http+json
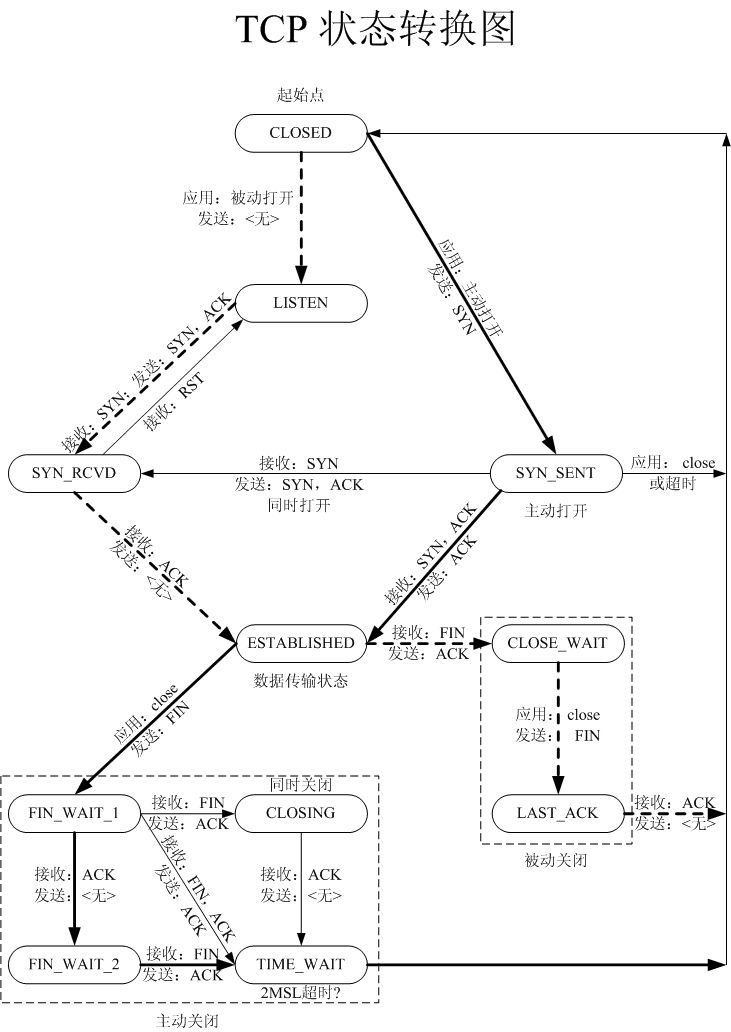
TCP连接有哪些状态
TCP连接包括三个状态:连接建立、数据传送和连接终止。
- LISTEN:侦听来自远方的TCP端口的连接请求
- SYN-SENT:再发送连接请求后等待匹配的连接请求
- SYN-RECEIVED:再收到和发送一个连接请求后等待对方对连接请求的确认
- ESTABLISHED:代表一个打开的连接
- FIN-WAIT-1:等待远程TCP连接中断请求,或先前的连接中断请求的确认
- FIN-WAIT-2:从远程TCP等待连接中断请求
- CLOSE-WAIT:等待从本地用户发来的连接中断请求
- CLOSING:等待远程TCP对连接中断的确认
- LAST-ACK:等待原来的发向远程TCP的连接中断请求的确认
- TIME-WAIT:等待足够的时间以确保远程TCP接收到连接中断请求的确认
- CLOSED:没有任何连接状态
HTTP/1.0 vs HTTP/1.1中Keep-Alive的作用
1.0中Keep-Alive默认关闭,对于每个请求或应答,客户端和服务器端都要新建一个连接,完成之后立即断开连接。
1.1中Keep-Alive默认开启,功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立/释放连接的开销。
HTTPS的原理
HTTPS=HTTP+SSL, 现有的http是明文传输,不安全,为了能够加密传输就出现了SSL(Secure Sockets Layer)协议,用于对HTTP协议传输的数据进行加密。
工作原理:
- 浏览器发送安全会话请求,同时传送自己支持的一套加密规则传送给服务器;
- 服务器从中选出一组加密算法与HASH算法,并将自己的身份信息以证书的形式发回给浏览器。
浏览器获得服务器CA证书之后要做以下工作:
- 用已知的CA列表来验证证书的合法性(颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致等),如果证书受信任,则浏览器栏里面会显示一个小锁头,否则会给出证书不受信的提示,让用户选择自担风险。
- 如果证书受信任,或者是用户接受了不受信的证书,浏览器会生成一串随机对称密钥,并用证书中提供的公钥加密。
- 使用约定好的HASH算法计算握手消息,并使用生成的随机对称密钥对消息进行加密,最后将之前生成的所有信息发送给服务器。
服务器接收浏览器发来的数据之后:
- 使用自己的私钥将信息解密取出密码,使用密码解密浏览器发来的握手消息,并验证HASH是否与浏览器发来的一致。
- 使用对称密钥加密一段握手消息,发送给浏览器。
- 浏览器解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束,之后所有的通信数据将由之前浏览器生成的随机对称密钥并利用对称加密算法进行加密。
如何对HTTP数据进行gzip压缩
HTTP 请求中包含 Accept-encoding: gzip 头信息可以告诉服务器,请发送压缩格式的数据。若服务器支持压缩,它将返回由 gzip 压缩的数据并且在头信息中标记 Content-encoding: gzip 。
Cookie的Domain, Path, Expires什么作用
Domain控制Cookie的作用域
