一个需求:让用户使用剪切板来粘贴图片(而不是将图片保存到本地,然后再选取文件上传)
fakepath是什么鬼
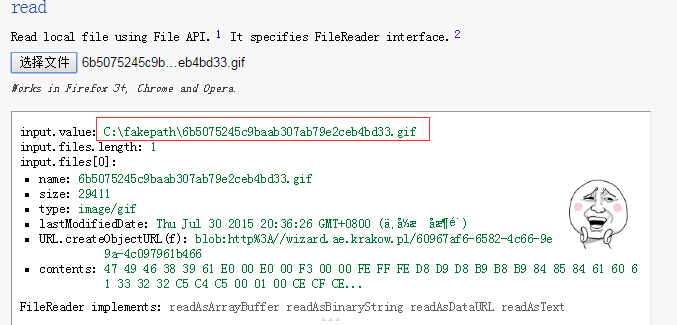
今天做图片上传时发现,不论是什么路径上传的文件,路径都变成了这种格式 “C:\fakepath\文件名”。
以前做图片上传时没留意过这个fakepath,直译过来是伪路径,网上搜了一下 说是浏览器为了保护用户的文件安全,隐藏了上传的真实路径,用fakepath代替,或者调整浏览器的相关安全设置可以解决这个问题。
从剪切板获取图片信息
首先要明确两点:
- 剪切板里可以装1个或者多个数据项
- 粘贴剪切板里的截图 跟 粘贴一个图片文件 不一样。例如:右键复制一个图片得到的是一个图片文件
我们这里讨论的是前者——剪切板里的截图,暂不考虑后者。从剪切板粘贴图片的教程很多,这里总结一下,大致分为4步:
- 拦截元素的paste事件
找到event数据中的我们需要的图片信息
e.clipboardData.items[0].type.indexOf('image') > -1拿到图片的dataURL









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








