需求:从一个项目跳转到另一个项目,免密码登录
1、首先,在要跳转到的项目里添加白名单路由并添加到总路由


2、可以在白名单路由页面(伪登录页)设置显示的内容

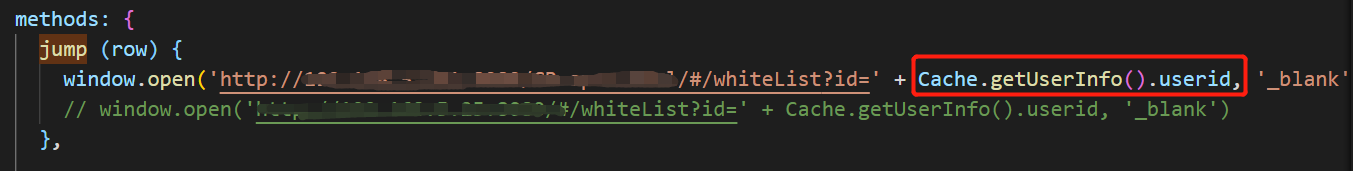
3、在需要跳转的项目里添加一个按钮点击事件,打开伪登录页面同时传一个 id 参数过去,这个 id 参数登录时要用

4、在伪登录页加载完成时调用后端免登录接口

参数是路由跳转时传过来的。
接口请求成功后,将用户信息保存到 session 中,jumpUrl 是要跳转的路径,toDoList 是跳转成功后,默认显示的页面。跳转成功后可以根据需要去路由守卫进行其他设置。





















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








