QDockWidget类详解
【详细描述】
QDockWidget类提供了一个特殊的窗口部件,它可以是被锁在QMainWindow窗口内部或者是作为顶级窗口悬浮在桌面上。QDockWidget类提供了dock widget的概念,dock widget也就是我们熟悉的工具面板或者是工具窗口。Dock window是放置在
QMindow窗口周围的dock widget区域中的。
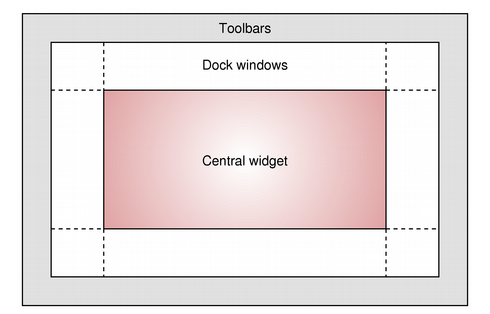
如下图所示:
可以被放置的区域。
【外观】
一个QDockWidget包含一个小的工具栏和内容区域。小的工具栏用于显示窗口标题,一个浮动按钮和一个关闭按钮。取决于QDockWidget的状态,浮动按钮和关闭按钮可能或者禁止或者完全不显示。
工具栏和按钮的显示取决于你所使用的样式。
QDockWidget可以作为它子窗口部件的封装,通过setWidget()设置子窗口部件。自定义的尺寸提示,最小和最大化尺寸已经尺寸策略都必须由子窗口部件来实现。QDockWidget会遵守它们,调整它自己的限制包括框架和工具栏。我们不应该为QDockWidget设置尺寸限制,因为它们根据QDockWidget是否锁住而改变,一个锁住的QDockWidget窗口部件不包括框架和小的工具栏。
【类详解】
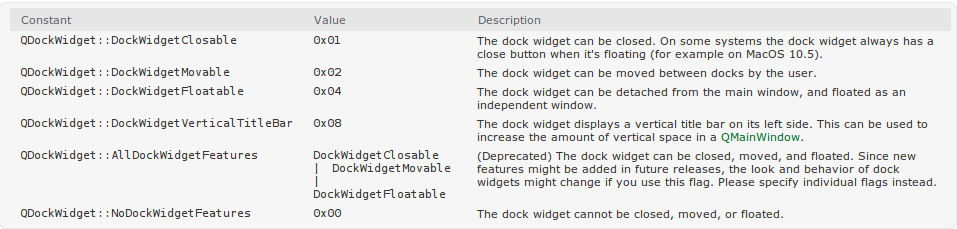
1、QDockWidget对象包含一些特性,例如:移动、悬浮、关闭等等,这些都是枚举类型:
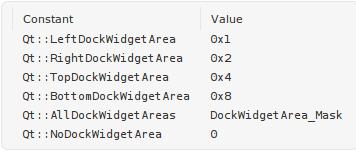
2、QDockWidget可以放置的位置,也是枚举类型:
3、成员函数:void QDockWidget::setTitleBarWidget(QWidget * widget)
设置任意的widget作为dock widget的工具栏。如果widget设置为0,那么之前在dock widget上设置的任意自定义工具栏都会被清除,但是不是删除,并且会使用默认的工具栏。
如果我们为工具栏设置了widget,那么当它悬浮的时候,QDockWidget不会使用本地窗口装饰它。
下面是对实现自定义的工具栏的一些建议:
*那些不是明确由工具栏处理的鼠标事件应该通过调用QMouseEvent::ignore()函数忽略掉。这些事件就会传递给QDockWidget,由
