这节我们把WCF独立一个服务出来,不寄放在Web应用程序中。
我们再开一个项目来讲解,上节名称叫Hellow,这节名称起World:
文件—》新建->项目-》Silverlight应用程序-》起名叫:World
确定后还是:World和World.web应用程序,两个项目
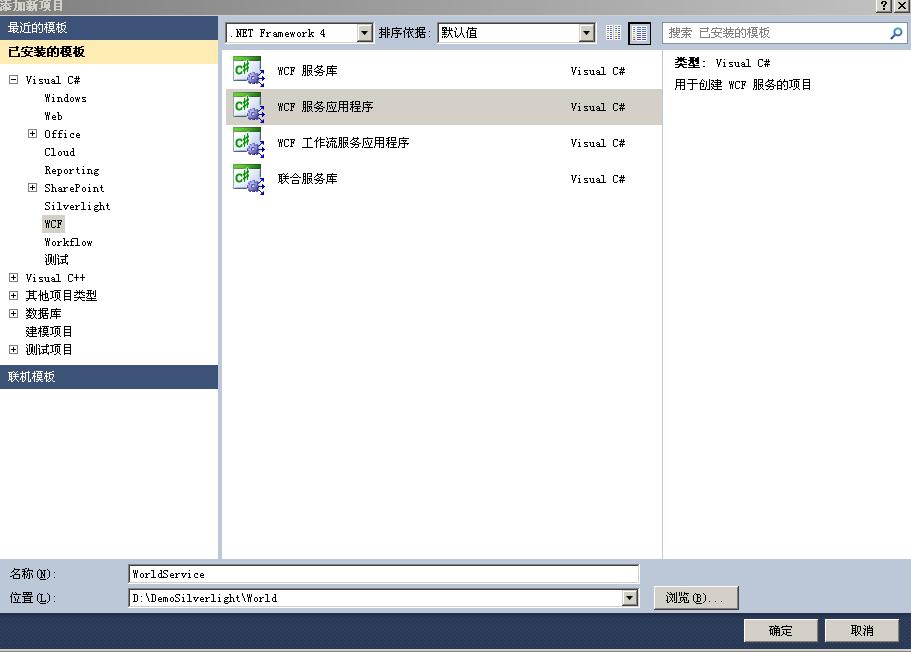
我们对着解决方案右键,添加新建项目:建立WCF 服务应用程序->输入名称为:WorldService:

接着我们把默认的Service1.cs和Service1.svc删除:

