最近ios发布新版本系统12.1,随着部分用户的系统更新,一些问题也渐渐暴露出来。。。
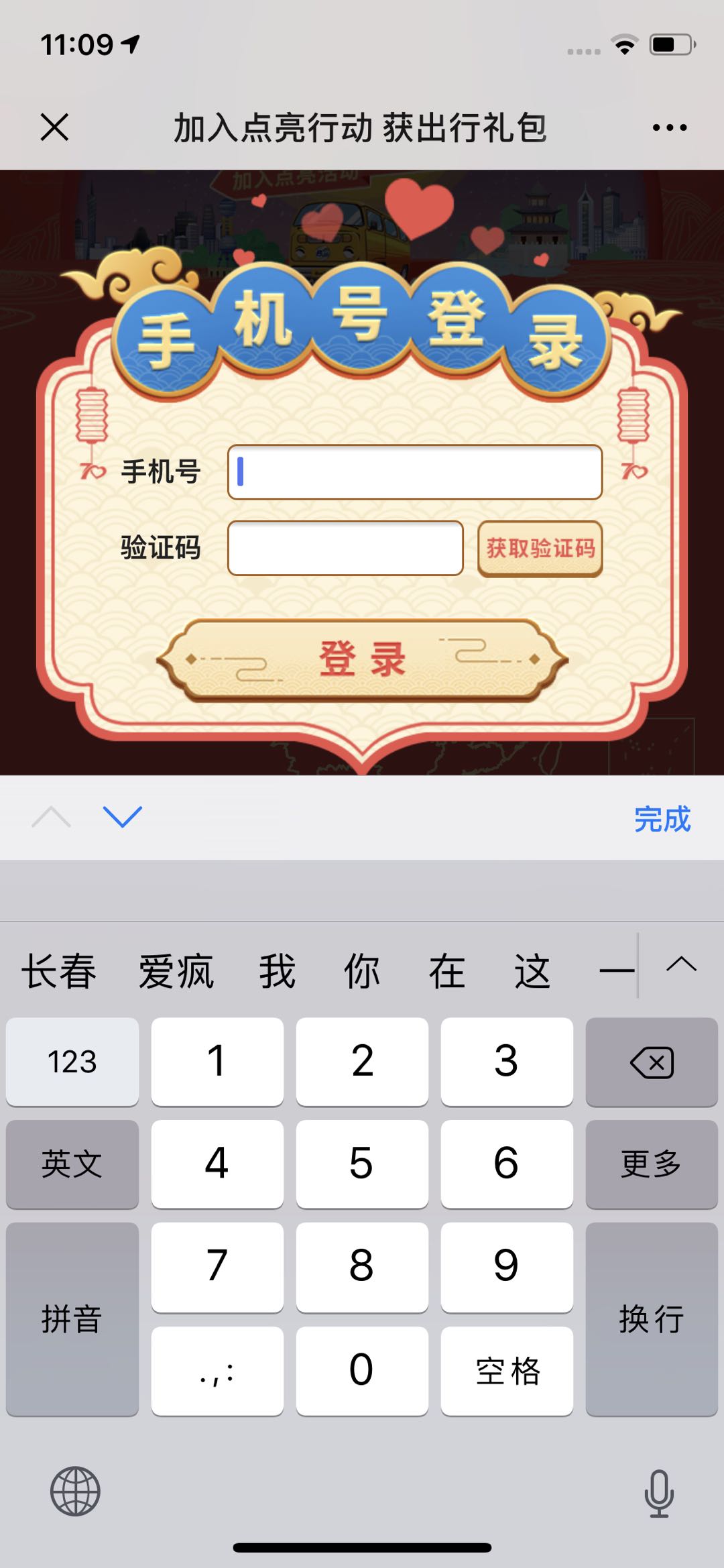
公司做个活动页,在ios系统中弹出登录界面,在键盘弹出再收起后,反应点击区域会无效
在H5端是没法监控键盘的弹出与收起的,resize事件触发的机型极其有限,何况我在ios中实测没有触发,安卓反而可以。因为安卓弹起键盘时会修改视窗的大小,但是ios并不会,如果你在ios上设置一个100%高度的body,弹起键盘后你会发现这个body是可以上下滚动的,即100%高度的body超出了视窗。


如图所示,点击输入手机号之后,在收起键盘之后,验证码输入框点击区域都不触发事件了,如果往手机号上面的视图区域再点击,会触发验证码等点击事件
推测是body没有正确重新渲染,导致点击事件不处于body内而无法触发。所以再正确推回来应该就可以解决了
(/iphone|ipod|ipad/i.test(navigator.appVersion)) && document.addEventListener('blur', (e) => {
document.body && (document.body.scrollTop = document.body.scrollTop);
}, true)在input输入框失去焦点的钩子中设置滚动到原有位置(document.body.scrollTop = document.body.scrollTop),触发浏览器的重绘,使的错误的渲染回复正常,滚动位置也不会有改变,没有影响体验。
以为问题就此解决,但是又有新的问题,如果点击手机号输入框之后,再点击验证码输入框,视图会往下又立马往上,感觉体验有点怪怪的。
修改代码
var iscanscrollpage = false;
(/iphone|ipod|ipad/i.test(navigator.appVersion)) && document.addEventListener('blur', (e) => {
// 这里加了个类型判断,因为a等元素也会触发blur事件
if(['input', 'textarea'].includes(e.target.localName)) {
iscanscrollpage = true;
setTimeout(function() {
if(iscanscrollpage) {
document.body && (document.body.scrollTop = document.body.scrollTop);
}
}, 200);
}
}, true)
$("#userphone").focus(function() {
iscanscrollpage = false;
});
$("#logincode").focus(function() {
iscanscrollpage = false;
});延迟200ms执行,主要用iscanscrollpage来判断是否切换输入了输入框,测试解决问题。
补充:用document.body.scrollIntoView(false)方法也可以





















 9008
9008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








