一、 简述
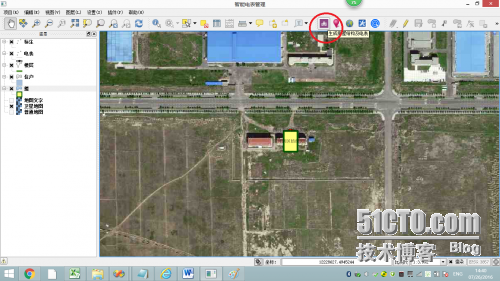
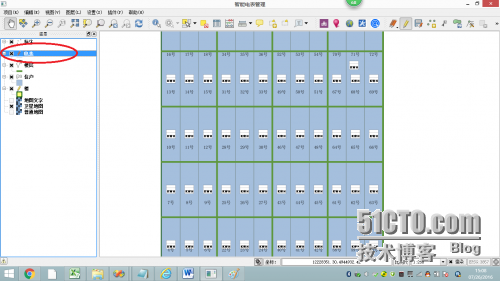
地理信息系统(以下简称GIS)的造价一般是比较昂贵的。GIS平台和地图数据是GIS的重要组成部分,其价格(商业GIS平台的价格和商业地图资源的价格)一般都比较贵,因此很多中小用户建设一套服务于自己业务的GIS应用系统却难以承受其昂贵建设费用。而开源的地理信息平台和免费的在线地图资源给我们提供了一种比较价格比较低廉的解决方案,使您在投入少量资金就可以建设自己的地理信息应用,为您的日常工作提供GIS工具。本例示例QGIS如何以插件方式扩展、添加自定义矢量编辑工具,为矢量数据编辑提供思路,本例功能是自动生成楼房内部结构示意图,下图是样例的效果:
二、 创建插件工程
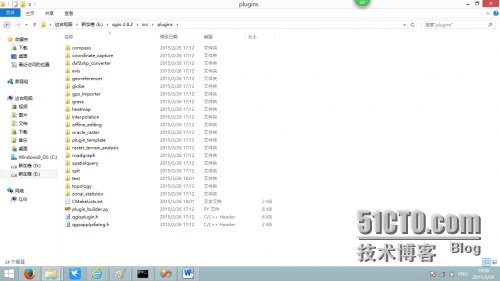
进入QGIS的源代码目录,里面有一个plugin_builder.py,它就是QGIS提供的自动创建插件工程的PYTHON程序。
打开控制台执行pythonplugin_builder.py
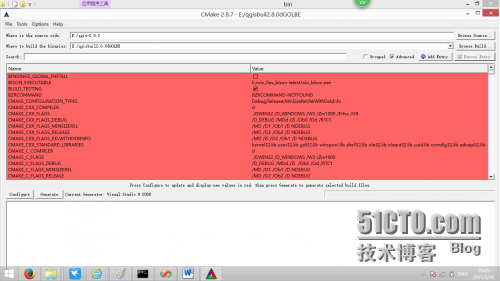
根据向导生成插件的CMAKE工程,利用CMAKE生成VC工程
CMAKE为我们非常方便的生成了一个插件的VC工程
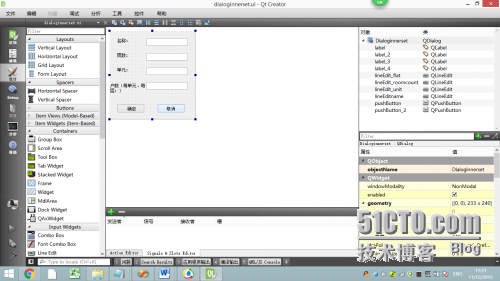
三、 创建楼房信息对话框
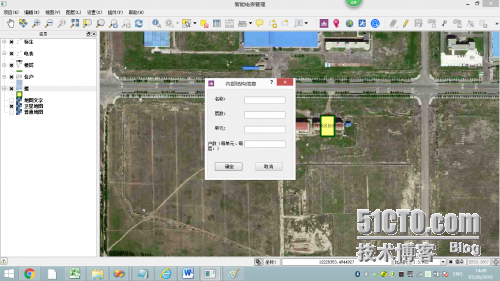
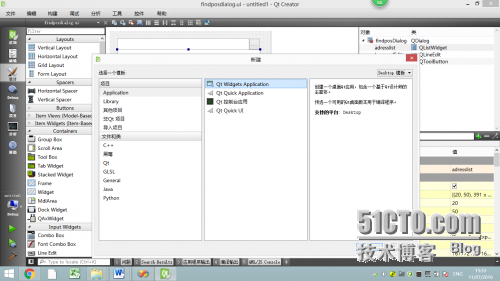
当绘制房屋内部结构时会弹出一个对话框进行楼层及户数设置。打开QTCREATER,设计对话框并添加相应的触发关联函数(建议使用QTCREATER设计对话框界面并自动生成关联触发函数,生成后可将文件(.UI、.CPP、.H)拷贝添加到VC的工程中使用)。创建一个Qt Widgets Application 的应用程序
添加一个对话框,在界面上摆放一个依次摆放文本框、按钮、列表框。
添加确定按钮点击触发事件函数,后边会在函数中添加处理代码。
voidDialoginnerset::on_pushButton_clicked()
{
}
添加列表选择触发事件,后边会在函数中添加处理代码
voidDialoginnerset::on_pushButton_2_clicked()
{
}
四、 添加插件代码
1. 初始化插件界面
voidDrawInner::initGui()
{
mQActionPointer= new QAction( QIcon( ":/drawinner/drawinner.png"), QString::fromLocal8Bit( "生成房屋结构及电表"), this );
mQActionPointer->setObjectName("mQActionPointer" );
mQActionPointer->setWhatsThis(tr( "Replace this with a short description ofwhat the plugin does" ) );
connect(mQActionPointer, SIGNAL( triggered() ), this, SLOT( run() ));
mQGisIface->addToolBarIcon(mQActionPointer );
mQGisIface->addPluginToMenu(QString::fromLocal8Bit( "生成房屋结构及电表"), mQActionPointer );
}
2. 插件运行
//当点击插件按钮或菜单里的插件功能时候,调用插件功能,这里是打开定位对话框(如果你的插件有多个功能,你可以多创建多个按钮和菜单功能)
voidDrawInner::run()
{
//创建绘制地图工具,注:只需创建一次。
if(mpMapTool==NULL)
{
mpMapTool= new DrawInnerMapTool(mQGisIface->mapCanvas() );
connect(mpMapTool, SIGNAL( mouseMoved( QgsPoint ) ), this, SLOT(mouseMoved( QgsPoint ) ) );
