我想作为一个程序开发,最不想干的事就是前台页面的设计,没有多少技术含量,但是又是个精细活,你要知道很多的样式,记得人头大。好在bootstrap已帮你做好了这些问题了,这里写一些使用bootstrap心得其中bootstrap必须要了解的东西:栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。页面布局不用过多的考虑了,你无需考虑div要设置多少个width,height这类细节了;
你只需要利用栅格系统,为div加上col-**样式就可以了;
要点:
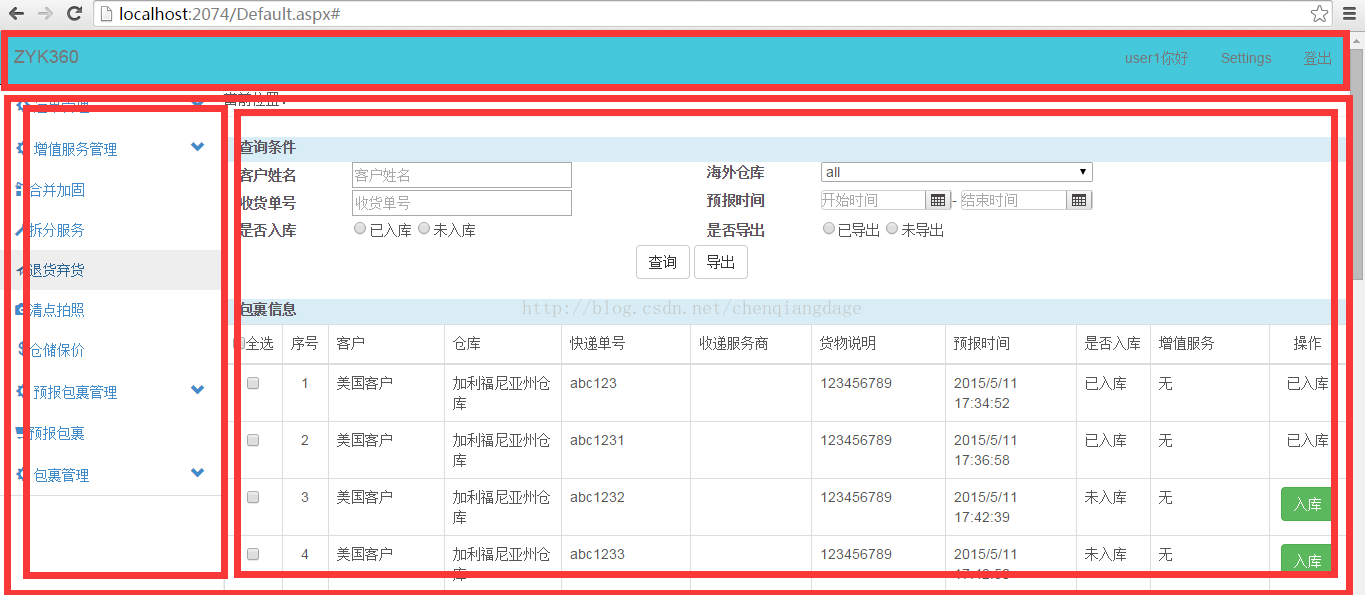
先分清楚你的页面总体布局,左右结构还是居中结构。如图我所做web系统,典型的分为:一个head块,一个内容块,可以看做是两行。内容块里分为左右结构,相当于两个列。head块使用bootstrap模板;
那么这个框框就是这样的设计了
head块的html代码 只需要为这个div套上navbar样式,这就是模板的头部样式,加上navbar-fixed-top那么这个头部块就会固定在顶部。
<div id="headNav" class="navbar-fixed-top navbar-inverse navbar">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span><span
class="icon-bar"></span><span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ZYK360</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a class="btn">
user 你好</a></li>
<li><a class="btn" href="javascript:void(0);" >Settings</a></li>
<li> <a type="button" class="btn" data-toggle="modal" data-target="#myModal_logout">登出</a></li>
</ul>
</div>
</div>
</div>内容块的html代码; 首先必须要有一个div,样式为container-fluid,或者是container,你可以理解为div容器,或者table容器。
然后将这个块分为一行,但是有两列,一列是左边菜单,一列是右边内容显示。
这两个块只需要加上col-md-*这种样式就可以了。必须在一个row样式的div内。
bootstrap中这个col-md-*什么意思呢,就是一列的宽100%,它分为12份,你如果是两个列,只要加起来为12,那么这个列就是100%宽度了。
你可以自由组合,比如col-md-1,col-md-11,这样,左边菜单宽就只有(100/12)*100%。左边有11*(100/12)*100%,
也不定要加起来为12,反正它会把一列分成12份。你要占多少你自己决定;
<div class="container-fluid" id="divmain_content">
<div class="row">
<div class="col-md-2 sidebar" id="leftmain" style="padding-left: 1px; padding-right: 1px;
padding-top: 2px;">
<div id="testsdfdfd">
<ul id="main-nav" class="nav nav-tabs nav-stacked" style="">
....菜单
</ul>
</div>
</div>
<div class=" col-sm-offset-3 col-md-10 col-md-offset-2 main" id='mainContain'>
<h5 class="page-header">
當前位置:<span id="ScurrentPage"></span>
</h5>
<div class="main_content">
<div class="main_contentbody">
<div id="DetailDIV">
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
</div>
</div>
</div>
</div>
</div>这玩意可以一次编写而适用不同平台,col-md-*是符合中等屏幕的,col-xs-*适用小屏幕(手机),如果你要页面能在手机上也有好的布局,就只要为样式再加上col-xs-*。
而且这里面row里面还可以嵌套row。
要记住的是row必须是container子元素,col-必须是row子元素;























 4971
4971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








