前端错误的分类
1、即时运行错误的捕获方式
(1) try...catch需要部署在代码中
(2) window.onerror(只能捕获即时运行错误)
2、资源加载错误(这种错误不会冒泡,但没有阻止捕获)
(1) object.onerror
(2) performance.getEntries()
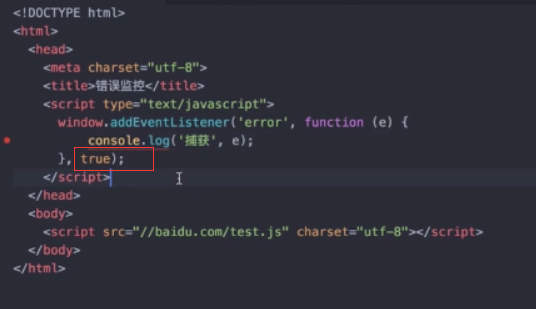
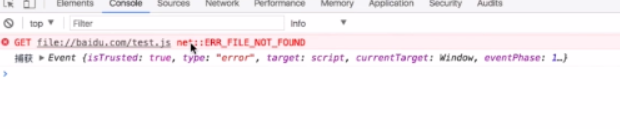
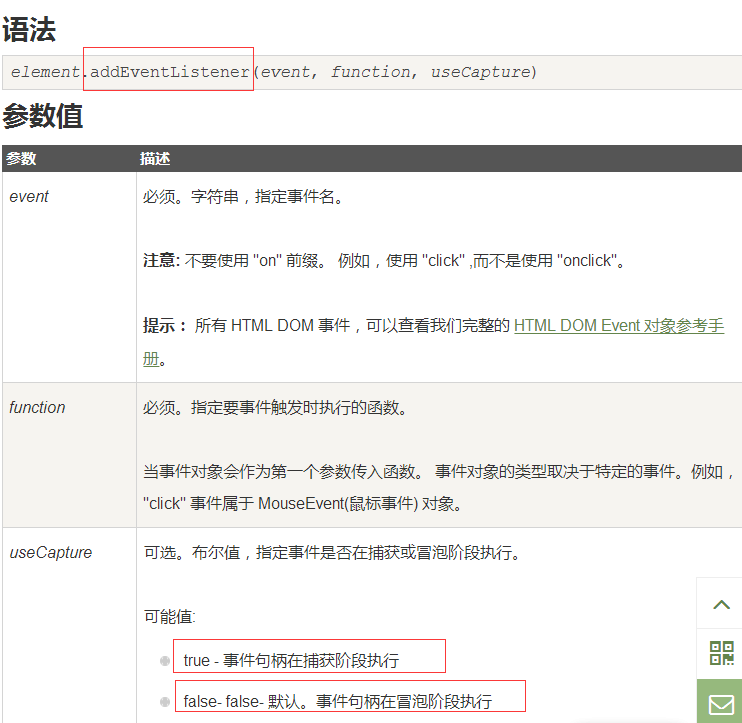
(3) Error事件捕获
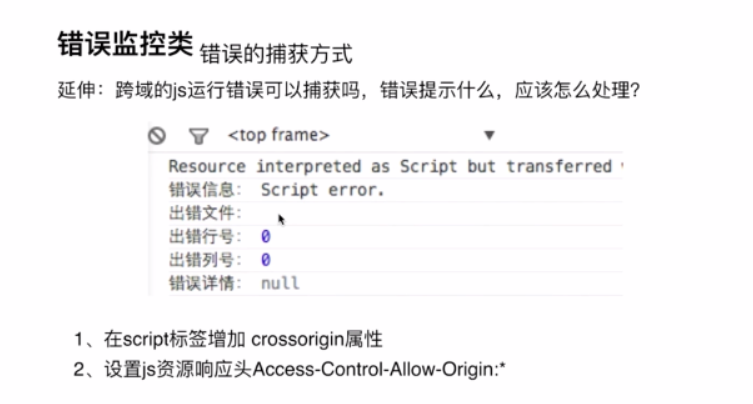
延伸:跨域的js运行错误可以捕获吗,错误提示什么,应该怎么处理?
错误的捕获方式
上报错误的基本原理
1、采用ajax通信方式上报
2、利用Image对象上报

























 154
154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








