MainActivity类:
package com.example.mypopuwindow;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.ViewGroup.LayoutParams;
import android.view.ViewTreeObserver;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
Button popLeftBtn;
private Context context = null;
private PopupWindow popupWindow;
private int from = 0;
private TextView bb;
int height;
private Boolean hasMeasured = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context = this;
setContentView(R.layout.activity_main);
popLeftBtn = (Button)findViewById(R.id.pop_left_btn);
Button popRightBtn = (Button)findViewById(R.id.pop_right_btn);
Button popBottomBtn = (Button)findViewById(R.id.pop_bottom_btn);
bb = (TextView) findViewById(R.id.bb);
popLeftBtn.setOnClickListener(popClick);
popRightBtn.setOnClickListener(popClick);
popBottomBtn.setOnClickListener(popClick);
ViewTreeObserver vto = bb.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener()
{
public boolean onPreDraw()
{
if (hasMeasured == false)
{
height = bb.getMeasuredHeight();
int width = bb.getMeasuredWidth();
//获取到宽度和高度后,可用于计算
hasMeasured = true;
}
return true;
}
});
}
OnClickListener popClick = new OnClickListener() {
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.pop_left_btn:{
from = Location.LEFT.ordinal();
break;
}
case R.id.pop_right_btn:{
from = Location.RIGHT.ordinal();
break;
}
case R.id.pop_bottom_btn:{
from = Location.BOTTOM.ordinal();
break;
}
}
//调用此方法,menu不会顶置
// popupWindow.showAsDropDown(v);
initPopupWindow();
}
};
/**
* 添加新笔记时弹出的popWin关闭的事件,主要是为了将背景透明度改回来
*
*/
class popupDismissListener implements PopupWindow.OnDismissListener{
@Override
public void onDismiss() {
backgroundAlpha(1f);
}
}
protected void initPopupWindow(){
View popupWindowView = getLayoutInflater().inflate(R.layout.pop, null);
//内容,高度,宽度
if(Location.BOTTOM.ordinal() == from){
popupWindow = new PopupWindow(popupWindowView, LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT, true);
}else{
popupWindow = new PopupWindow(popupWindowView, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
}
//动画效果
if(Location.LEFT.ordinal() == from){
popupWindow.setAnimationStyle(R.style.AnimationLeftFade);
}else if(Location.RIGHT.ordinal() == from){
popupWindow.setAnimationStyle(R.style.AnimationRightFade);
}else if(Location.BOTTOM.ordinal() == from){
popupWindow.setAnimationStyle(R.style.AnimationBottomFade);
}
//菜单背景色
ColorDrawable dw = new ColorDrawable(0xffffffff);
popupWindow.setBackgroundDrawable(dw);
//宽度
//popupWindow.setWidth(LayoutParams.WRAP_CONTENT);
//高度
//popupWindow.setHeight(LayoutParams.FILL_PARENT);
//显示位置
if(Location.LEFT.ordinal() == from){
popupWindow.showAtLocation(findViewById(R.id.pop_left_btn), Gravity.LEFT|Gravity.TOP, 0, 30);
}else if(Location.RIGHT.ordinal() == from){
popupWindow.showAtLocation(getLayoutInflater().inflate(R.layout.activity_main, null), Gravity.RIGHT, 0, 0);
}else if(Location.BOTTOM.ordinal() == from){
popupWindow.showAsDropDown(popLeftBtn);
// popupWindow.showAtLocation(findViewById(R.id.bb), Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, height);
}
//设置背景半透明
backgroundAlpha(0.5f);
//关闭事件
popupWindow.setOnDismissListener(new popupDismissListener());
popupWindowView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
/*if( popupWindow!=null && popupWindow.isShowing()){
popupWindow.dismiss();
popupWindow=null;
}*/
// 这里如果返回true的话,touch事件将被拦截
// 拦截后 PopupWindow的onTouchEvent不被调用,这样点击外部区域无法dismiss
return false;
}
});
Button open = (Button)popupWindowView.findViewById(R.id.open);
Button save = (Button)popupWindowView.findViewById(R.id.save);
Button close = (Button)popupWindowView.findViewById(R.id.close);
open.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "Open", Toast.LENGTH_LONG).show();
popupWindow.dismiss();
}
});
save.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "Open", Toast.LENGTH_LONG).show();