connect(mpMapTool, SIGNAL( mouseClicked( QgsPoint ) ), this, SLOT(mouseClicked( QgsPoint ) ) );
mQGisIface->mapCanvas()->setMapTool(mpMapTool );
}
}
3. 插件卸载
//卸载插件时候触发,你需要在这里释放所创建的对象,移除添加的按钮和菜单
voidDrawInner::unload()
{
// remove the GUI
mQGisIface->removePluginMenu("&DrawInner", mQActionPointer);
mQGisIface->removeToolBarIcon(mQActionPointer );
delete mQActionPointer;
}
五、 添加编辑工具代码
完成地址对话框内功能代码的实现:
1. 绘制楼房结构工具类
classDrawInnerMapTool : public QgsMapTool
{
Q_OBJECT
public:
DrawInnerMapTool( QgsMapCanvas* thepCanvas );
~DrawInnerMapTool();
virtual voidcanvasMoveEvent( QMouseEvent * e );
virtual voidcanvasPressEvent( QMouseEvent * e );
virtual voidcanvasReleaseEvent( QMouseEvent * e );
virtual voiddeactivate();
public slots:
signals:
void mouseMoved( QgsPoint );
void mouseClicked( QgsPoint );
private:
QgsVectorLayer*vectorLayerFromName( const QString& name );
bool addFeature(QgsVectorLayer* player,QgsFeature*pFeature,QString fieldvalue);
QgsRubberBand * mpRubberBand;
QPointer<QgsMapCanvas> mpMapCanvas;
Dialoginnerset* mpDialoginnerset;
double mdis;
};
2. 绘制楼房结构代码
voidDrawInnerMapTool::canvasPressEvent( QMouseEvent * thepEvent )
{
//Q_UNUSED( thepEvent );
mpDialoginnerset->misOK= false;
//mpDialoginnerset->exec();
if(mpDialoginnerset->exec()==QDialog::Accepted)
{
int iflat = mpDialoginnerset->mflat;
int iunit = mpDialoginnerset->miunit;
int mroomcount = mpDialoginnerset->mroomcount;
double width = (mdis)*iunit;
double height= iflat*(mdis);
QStringsName =mpDialoginnerset->mName;
QgsPointmyOriginalPoint =
mCanvas->getCoordinateTransform()->toMapCoordinates(thepEvent->x(), thepEvent->y() );
if(mpRubberBand==0)
{
mpRubberBand= new QgsRubberBand( mpMapCanvas, QGis::Point);
mpRubberBand->setColor(Qt::red );
mpRubberBand->setWidth(1 );
}
如需全部代码及详细说明请与作者联系QQ:315022850,邮箱:315022850@qq.com
本文出自 “开源GIS平台” 博客,请务必保留此出处http://osgis.blog.51cto.com/10026717/1872375































 2220
2220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








