<!--国家地区联动表格-->
<template>
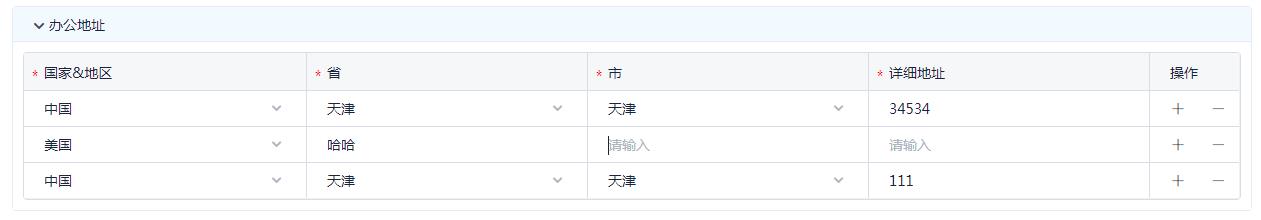
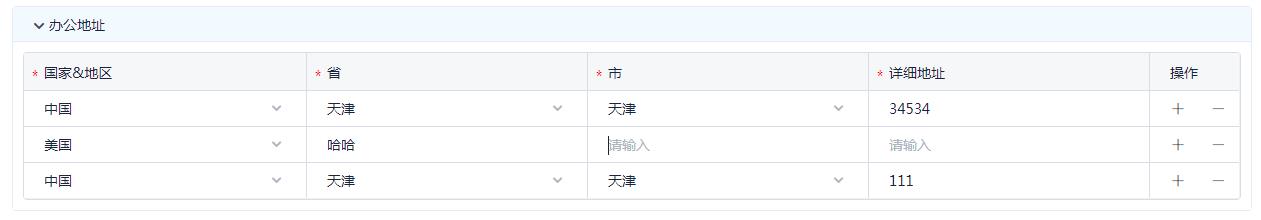
<div class="register-info-table address-table" style="margin-top:10px;">
<el-collapse v-model="taskcollapse" class="taskcollapse">
<el-collapse-item :title="object.title" name="1">
<el-row class="mytabs" style="padding:10px;">
<el-col :span="24">
<el-table
class="system-table"
:data="objectValue[object.id]"
border
fit
width="100%"
@row-click="clickRow"
>
<el-table-column
v-for="(item,index) in object.objDefault"
:key="index"
:show-overflow-tooltip="true"
:class-name="tableRequiredFn(object,item)&&item.required?item.id+' is-required common-table':'removeFormerror'"
>
<template slot="header" slot-scope="scope">
<span class="table-header-required" v-if="tableRequiredFn(object,item)&&item.required">*</span>
{{item.name}}
</template>
<template slot-scope="scope">
<template v-if="itemXtype(item,scope.row)== 'select'">
<el-select v-if="item.class=='country'"
:disabled="!edit||item.disabled"
filterable
v-model="scope.row[item.id]"
:placeholder="'请选择'"
@change="(query)=>selectChangeFn(query,item,scope.row)"
class="address-select ">
<el-option
v-for="ele in item.selectDetail"
:key="'a'+ele.value"
:label="ele.display"
:value="ele.value">
</el-option>
</el-select>
<el-select
v-else-if="item.class=='province'"
:disabled="!edit||item.disabled"
filterable
v-model="scope.row[item.id]"
:placeholder="'请选择'"
@change="(query)=>selectChangeFn(query,item,scope.row)"
@visible-change="(query)=>getProvinceFn(item,scope.row,scope.$index,query)"
class="address-select ">
<el-option
v-for="ele in province"
:key="'b'+ele.id"
:label="ele.name"
:value="ele.name">
</el-option>
</el-select>
<el-select v-else
:disabled="!edit||item.disabled"
filterable
v-model="scope.row[item.id]"
:placeholder="'请选择'"
@change="(query)=>selectChangeFn(query,item,scope.row)"
@visible-change="(query)=>getCityFn(item,scope.row,scope.$index,query)"
class="address-select ">
<el-option
v-for="ele in city"
:key="'c'+ele.id"
:label="ele.name"
:value="ele.name">
</el-option>
</el-select>
</template>
<template v-else>
<span v-if="scope.row[item.id]||edit"
:class="{'is-required':tableRequiredFn(object,item)&&item.required}">
<el-input
v-if="edit"
v-model="scope.row[item.id]"
:disabled="!edit||item.disabled"
:placeholder="edit||!item.disabled?'请输入':'——'">
</el-input>
<span v-else>
<span :class="{'gray-bar':!scope.row[item.id]}">{{scope.row[item.id]||'——'}}</span>
</span>
</span>
<span v-else class="gray-bar">——</span>
</template>
</template>
</el-table-column>
<el-table-column label="操作" width="90" v-if="edit">
<template slot-scope="scope">
<el-button
@click="addRow(scope.$index)"
icon="el-icon-plus"
type="text"
:disabled="!edit"
></el-button>
<el-button
:disabled="!edit||objectValue[object.id].length<=1"
@click.native.prevent="deleteRow(scope.$index,scope.row)"
icon="el-icon-minus"
type="text"
></el-button>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
</el-collapse-item>
</el-collapse>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
taskcollapse: ["1"],
// addressId:[],
province:[],
city:[],
};
},
props: {
object: Object,
objectValue: Object
},
created() {
},
mounted() {
this.init()
},
watch: {
/*'objectValue.state':{//页面加载
handler(val){
var scope=this
let tableData = this.objectValue[this.object.id]||[]
if(tableData.length&&this.addressId.length){
tableData.forEach(ele=>{
scope.changeXtype(ele[scope.addressId[0]],ele,ele[scope.addressId[0]],'load')
})
}
},deep:true
}*/
},
computed: {
edit() {
return this.$store.state.edit;
},
addressData(){
return this.$store.state.regionalCascade;
},
country(){
return this.$store.state.countryData;
},
addressId(){
let val=[];
this.object.objDefault&&this.object.objDefault.forEach(item=>{
val.push(item.id)
});
return val
}
},
methods: {
itemXtype(item,row){
if(item.class=='country') return 'select'
else{
if(row[this.addressId[0]]=='CN'&&(item.class=='province'||item.class=='city')){