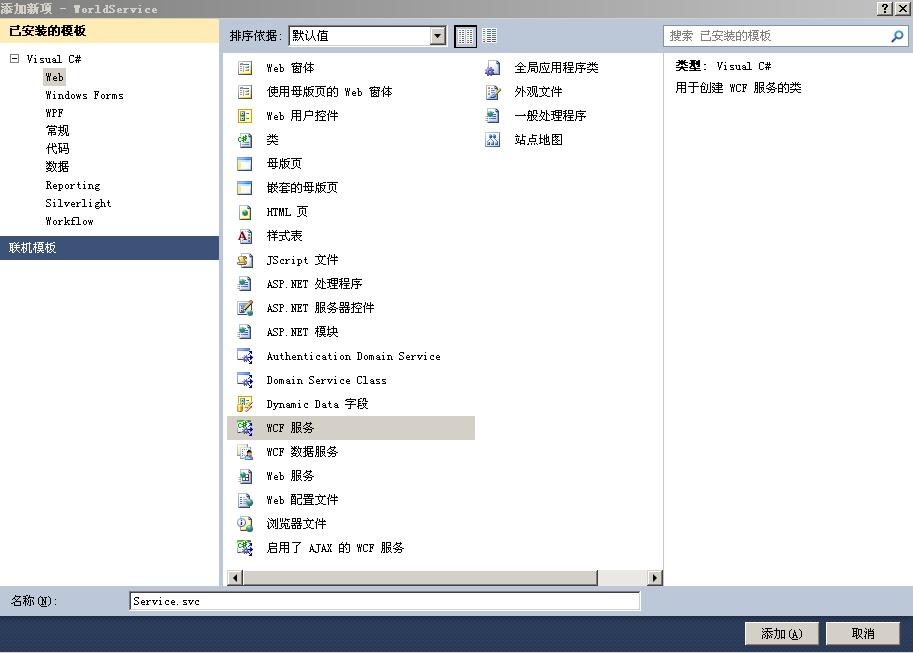
删除后,我们新建一个新的服务,叫Service.svc

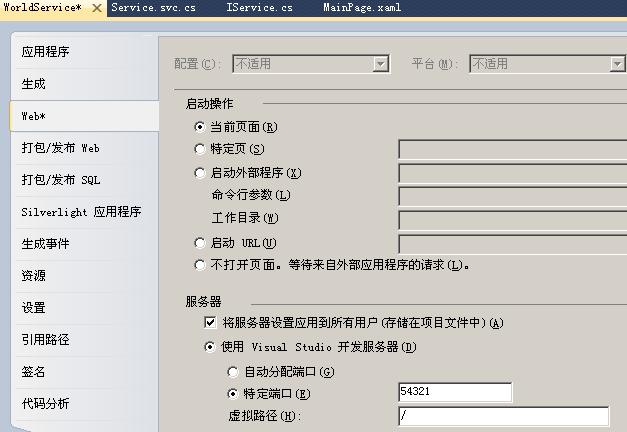
我们提前修改下服务的端口,这样添加服务引用后,不用再改配置文件的端口。

好了,现在我们为接口弄多一个方法叫GetWrold:
同时新建一个实体类MyWorld,用于返回,关于实体类的头顶的上标识,上节说过了就不说了。


public interface IService
{
[OperationContract]
MyWorld GetWorld( int id);
}
[DataContract]
public class MyWorld
{
[DataMember]
public int ID
{
get ;
set ;
}
[DataMember]
public string Name
{
get ;
set ;
}
}
好,接下来简单实现接口方法:


{
#region IService 成员
public MyWorld GetWorld( int id)
{
MyWorld world = new MyWorld();
world.ID = id;
world.Name = " Name is: " + id;
return world;
}
#endregion
}
OK,WCF服务方法就写完了啦,看,多简单。
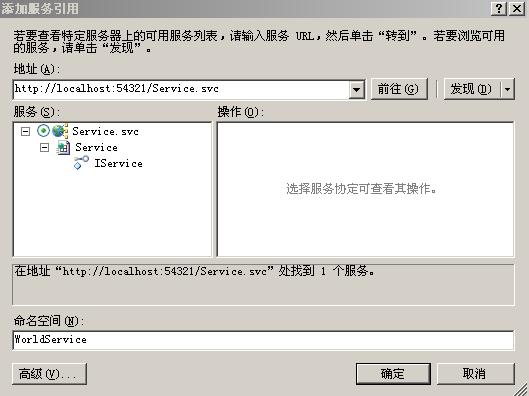
现在客户端要调用了,还是像上节一样,添加服务引用:

修改服务名称为WorldService.确认后同样的新增加一个文件夹和一个配置文件。
这里的配置文件我们不用改端口号了,因为我们提前设置项目属性的端口号了。

OK,接着我们还是要弄一个和上次一样的界面,来调用,从上节那里Copy来xaml的代码:


< Button Content ="WCF 调用" Height ="23" HorizontalAlignment ="Left" Margin ="84,111,0,0" Name ="btnCallWCF" VerticalAlignment ="Top" Width ="75" Click ="btnCallWCF_Click" />
< TextBox Height ="23" HorizontalAlignment ="Left" Margin ="84,71,0,0" Name ="txtName" VerticalAlignment ="Top" Width ="120" />
< TextBlock Height ="23" HorizontalAlignment ="Left" Margin ="228,71,0,0" Name ="tbMsg" Text ="显示的内容" VerticalAlignment ="Top" />
</ Grid >
后台代码调用也差不多一个样了:


{
Binding binding = new BasicHttpBinding();
EndpointAddress endPoint = new EndpointAddress( " http://localhost:54321/Service.svc " );
WorldService.ServiceClient client = new WorldService.ServiceClient(binding, endPoint);
client.GetWorldCompleted += new EventHandler < WorldService.GetWorldCompletedEventArgs > (client_GetWorldCompleted);
client.GetWorldAsync( int .Parse(txtName.Text));
}
void client_GetWorldCompleted( object sender, WorldService.GetWorldCompletedEventArgs e)
{
WorldService.MyWorld world = e.Result;
if (world != null )
{
tbMsg.Text = world.Name;
}
else
{
tbMsg.Text = " 返回为NULL " ;
}
}
上一节说明了每行代码的意思,这节就不重复了。
但有一个e.Result参数,会根据你方法的返回值不同,而返回的类型是不同的。所以这里的e.Result就是MyWorld类型,不是上节的string类型了。
一切按正规代码写完,按F5,运行

输入数字1:[服务端直接让传数字的,你别乱写其它]
回车调用,啊,出现异常:

看一下,跨域的错误终于出来了。
我们用Firefox跟踪一下调用,看截图大伙看看:

看到没有,有两个404找不到文件的,按官方的说法简单就是:
如果遇到跨域情况,会先找第一个配置文件:clientaccesspolicy.xml
如果找不到,就去找第二个配置文件:crossdomain.xml
所以,新增加一个clientaccesspolicy.xml文件就可以了,第二个配置文件是可以不用的,因为找到后它就不找第二个了。
我们对着WorldService的WCF服务应用程序右键,添加文件->xml文件:

确定后,xml的内容为:


< access-policy >
< cross-domain-access >
< policy >
< allow-from http-request-headers ="*" >
< domain uri ="*" />
</ allow-from >
< grant-to >
< resource path ="/" include-subpaths ="true" />
</ grant-to >
</ policy >
</ cross-domain-access >
</ access-policy >
保存后,我们再运行F5,还是输入1:
回车调用:

一切正常了。跨域的问题就一个配置文件解决了。
OK,这节到此了,下节我们简单讲讲双工通讯
提供源码下载:点击下载
原文链接: http://www.cnblogs.com/cyq1162/archive/2010/07/12/1775939.html





















 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








