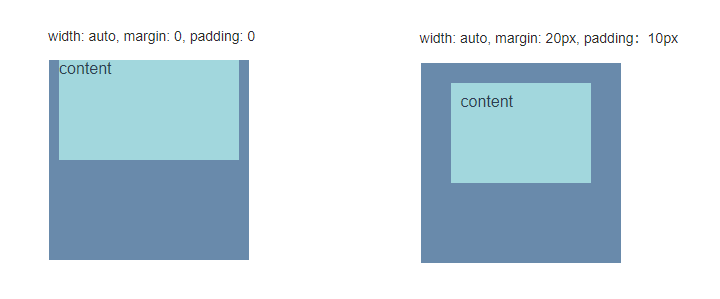
例: 子元素均有 margin 和 padding,前者 width:auto , 完全借助流特性,后者 width: 100%,结果尺寸会超出父容器。

默认情况下,绝对定位元素的宽度是由内部尺寸决定,也有特殊情况,当left / right 对立方位的属性值同时存在时,其宽度大小相对于最近具有定位特性的祖先元素计算。

2. 内部尺寸与流体特性
假如一个元素里边没有内容,宽度为0,那就是应用了内部尺寸,其主要体现在包裹性,就是包裹与自适应性。所谓的自适应性,指的是元素尺寸由内部尺寸决定,但永远小于父容器的尺寸,换句话说,内部子元素似乎有个max-width: “父容器宽度”的感觉,button 就是一个很好的例子。
例:有这么个需求,希望文字少时居中显示,文字内容较多时左对齐,此时可利用这包裹性实现。
<div class="content">
<span class="text">{{text}}</span>
</div>
.content {
width: 200px;
height: 100px;
text-align: center; /*主要*/
background-color: #f0f3f7;
}
.text {
display: inline-block;
text-align: left;
}
二、width值的作用
关于盒模型的四层这里简单复述一下,从内到外分别是 content-box, padding-box, border-box和透明的 margin-box。默认情况下,width是作用在 content-box 的,当我们在布局的时候添加 padding 和 border 的时候,导致元素宽高变大。
如我们从设计稿上获取一个width:200px,padding:10px,border:10px的元素,最终我们需要通过width - paddingLeft - paddingRight - boderLelft - borderRight去计算content-width。
这样未免太过麻烦。因此CSS提供了border-box模型方便我们进行开发。事实上box-sizing:border-box改变的就是width的作用对象。原来width只作用于content-box,用了border-box后,width = padding + border + content 。


三、无效的height: 100%
height 和 width 一个比较明显的区别,就是对百分比单位的支持。对于width属性,就算其父元素是width:auto,其百分比值也是可以支持的。但是对于height的百分比属性,如果其父元素是height为auto,那么只要子元素在文档流中(如float,绝对定位都可以使元素脱离文档流),其百分比值就完全没用了。
<div class="height-box">
<div class="height-item"></div>
</div>
.height-box {
background-color: #6096cc;
}
.height-item {
height: 40%;
background-color: #98e9f1;
}

为什么会这样呢?规范中给出了答案。原文这样描述:如果包含块的高度没有显示指定,并且该元素不是绝对定位,则计算值为auto。也就是子元素的100% * auto=NaN,所以计算结果无效。因此非绝对定位元素要使用height:100%,要不断的给父级,父级的父级添加height:具体值,才会生效。
那么宽度为什么可以支持呢?因为包含块的宽度取决于该元素的宽度,其行为是“未定义”的,也就是不同的浏览器可以有不同的特性,好在大家都想到一块去了,最终的布局效果在各个浏览器下都是一致的。就是按照包含块真实的计算值作为百分比计算的基数。
四、有效的height: 100%
想要 height: 100% 有效, 从上面的规范的答案已经给出,即以下两种方法:
-
设置固定高度,例如设置 height: 100px, 或者百分比, height: 100%.
-
使用绝对定位。即使祖先元素 height: auto, 也有计算值。需要注意的是,绝对定位的宽高百分比计算是相对于 padding-box ,而非绝对定位元素则是相对于 content-box计算。

auto与子元素有关,100%与父元素有关,无特殊情况,最好不要使用固定值,不利于响应式开发。






















 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








