什么是LayUi?
我本身是一个后端工程师,但是我却接触到了这个框架,所以给大家分享一个我的心得,当然,这只是一个基础的LayUi的使用,大神请勿围观, 不卖关子了,切入正题~
LayUi是一款非常强大的前端框架,强大之处在于他可以把模块规范化,LayUi帮我们提供了两种模块规范方式,第一种就是预先加载,当然也是官方推荐的,因为他可以帮助我们省很多麻烦,前提是你并不是那么极致的人,必须要把效率提到最高,啊哈哈。
当我们在使用这个LayUi框架的时候,如果你是像我一样的没有过系统的前端的学习,但是却被要求自己搭建前端的页面,首先我们就得想我们需要用到哪些东西,数据表格?卡片面板?选项卡?分页?表单?等等..等等...
如果用到数据表格,我们首先得考虑这个数据表格的数据该如何获取,不多说,上栗子~

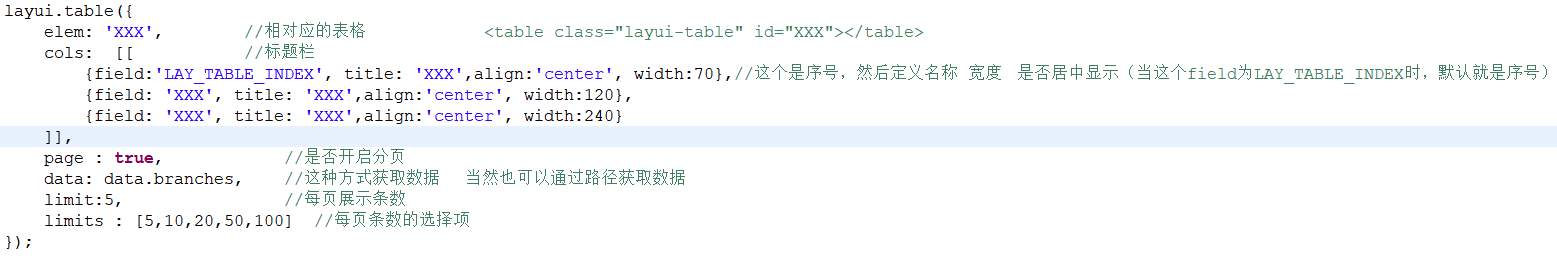
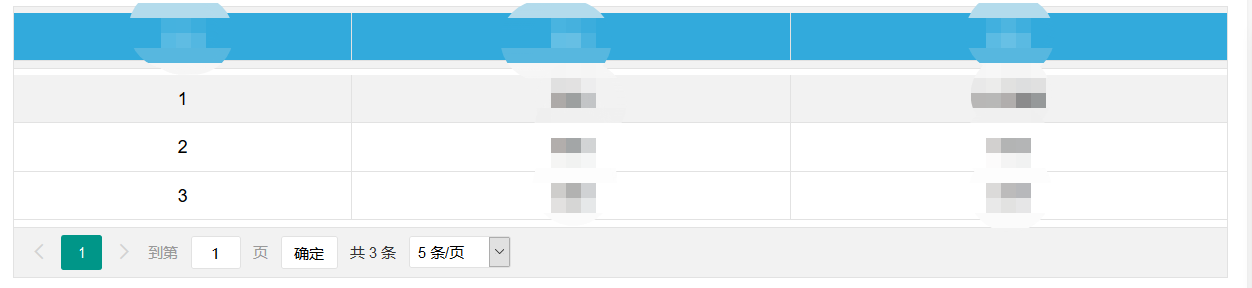
这是一个标准的动态数据表格,包含分页,包含序号,这是表格的展示效果~

这就是使用LayUi的好处,不用我们自己实现分页,也不用我们在后台或者在数据库实现序号的自增,LayUi都可以帮助我们省了很多的麻烦。
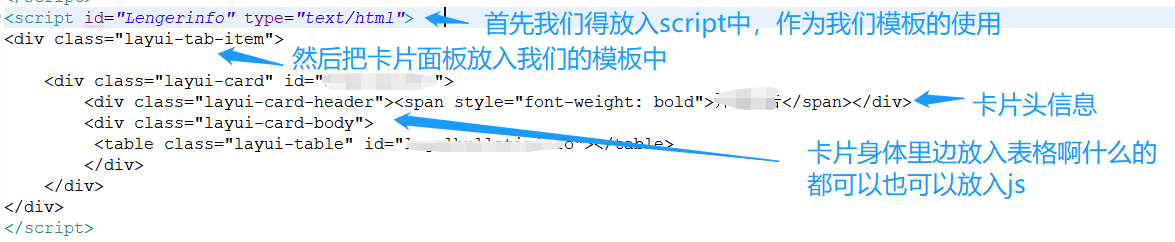
接着再碎叨一个卡片模板,本身卡片模板是没什么好介绍的,但是要是加上LayUi的模板呢?这就有的说了。LayUi的模板的作用就是我们可以把三个页面实现的效果合并为一个页面的效果,因为我们多数情况下,每个项目都有导航条啊什么的,但是我们又想切换页面,又想导航栏还一直留下,我们当然可以不适用LayUi的模板,但是我们就必须得在每个页面上都重复写一遍导航条,造成的冗余数据量太大,显然是不合理的,所以我们就有必要使用模板,在地址栏不变动的情况下,把三个页面的东西汇聚到一个页面中,达到我们想要的效果,不多说,上栗子~

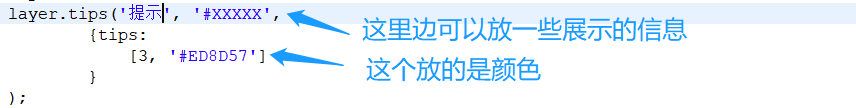
这就是模板+卡片面板的组成,在啰嗦一下,弹出层,大多数人都会用到的,就是作为一个友好提示来使用的,基本上这里边遇到的问题比较少,不多说,上栗子~

释放吧,运行效果展示~





















 1784
1784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








