switch原本的样式如图,文字显示在两边,感觉有歧义。我们想让开关打开的时候只显示未过期。

其实只要修改它的样式就可以达到我们要的效果。
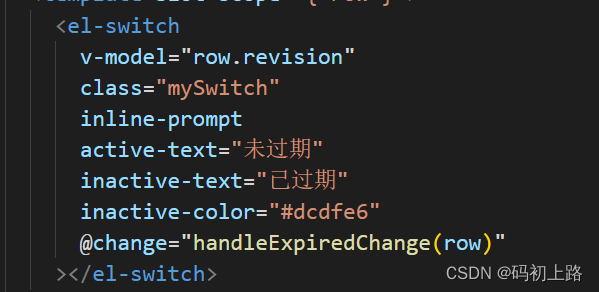
首先给`switch`添加一个类名:

修改样式:
<style lang="scss">
// 自定义switch样式
.mySwitch {
.el-switch__label--left {
position: relative;
left: 70px;
color: #fff;
z-index: -1111;
span {
width: 40px;
}
}
.el-switch__label--right {
position: relative;
right: 70px;
color: #fff;
z-index: -1111;
span {
display: inline-block;
width: 40px;
}
}
.el-switch__core {
width: 65px !important;
}
.el-switch__label--right.is-active {
z-index: 10;
color: #fff !important;
}
.el-switch__label--left.is-active {
z-index: 10;
color: #9c9c9c !important;
}
}
</style>注:
1.不要加scoped属性
2.上面的`width`和`left`根据自己需要修改
修改后的效果:
























 8059
8059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








