如今,大家的手机储存空间越来越大,但在动辄几千上万张的图片的数量之下,还是会有很多人经常遇到设备空间不足的问题,管理和储存图片成了大家面临的共同挑战。
因此,有哪些好用的图片压缩工具也就一直为大家所关注。不过,如何在图片大小与清晰度之间取得平衡是一个比较关键的问题。
别急,了解完文中这些照片压缩app和电脑软件,大家就不会有所疑问了。来看看吧~

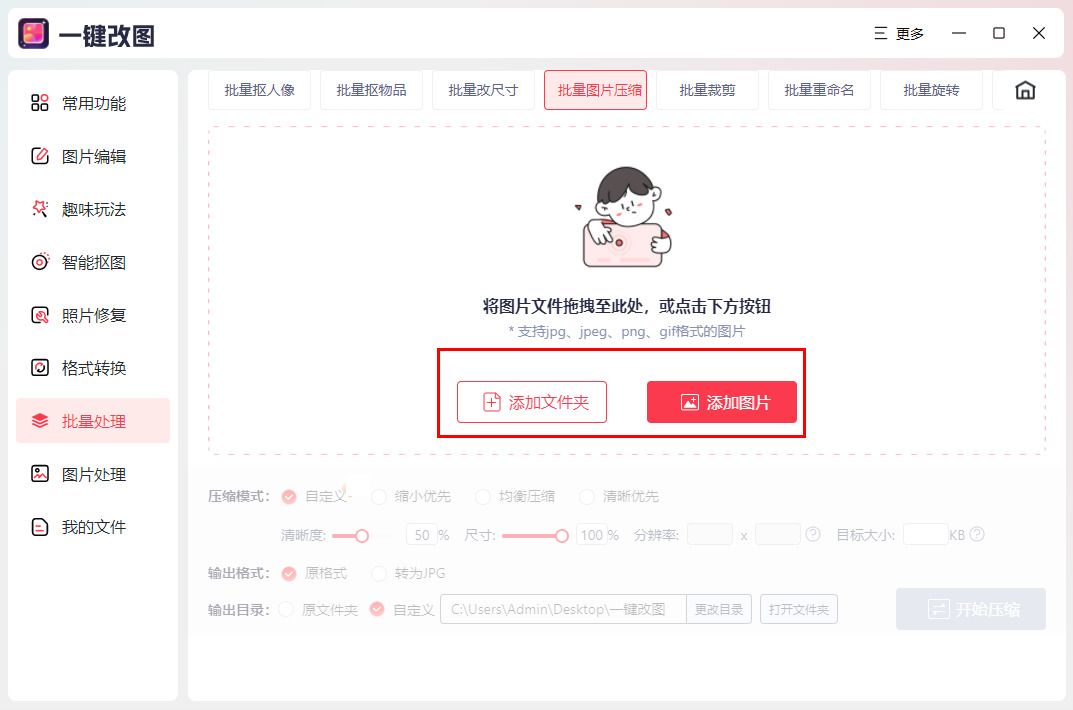
一键改图
综合评分:4.8/5
看看功能优势——
高效率:一键改图的批量处理功能允许大家免费压缩多张图片,提高了工作效率,尤其在需要处理大量图片时。
了解一下使用效果——
节省存储空间:通过有效压缩图片文件,可以节省大量的存储空间,让设备更耐用。

JPEGmini
综合评分:4.8/5
看看功能优势——
智能压缩:JPEGmini采用先进的图像压缩技术,能够在不损失视觉质量的前提下减少文件大小,实现高效的图片压缩。
了解一下使用效果——
优化存储:使用该软件压缩后的图片占用空间更小,能够释放设备存储空间,延长设备的使用寿命。

TinyPNG
综合评分:4.6/5
看看功能优势——
无损压缩:TinyPNG专注于PNG图片的压缩,能够通过优化算法在保持图片质量的同时减少文件体积。
了解一下使用效果——
快速处理:该工具提供快速的在线压缩服务,大家可以迅速获得压缩后的图片,节省时间。

Kraken.io
综合评分:4.7/5
看看功能优势——
在线批量压缩:Kraken.io支持在线批量压缩图片,大家可以通过简单的操作界面上传并压缩多张图片。
了解一下使用效果——
节省带宽:压缩后的图片文件更小,有助于节省网站加载时的带宽消耗,提升网页加载速度。

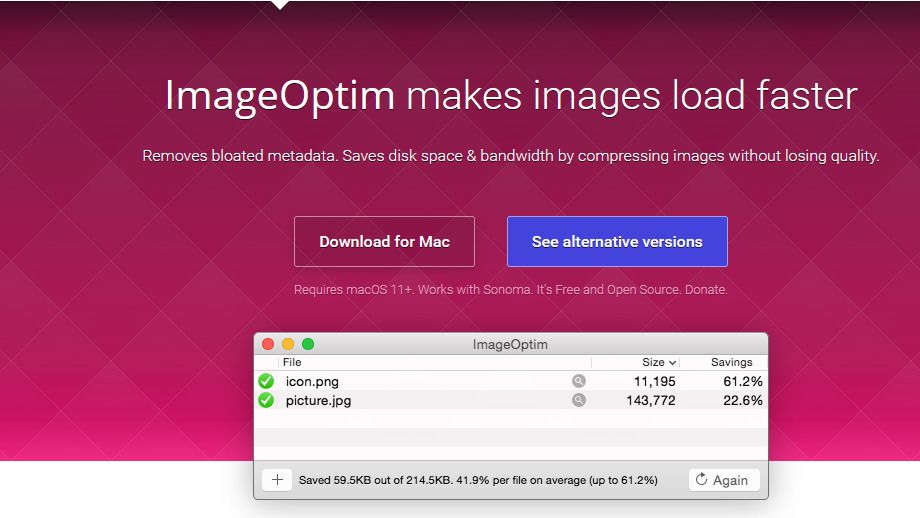
ImageOptim
综合评分:4.7/5
看看功能优势——
无损压缩:ImageOptim专注于优化图片文件大小,同时保证图片质量不受损害,大家无需担心图片清晰度的损失。
了解一下使用效果——
节省存储空间:压缩后的图片占用的存储空间显著减少,能够节省硬盘空间,让我们对设备的使用更加合理。

了解完上述照片压缩app和电脑软件,相信大家已经多了不少可以用于图片质量压缩的选择吧?它们都提供了批量压缩的功能,这样在面对大量需要压缩的图片时,我们就不用一张一张处理了。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