QDockWidget按照常规的方式处理。拖动鼠标的时候就移动,双击的时候就锁住/解锁等等。
*当为QDockWidget设置了DockWidgetVerticalTitleBar时,那么工具栏窗口部件就会相应的放置在新的位置上。在resizeEvent()中
,工具栏必须检查放置的方向:
QDockWidget *dockWidget = qobject_cast<QDockWidget*>(parentWidget());
if (dockWidget->features() & QDockWidget::DockWidgetVerticalTitleBar) {
// I need to be vertical
} else {
// I need to be horizontal
}
*工具栏widget必须包含有合法的QWidget::sizeHint()和QWidget::minimumSizeHint()。这些方法必须考虑工具栏放置的方向。
*从一个锁定的widget中移除工具栏是不可能的。然而,我们可以通过将默认构造的QWidget作为工具栏widget来达到这种效果。
4、成员函数:void QDockWidget::setWidget(QWidget * widget)
当widget添加的时候,如果dock widget是可见的,那么你就需要显示的调用show()函数。
在调用这个函数之前,你必须先添加widget的布局,否则,添加的widget就是不可见的。
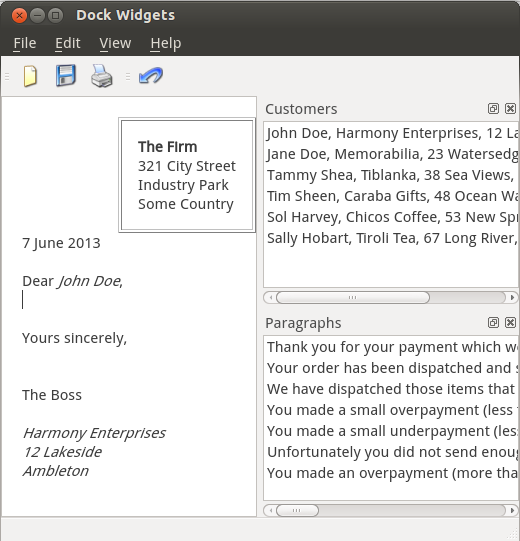
【示例1】
{效果}
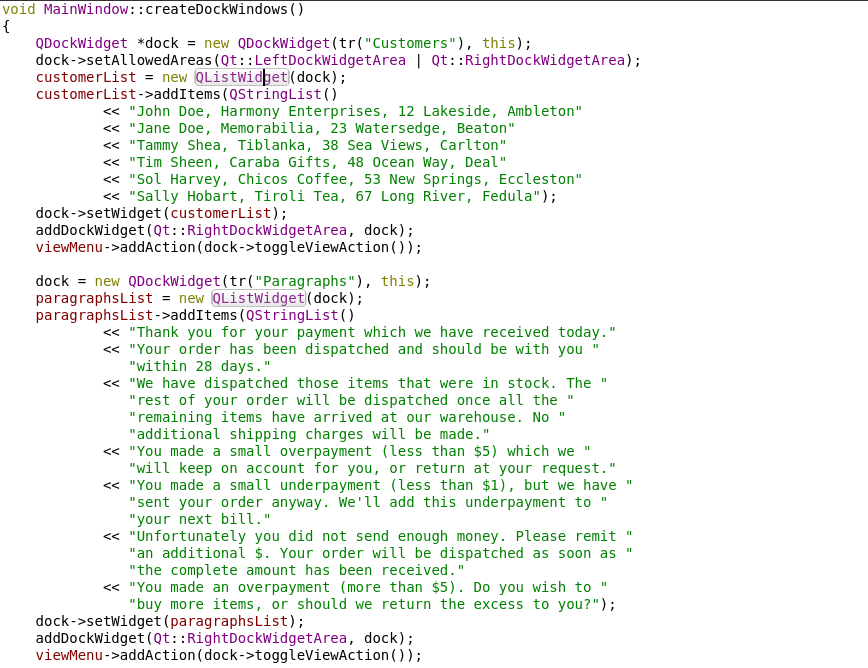
{实现}
【示例2】
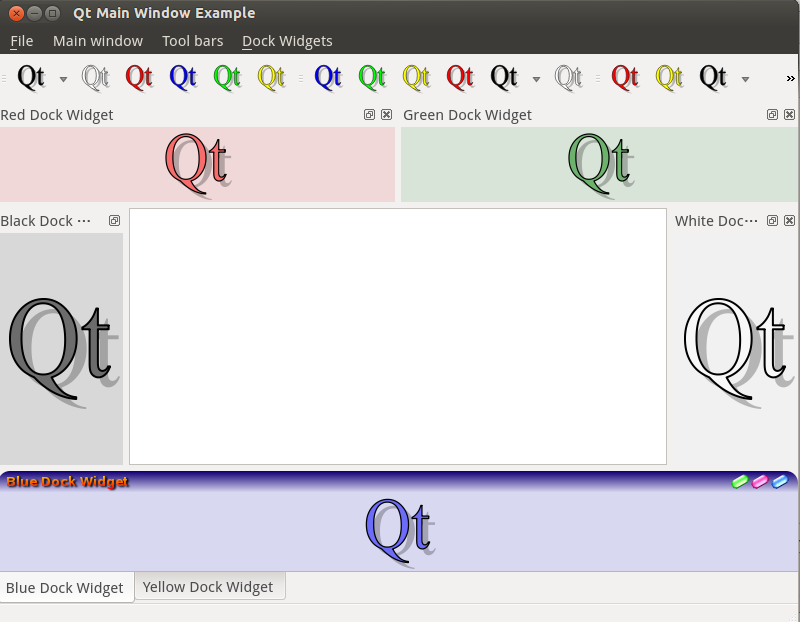
{效果}
{实现}
这里的dockwidget较之前的要丰富得多,是因为自定义了类ColorSwatch,该类继承自QDockWidget:
class ColorSwatch : public QDockWidget
{
Q_OBJECT
QAction *closableAction;
QAction *movableAction;
QAction *floatableAction;
QAction *floatingAction;
QAction *verticalTitleBarAction;
