摘要
通过网易云课堂前端微专业的学习,梳理回顾了关于HTML的基础知识,其中包括一些以前听都没听过的知识点(比如说iframe和热点图),还有一些个人觉得比较生疏或者需要注意的知识点,于是记录一下,供以后复习参考。
简介
HTML文档声明
- html5:
<!DOCTYPE html>
HTML 文档头部
- meta
<!-- 字符编码,一般为utf-8 -->
<meta charset="utf-8">
<!-- 描述网站基本信息,content内容是给搜索引擎看的 -->
<meta name="keywords" content="音乐...">
<meta name="description" content="网易...">
<!-- 为了适应移动端的设备尺寸 -->
<meta name="viewport" content="width=device-width">
<!-- title前的小图标 -->
<link rel="short icon" href="favicon.ico">标签
- 全局属性title:在鼠标hover上去的时候显示的值
章节标签
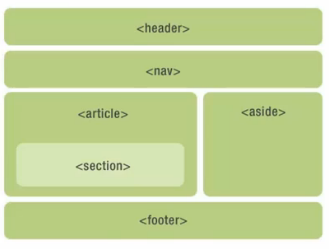
- 文档结构:
<html>
<header></header>
<nav></nav>
<article>
<section></section>
</article>
<aside></aside>
<footer></footer>
</html>
文本标签
- 链接标签:
<a></a>
- 创建指向另一个文档的链接
- target=’_self’: 本页打开
- target=’_blank’: 另开标签打开
- target=’inner’: 在文档内的名为inner的iframe里打开
<iframe frameborder='0' name='inner'> </iframe>
- 创建一个文档内部的锚点
<a href="#top"></a> - 链接到Email地址
<a href="mailto:helicese@gmail.com"></a>
- 创建指向另一个文档的链接
- 强调
<strong></strong>:重要性的强调,粗体,比em更强调<em></em>:语义上的强调,斜体
- 引用:
- 作品名称引用:
<cite></cite> - 作品内容引用:
<q></q> - 大段引用:
<blockquote></blockquote>: 使用cite属性来表明其来源。
- 作品名称引用:
- 代码:
<code></code> - 格式化:(这里的粗体和斜体都不表达强调)
- 粗体:
<b></b> - 斜体:
<i></i>
- 粗体:
组合标签
- 有序列表的属性
- 改变列表的样式:
type="a" - 改变起始值:
start="2"
- 改变列表的样式:
- 自定义列表: (感觉就是一个有嵌套的列表)
<dl>
<dt>作者</dt>
<dd>Cbuck Musciano</dd>
<dd>Bll Kennedy</dd>
<dt>出版年</dt>
<dd>2007-4</dd>
</dl>
资源标签
- img的ALt属性,用于在图片加载不出来的时候使用
- 嵌入页面:
<iframe src="http:www.163.com"></iframe>
- 嵌入页面和外部页面相互独立:e.g.网易云音乐下面的播放器
- 嵌入外部资源:
<object></object>,<embed></embed>
e.g. 插入一个flash插件
<!-- IE8及以下的浏览器并不兼容data属性 -->
<object data="http://pdfReader.swf" type="application/x-shockwave-flash">
<param name="flashvars" value="http://book.pdf">
</object>
<object type="application/x-shockwave-flash">
<!-- 插件的参数param -->
<param name="movie" value="http://pdfreader.swf">
<param name="flashvars" value="http://book.pdf">
</object>
<embed src="http://pdfReader.swf" type="application/x-shockwave-flash" width="640" height="480">- 嵌入视频的注意点
- controls:控制视频播放器控制控件
- poster:添加视频封面
- autoplay:自动播放
- loop:循环播放
<video control="controls" poster="/img/poster.jpg">
<!-- 为了兼容不同的浏览器所以引用了不同格式 -->
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
<source src="movie.ogg" type="video/ogg">
<!-- track引入字幕 -->
<track kind="subtitles" src="video.srt" label="English">
<!-- 贴心的告诉用户为什么没有视频 -->
您的浏览器不支持video标签
</video>- 嵌入图
- canvas:基于像素,脚本绘制,用于高性能,复杂的场面(如游戏)
- svg:矢量的,高保真的静态图像
- 嵌入热点区域
- map
- area
<img src="../" alt="" usemap="#Map2">
<map name="Map2">
<area shape="rect" coords="26,93,391,337" href="" alt="">
<area shape="" coords="" href="" alt="">
</map>表单标签注意点
- fieldset:分区,legend:分区标题
- select下拉列表可以通过optgroup来分组
- 文本表单里可以用readonly属性来让文本框不可修改
- hidden会让表单控件隐藏,但数据仍旧会传输
- html5新type:
email, url, number, tel, search, range, color, data picker(date, month, week, time, datetime, datetime-local)
语义化: 用正确的标签来表达相应的组件
- 作用
- SEO(Search Engine Optimization)(为了让搜索引擎更快地找到)
- 提高可访问性(面向用户)
- 提高代码可读性(面向程序员)
实体字符(转义字符)
- 表示:
- &entity_name;
; - &#entity_number;
 ;
- &entity_name;
- 常用实体
- 空格:
, ; - 引号:
","; - 大于号<:
>,>; - 小于号>:
<,<; - 版权符号:
©,©; - and符号&:
&,&38;;
- 空格:





















 1763
1763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








