要支持如下用法:
renderContent(h, { node, data, store }) {
// 用于格式化tree
return (
<span style='flex: 1; display: flex; align-items: center; justify-content: space-between; font-size: 14px; padding-right: 8px;'>
<span>{node.label}</span>
<span>{ data.show ? '显示' : '隐藏' }</span>
</span>
)
}
第一步:安装依赖
cnpm install babel-plugin-syntax-jsx babel-plugin-transform-vue-jsx babel-helper-vue-jsx-merge-props babel-preset-env --save-dev
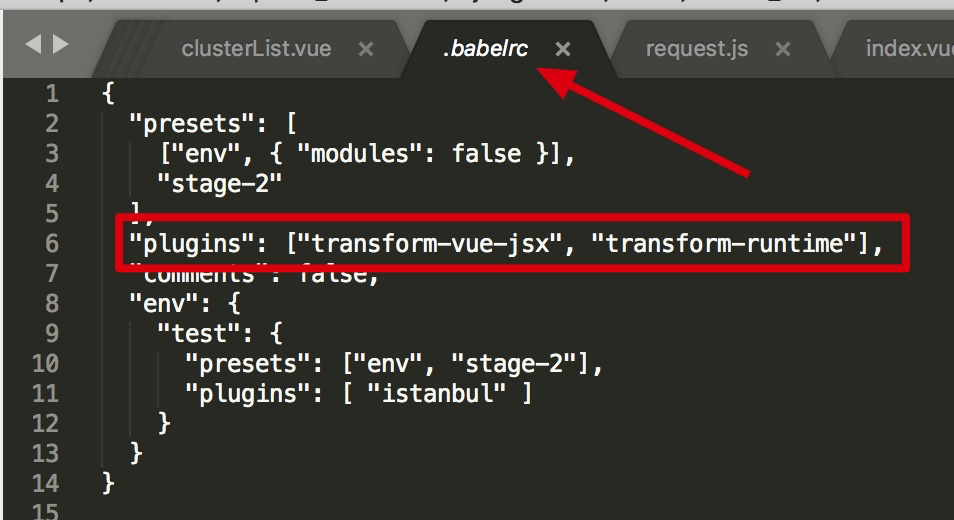
第二步:在前端.babelrc文件中配置插件






















 2411
2411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








