
近年来,二次元文化在全球范围内受到了越来越多人的关注和喜爱,二次元作品也成为了许多年轻人追捧的文化现象。然而,尽管许多人对二次元作品充满热情,但是制作一幅优秀的二次元作品并不是一件易事。而在这样的情况下,AI绘画软件的出现就为二次元爱好者提供了更多的选择和工具,让他们能够更加轻松地创作出优秀的二次元作品。那么你们知道ai绘画二次元软件有哪些吗?一起看看这篇文章吧。

分享软件一:AI图片全能王
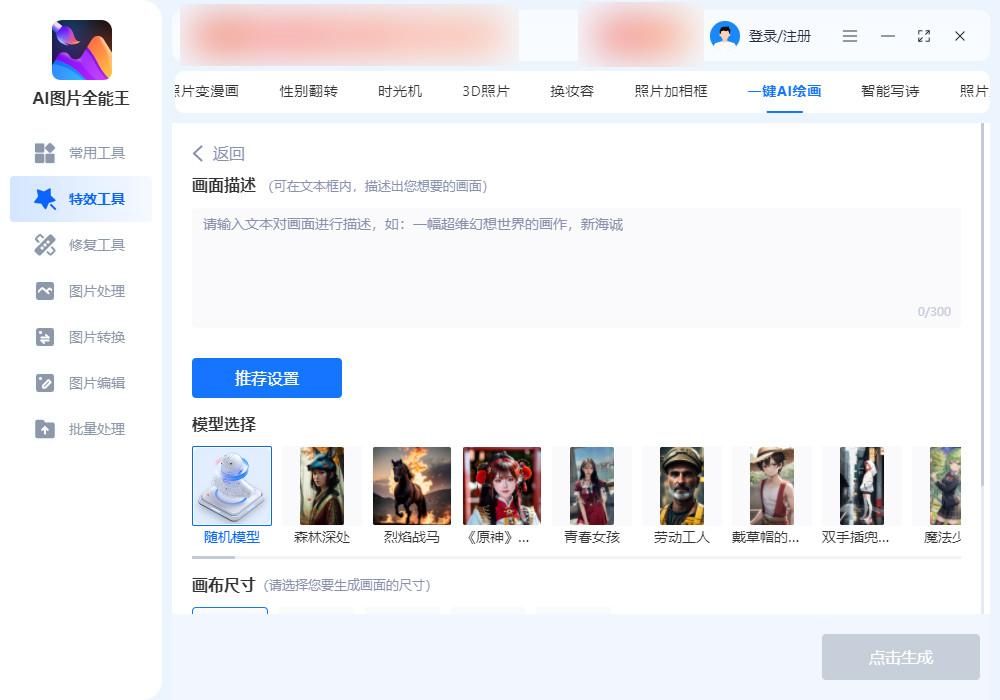
AI图片全能王是一款非常实用的图像处理软件,其中令人兴奋的功能之一就是一键AI绘画,通过这个功能,你可以将任何文字转换成艺术品,并且不需要任何绘画技能或者经验。
人工智能插画:可以自动将我们提供的文本转换成线条插画或彩色插画。此外,我们还可以选择不同类型的人物模型,实现更加个性化的插画效果。
人像卡通化:拥有人像卡通化功能,可以将人物照片转换成卡通画风格。还可以选择不同的卡通风格,例如日漫风、3D风、手绘风等。

分享软件二:Midjourney
Midjourney 是一款非常出色的ai绘画软件,并且具有许多令人兴奋的功能。通过它的ai绘画功能,你可以轻松地将任何照片或者图像转换成艺术品,而且只需要简单的几个步骤。
多样的绘画效果:支持自定义风格,我们可以通过调整不同参数来创作出更加符合自己需求的绘画效果。
高质量的绘画效果:可以将普通的图片转化为带有艺术感的绘画作品,其绘画效果非常逼真,让人惊叹。

分享软件三:DALL-E 2
DALL-E 2是一款基于人工智能技术的绘画应用,它有一个非常令人惊叹的ai绘画功能,可以将任何想象中的图像变成现实版图片,并且不需要手动绘制或者编辑。
创意度高:可以自动组合和生成元素,形成独特的画面。这些生成的图像和绘画作品往往是非常别具匠心的,非常适合艺术创作。
高度的细节:可以生成非常细致、高度的细节,包括纹理、颜色和光照等方面。看起来就像是由真正的画家手绘而成的,这让人非常惊叹。

经过我的分享你们都知道ai绘画二次元软件有哪些了吧,这些软件不仅可以帮助我们更加高效地创作二次元作品,而且还能够为我们提供更加多样化的创作方式和风格。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








