在线调用阿里的Iconfont图标有三种方式:Unicode, Font class, Symbol 。这里介绍一下Font class方式!
1. 首先要把你需要的图标添加到自己的项目中

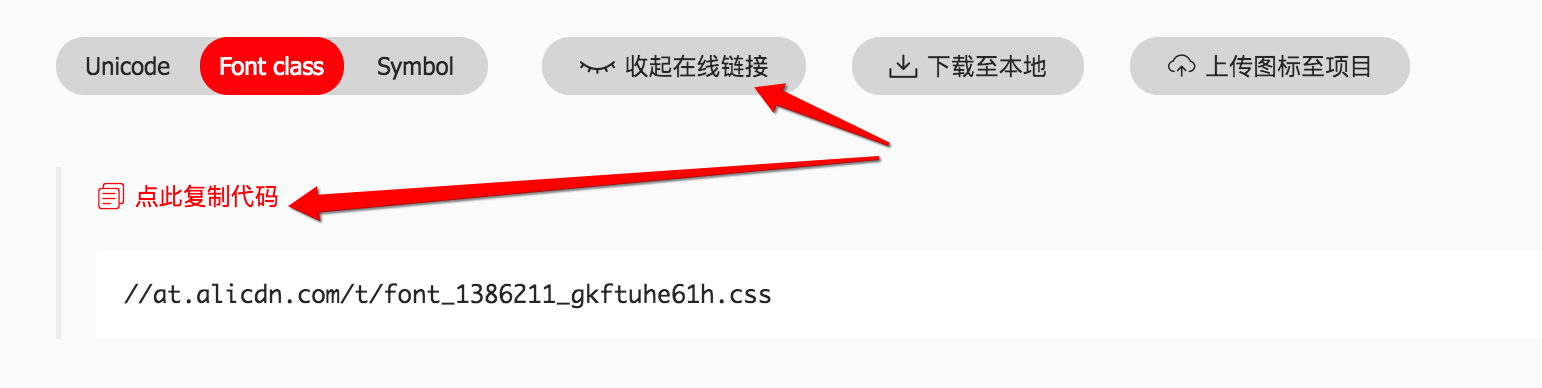
2. 点击 查看在线链接 ,得到在线调用class代码

3. 动态加载阿里云字体库
在main.js文件适当位置加入如下内容:
let iconfontVersion = ['567566_qo5lxgtishg'];
let iconfontUrl = `//at.alicdn.com/t/font_1386211_gkftuhe61h.css`;
iconfontVersion.forEach(ele => {
loadStyle(iconfontUrl.replace('$key', ele));
})
最后使用方法很简单,在对应的图标上,复制代码即可!





















 528
528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