QActionGroup *allowedAreasActions;
QAction *allowLeftAction;
QAction *allowRightAction;
QAction *allowTopAction;
QAction *allowBottomAction;
QActionGroup *areaActions;
QAction *leftAction;
QAction *rightAction;
QAction *topAction;
QAction *bottomAction;
QAction *changeSizeHintsAction;
QMenu *tabMenu;
QMenu *splitHMenu;
QMenu *splitVMenu;
QAction *windowModifiedAction;
public:
explicit ColorSwatch(const QString &colorName, QWidget *parent = 0, Qt::WindowFlags flags = 0);
QMenu *menu;
void setCustomSizeHint(const QSize &size);
protected:
virtual void contextMenuEvent(QContextMenuEvent *event);
virtual void resizeEvent(QResizeEvent *e);
private:
void allow(Qt::DockWidgetArea area, bool allow);
void place(Qt::DockWidgetArea area, bool place);
private slots:
void changeClosable(bool on);
void changeMovable(bool on);
void changeFloatable(bool on);
void changeFloating(bool on);
void changeVerticalTitleBar(bool on);
void updateContextMenu();
void allowLeft(bool a);
void allowRight(bool a);
void allowTop(bool a);
void allowBottom(bool a);
void placeLeft(bool p);
void placeRight(bool p);
void placeTop(bool p);
void placeBottom(bool p);
void splitInto(QAction *action);
void tabInto(QAction *action);
};我们来看看它的构造函数:
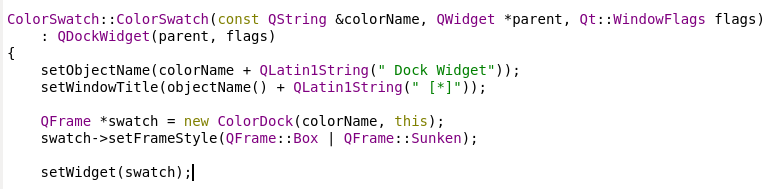
explicit ColorSwatch(const QString &colorName, QWidget *parent = 0, Qt::WindowFlags flags = 0);
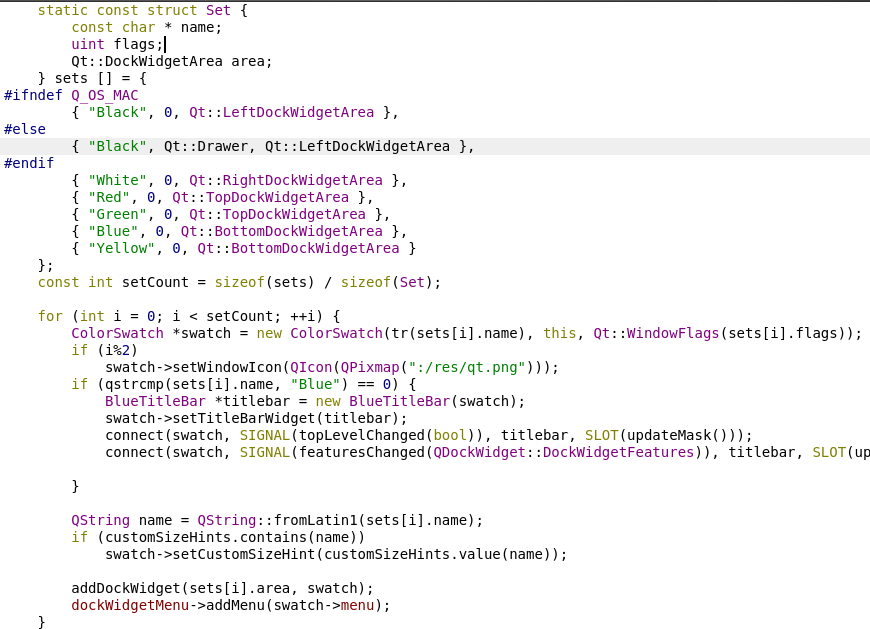
这里我们比较关注的是第一个参数,dockwidget的颜色,这一点从前面的运行效果也可以看出来,然后比较关注的就是第三个参数,主要设置QDockWidget的一些标志,我们可以看看它的实例化:
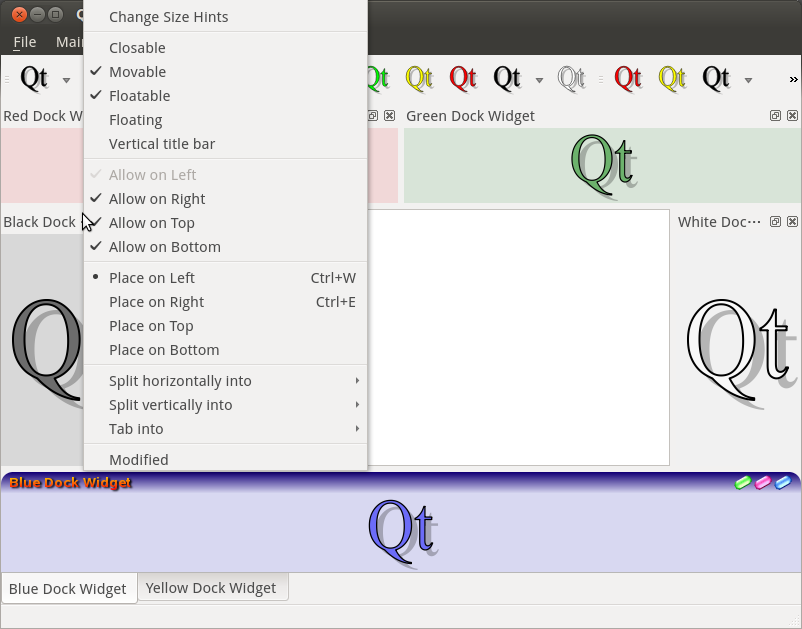
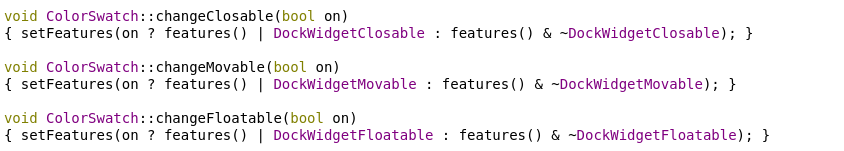
再来看看在自定义的类中定义了不少QAction,这些是上下文菜单中使用的,如下图,具体的使用方式就是根据QDockWidget的features()函数判断某些特性是否选中:
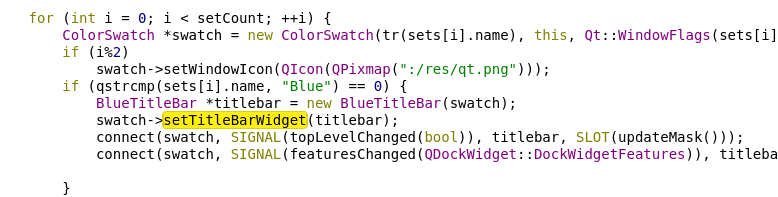
最后,我们还是用了之前介绍QDockWidget类时重点提到的两个函数:
(1)setWidget()
(2)setTitleBarWidget()
参考:
(1)http://qt-project.org/doc/qt-5.0/qtwidgets/qdockwidget.html
(2)http://qt-project.org/doc/qt-5.0/qtwidgets/mainwindows-dockwidgets.html
(3)http://qt-project.org/doc/qt-5.0/qtwidgets/mainwindows-mainwindow.html






































 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








