GEOSERVER显示图表(CHART)
本节GEOSERVER 如何显示图表(CHART),分为三个部分首先介绍原理及运行环境,其次是图表渲染的SLD内容说明,最后是程序如何配置。
1.1原理及运行环境
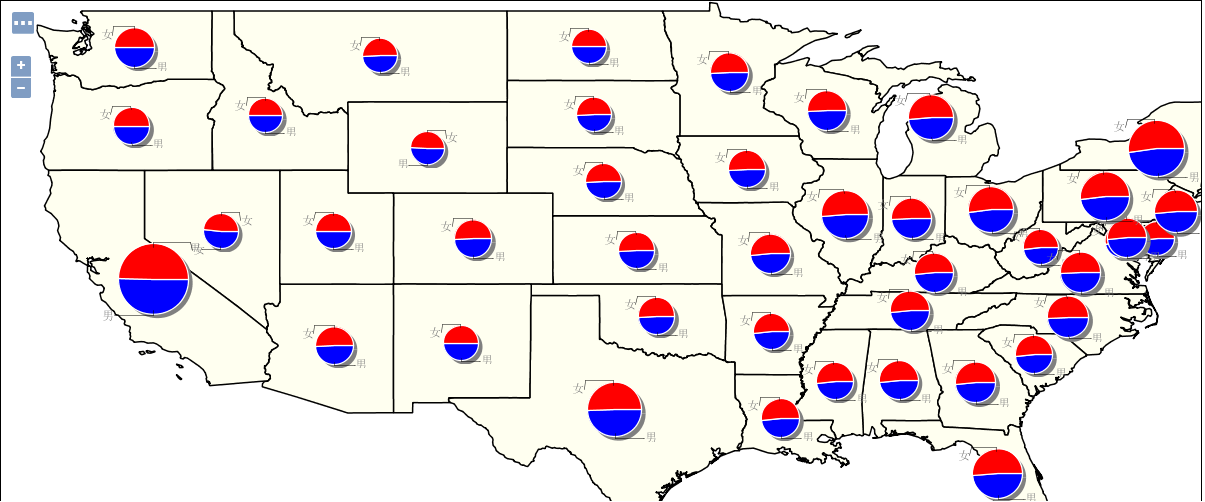
图表空间在展现按地域统计的数据时经常会用到,GEOSERVER通过安装一定插件也可以展示地图的图表效果。其原理是通过SLD对地图上的图元进行渲染。产生图表效果:

