最近发现IE的自带的js调试工具也停好用了,简单记录下使用方法,以供大家参考。
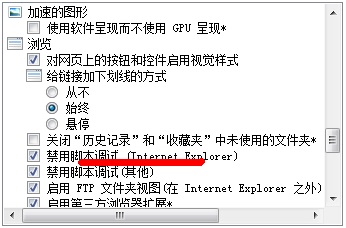
1)Internet选项——高级 去掉“显示友好Http错误信息” 
去掉“禁用脚本调试(Internet Explorer)” 
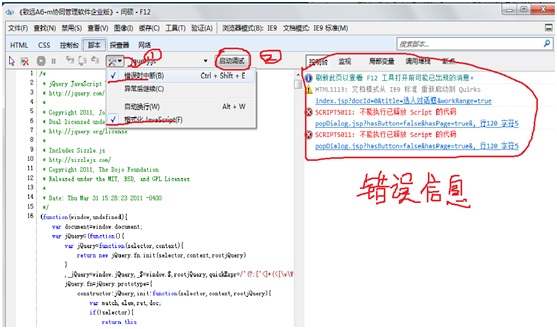
2)启动F12开发人员工具——选择“脚本”标签——首先设置“错误时中断”和“格式化JS脚本”——启动调试 
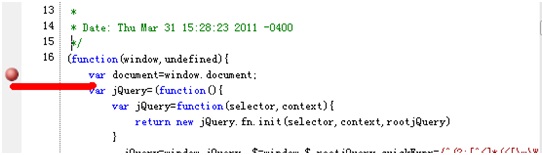
3)点击运行IE界面中的成,这样程序运行到错误代码处,就会中断运行。这样就可以调试程序。程序运行前还可以点左侧行号设置断点。 
- 点击右侧的“监视”可以像C++那样监视系统中的变量,也可以通过“局部变量”产看代码中的声明的变量。
【ps】对于IE版本问题,我印象中是IE6以上都应该有这个调试功能。如有不对请拍砖。





















 5795
5795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








