级联选择器是很好用的组件,在项目中经常会用到。

它有特定的数据格式:(value,label,childern)
options: [
{
value: 'zhinan',
label: '指南',
children: [
{
value: 'shejiyuanze',
label: '设计原则',
children: [
{
value: 'yizhi',
label: '一致'
},
{
value: 'fankui',
label: '反馈'
},
{
value: 'xiaolv',
label: '效率'
},
{
value: 'kekong',
label: '可控'
}]
},
{
value: 'daohang',
label: '导航',
children: [
{
value: 'cexiangdaohang',
label: '侧向导航'
},
{
value: 'dingbudaohang',
label: '顶部导航'
}
]
}
]
}
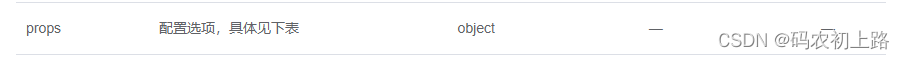
]实际项目中后端返回的数据属性可能不是以`label/value`等命名的,这时候数据就渲染不上去。我们需要利用`props`指定选项的值为选项对象的某个属性值。

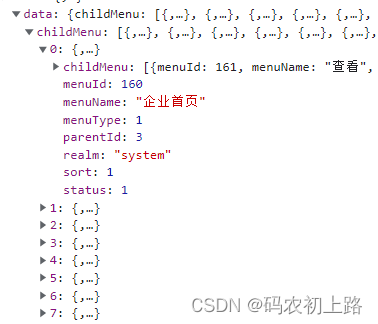
项目中实际返回的数据:

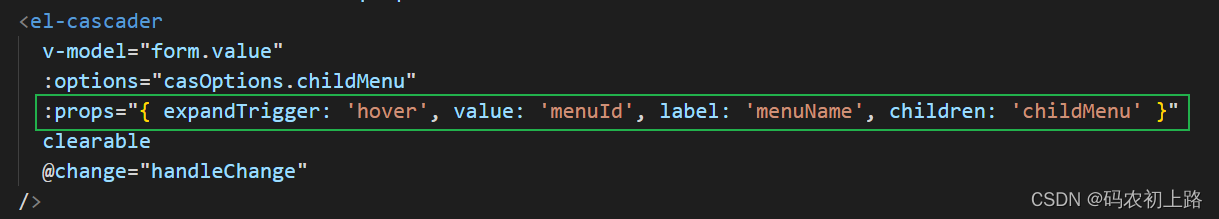
用`props`属性指定选项值

指定好后数据就能正常渲染了。
























 5680
5680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