popupWindow.dismiss();
}
});
close.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "Open", Toast.LENGTH_LONG).show();
popupWindow.dismiss();
}
});
}
/**
* 设置添加屏幕的背景透明度
* @param bgAlpha
*/
public void backgroundAlpha(float bgAlpha)
{
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = bgAlpha; //0.0-1.0
getWindow().setAttributes(lp);
}
/**
* 菜单弹出方向
*
*/
public enum Location {
LEFT,
RIGHT,
TOP,
BOTTOM;
}
}
两个布局文件:
1.activity_main.xml,就三个Button
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Button
android:id="@+id/pop_left_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/pop_left"/>
<Button
android:id="@+id/pop_right_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/pop_right"/>
<Button
android:id="@+id/pop_bottom_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/pop_bottom"/>
</LinearLayout> - pop.xml,也是三个Button,可以自己修改
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- <LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#ffffff"> -->
<Button android:id="@+id/open"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/open"/>
<Button android:id="@+id/save"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/save"/>
<Button android:id="@+id/close"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/close"/>
<!-- </LinearLayout> -->
</LinearLayout> strings.xml
<string name="pop_left">弹出左侧菜单</string>
<string name="pop_right">弹出右侧菜单</string>
<string name="pop_bottom">弹出底部菜单</string>
<string name="open">打开</string>
<string name="save">保存</string>
<string name="close">关闭</string> styles.xml
<style name="AnimationLeftFade">
<item name="android:windowEnterAnimation">@anim/in_lefttoright</item>
<item name="android:windowExitAnimation">@anim/out_righttoleft</item>
</style>
<style name="AnimationRightFade">
<item name="android:windowEnterAnimation">@anim/in_righttoleft</item>
<item name="android:windowExitAnimation">@anim/out_lefttoright</item>
</style>
<style name="AnimationBottomFade">
<item name="android:windowEnterAnimation">@anim/in_bottomtotop</item>
<item name="android:windowExitAnimation">@anim/out_toptobottom</item>
</style> 左边弹出菜单动画文件:
in_lefttoright.xml:从左边入
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%"
android:toXDelta="0"
android:duration="500"/>
</set> out_righttoleft.xml:从右边出
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0"
android:toXDelta="-100%"
android:duration="500"/>
</set> in_righttoleft
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="100%"
android:toXDelta="0"
android:duration="500"/>
</set>out_lefttoright
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="100%"
android:duration="500"/>
</set>in_bottomtotop:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="100%"
android:toYDelta="0"
android:duration="500"/>
</set>out_toptobottom:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="0"
android:toYDelta="100%"
android:duration="500"/>
</set>注意:fromXDelta, fromYDelta, toXDelta和toYDelta使用 的坐标是变化的,看是从哪一个边出现.
补充篇
其实PopupWindow的动画效果是利用了View Animation动画的平移效果。在这个平移中在确定fromXDelta, fromYDelta, toXDelta和toYDelta的时候利用了百分比的方式表现的,
PopupWindow显示的方法有三个,showAsDropDown(anchor),showAsDropDown(anchor, xoff, yoff)和showAtLocation(parent, gravity, x, y)。
前两个showAsDropDown方法是让PopupWindow相对于某个控件显示,而showAtLocation是相对于整个窗口的。
第一个参数是View类型的parent,虽然这里参数名是parent,其实,不是把PopupWindow放到这个parent里,并不要求这个parent是一个ViewGroup,这个参数名让人误解。官方文档”a parent view to get the android.view.View.getWindowToken() token from
“,这个parent的作用应该是调用其getWindowToken()方法获取窗口的Token,所以,只要是该窗口上的控件就可以了。
第二个参数是Gravity,可以使用|附加多个属性,如Gravity.LEFT|Gravity.BOTTOM。
第三四个参数是x,y偏移。
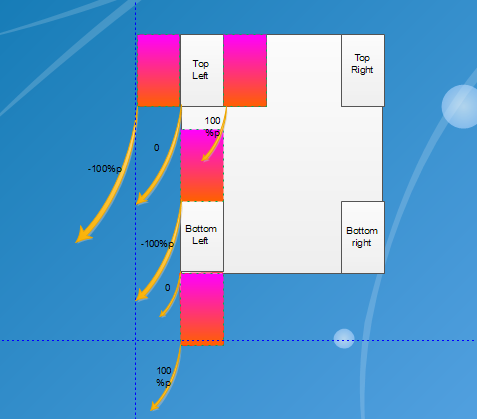
当PopupWindow的最终位置确定以后,其0,100%p -100%p的位置就确定了,都是以左下角的点为0的,比如x,向左移动一个身位就是-100%p,向右移动一个身位就是100%p。y为向上移动一个身位为-100%p,向下移动一个身为为100%p。
如下图所示:























 5580
5580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