domain属性可以使多个web服务器共享cookie。domain属性的默认值是创建cookie的网页所在服务器的主机名。不能将一个cookie的域设置成服务器所在域之外的域。Path控制Cookie关联的网页
Path属性指定与cookie关联在一起的网页。在默认的情况下cookie会与创建它的网页,该网页处于同一目录下的网页以及与这个网页所在目录下的子目录下的网页关联。Expires控制Cookie的有效期
默认情况下cookie是暂时存在的,只在浏览器会话期间存在,当用户退出浏览器后cookie也会丢失,为了让cookie存在一段时间,就要为expires属性设置为未来的一个日期或时间点,expires默认为设置的expires的当前时间。现在已经被max-age属性所取代,max-age用秒来设置cookie的生存期。
浏览器如何缓存文件
缓存是由HTTP消息头中的“Cache-control”来控制的,常见的取值有private、no-cache、max-age、must-revalidate等,默认为private。
此外,HTML里的meta标签也可以设置属性信息,可以覆盖HTTP头,例如
<meta http-equiv="Cache-Control" content="no-cache" /> 接口设计
创建用户
接口说明
根据用户信息创建一个新用户接口示例
post | /passport/register/{ "status": 0, "message":null, "UserInfo":{ "Name":"陈小刚", "Age":"18", "Phone":{ "HomePhone":"024-666666", "PersonalPhone":"1580406927X" } "Email":"535829710@qq.com" } }返回结果
//创建成功 { "status": 0, "message":"创建成功", "data":null } //创建失败 { "status": 1, "message":"创建失败", "data":null }
查询用户
接口说明
根据姓名/年龄/电话/邮箱来查询用户信息接口示例
get | /query?age=24返回格式
//查询成功 { //返回结果状态信息 "status": 0, //提示信息 "message":"Success", //返回的用户信息 "data":{ "length":2, "userlist":{ [{ "Name":"陈小春", "Age":"24", "Phone":{ "HomePhone":"0393-888888", "PersonalPhone":"1580406927X", } "Email":"535829710@qq.com" }, { "Name":"陈小明", "Age":"24", "Phone":{ "HomePhone":"024-666666", "PersonalPhone":"15804069272", } "Email":"55555@qq.com" }] } } } //查询失败 { "status": 1, "message":"Fail", "data":null }























 1656
1656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