1.1.1运行环境:
apache-tomcat-7.0.63 32
JAVA 1.7.0_17 32
GEOSERVER 2.8
WIN8 64位中文版
1.1.2数据
GEOSERVER 自带的 topp:states 图层
1.2SLD渲染配置说明
1.2.1.1SLD内容及说明:
<?xml version="1.0" encoding="GBK"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name></Name>
<UserStyle>
<Name>Pie charts</Name>
<FeatureTypeStyle>
<Rule>
<PolygonSymbolizer> 图层区域对象的渲染,背景填充等
<Fill>
<CssParameter name="fill">#FFFFF0</CssParameter>
</Fill>
<Stroke />
</PolygonSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<PointSymbolizer> 饼图的渲染内容
<Geometry>
<ogc:Function name="centroid"> 饼图位置为区域的质心
<ogc:PropertyName>the_geom</ogc:PropertyName>
</ogc:Function>
</Geometry>
<Graphic>
<ExternalGraphic>
<OnlineResource
xlink:href="http://chart?cht=p&chf=bg,s,FFF1F000&chd=t:${100 * MALE / PERSONS},${100 * FEMALE / PERSONS}&chl=男|女&chs=200x100&chco=0000ff,ff0000" />
饼图的效果(cht饼图的3D效果,chf背景颜色,chd饼图的切分比例,chl饼图标注,chs饼图大小带上标注的大小,chco饼图颜色)
<Format>application/chart</Format>
</ExternalGraphic>
<Size>不带标注时,饼图的大小。前面chs设置的是饼图整个的大小(长和宽,都以像素为单位)。
<ogc:Add> 这里是个计算表达式的配置,根据字段配置饼图的大小,图表大小(不算标注)=20 + (PERSONS / 20,000,000) * 60.
<ogc:Literal>80</ogc:Literal>
<ogc:Mul>
<ogc:Div>
<ogc:PropertyName>PERSONS</ogc:PropertyName>
<ogc:Literal>20000000.0</ogc:Literal>
</ogc:Div>
<ogc:Literal>60</ogc:Literal>
</ogc:Mul>
</ogc:Add>
</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
1.2.2注意事项:
1.饼图比例是以百分比来标示的,如80,20;70,20,10;
2.${100 * MALE / PERSONS},${100 * FEMALE / PERSONS} 是计算表达式,其中MALE,PERSONS,FEMALE都取得是图层字段里的值
3.XML encoding 设置为 "GBK" ,UTF-8不行,否则汉字内容显示为乱码。
4.颜色设置为 RRGGBBAA 也就是RGB加 Alpha分量表示透明度
1.3配置安装
我没有用下载GEOSERVER的安装包,直接用我自己通过编译环境打包的WAR包,部署到TOMCAT环境中。如果需要我可以提供我编译的WAR包,感觉更稳定些。
一定注意:GEOSERVER默认是不带CHART的扩展插件的,需要自己安装,对应版本也是2.8的,具体做法是拷贝插件到webapps\geoserver\WEB-INF\lib目录下。重新启动.插件我已经下载,在附件中有提供
实现步骤
打开GEOSERVER工作面板。
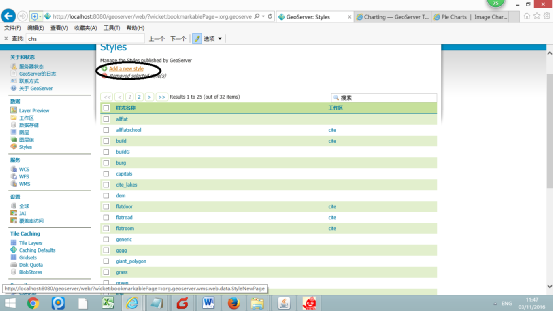
打开SYLE编辑功能,添加一个新的STYLE
 编辑验证,保存(将我附件提供的SLD粘贴到编辑器保存即可)。
编辑验证,保存(将我附件提供的SLD粘贴到编辑器保存即可)。
回到主面板点图层(管理)
![]()
点 STATE进入图层设置。

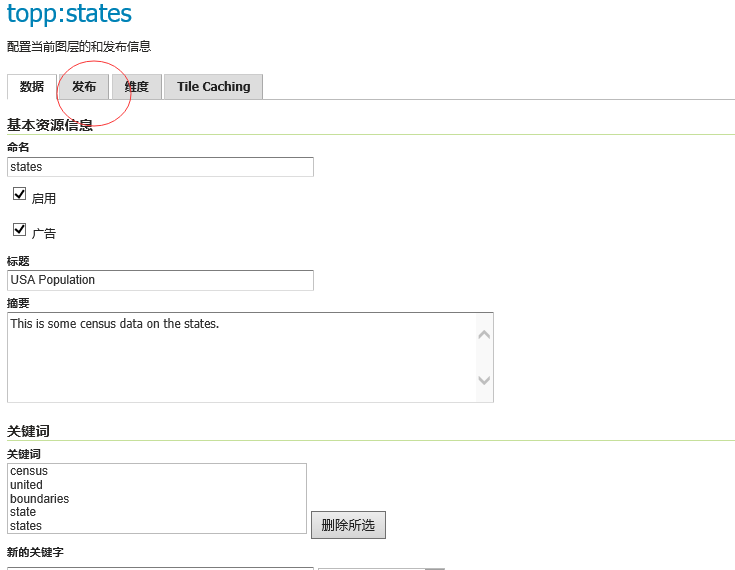
进入图层设置,点发布
将DEFAULTSTYLE设置为添加的STYLE PIECHART,保存设置。


点图层预览

选择OPENLAYERS,效果如下:

注意:用OPENLAYERS查看结果时经常出现修改了SLD内容,结果不能立即体现的现象,原因是GEOSERVER集成了GWC的缓存机制,需要清除缓存内容,位置在GEOSERVER数据存储目录下的/gwc-layers目录
本文出自 “开源GIS平台” 博客,请务必保留此出处http://osgis.blog.51cto.com/10026717/1749984





















 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