return 'select'
}else{
return 'input'
}
}
},
init(){
//this.object = require(`@/scene/RegisterPotentialSupplier/config/registerTable.js`);//父组件传过来
if(!this.objectValue[this.object.id]){
this.$set(this.objectValue,this.object.id,[{}]);
}
let tableData = this.objectValue[this.object.id]||[]
if(tableData.length&&this.addressId.length){//初始化加载
tableData.forEach(ele=>{
this.changeXtype(ele[this.addressId[0]],ele,ele[this.addressId[0]],'load')
})
}
},
getCityFn(row,data,index,val){
let obj = []
if(data[this.addressId[0]]=='CN'&&val){
this.addressData.forEach(item=>{
if(item.name==data[this.addressId[1]]){
obj=item.children||[]
}
})
}
this.city = obj;
},
getProvinceFn(row,data,index,val){
let obj = []
if(data[this.addressId[0]]=='CN'&&val){
this.province = this.addressData
}else{
this.province = [];
if(!val&&this.oldProvince!=data[this.addressId[1]]) {
this.oldProvince=data[this.addressId[1]];
this.$set(data,this.addressId[2],'')
}
}
this.city = obj;
},
selectChangeFn(val,item,row){
if(item.class=='country'){
if(val=='CN') {
this.changeXtype(val,row,'CN')
}
else {
this.$set(row,this.addressId[1],'')
this.$set(row,this.addressId[2],'')
this.changeXtype(val,row,'other')
}
}
},
changeXtype(val,row,type,load){
this.object.objDefault&&this.object.objDefault.forEach((item,index)=>{
if(index){
if(item.class!='street'){
if(type=='CN'){
this.$set(item,'xtype','select')
}else{
this.$set(item,'xtype','input')
}
}
if(!load) {
this.$set(row,item.id,'')
}
}
})
},
tableRequiredFn(object, item) {
//表格根据分类是否必填
if (this.commander && this.commander.tableRequiredFn) {
return this.commander.tableRequiredFn(object,item,this.objectValue,this);
} else return true;
},
// 添加
addRow(index) {
if (!this.objectValue[this.object.id]) {
this.$set(this.objectValue, this.object.id, []);
} else {
this.objectValue[this.object.id].push({});
}
},
// 删除
deleteRow(index, row) {
if (this.objectValue[this.object.id].length === 1) {
this.$message({
message: "只有一条数据时,不能删除!",
type: "warning"
});
return;
} else {
this.objectValue[this.object.id].splice(index, 1);
}
},
clickRow(row) {
this.nowRow = this.objectValue[this.object.id].indexOf(row);
}
}
};
</script>
<style lang="less">
.address-table {
.el-button,
.el-button--medium {
min-width: 0;
}
.el-table--enable-row-hover .el-table__body tr:hover > td {
background-color: #fff !important;
}
.removeFormerror {
.formerror {
border-color: transparent !important;
}
}
.el-select .el-input.is-disabled input{
padding-left:0!important;
}
.address-select{
width: 100%;
}
}
</style>
===================object.js================
module.exports = [ // 注册地址
{
"id": "registeredCountry",
"defaultValue": null,
"disabled": false,
"link": false,
"links": [],
"name":"国家&地区",
"class":'country',
"placeholder": "",
"vivoNotWrite":true,
"required": true,
"selectDetail": [],
"show": false,
"sort": false,
"span": 24,
"width":"180",
"value": null,
"xtype": "select"
},
{
"id": "registeredProvince",
"defaultValue": null,
"disabled": false,
"link": false,
"links": [],
"name":"省",
"placeholder": "省",
"class":'province',
"vivoNotWrite":true,
"required": true,
"selectDetail": [],
"show": false,
"sort": false,
"span": 24,
"width":"180",
"value": null,
"xtype": "input"
},
{
"id": "registeredCity",
"defaultValue": null,
"disabled": false,
"link": false,
"links": [],
"name":"市",
"placeholder": "市",
"class":'city',
"vivoNotWrite":true,
"required": true,
"selectDetail": [],
"show": false,
"sort": false,
"span": 24,
"width":"180",
"value": null,
"xtype": "input"
},
{
"id": "registeredDetailAddress",
"defaultValue": null,
"disabled": false,
"link": false,
"links": [],
"name":"详细地址",
"placeholder": "详细地址",
"class":'street',
"vivoNotWrite":true,
"required": true,
"selectDetail": [],
"show": false,
"sort": false,
"span": 24,
"width":"180",
"value": null,
"xtype": "input"
},
]























 3070
3070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








