前面我已经用XMLHttpRequest对象进行“数据校验”的例子,这里我使用了jquery与servlet集合,进行数据的校验。
1、例子所用的工具是myeclipse、tomcat
2、新建一web项目,名字为JAjax
3、WebRoot目录下引人jquery-1.4.2.js,这里我把它放在script/jquery(自己创建的)下
4、在WebRoot目录下的index.jsp中添加javascript代码
注:$.post()相当于Ajax应用的五步骤,第一个参数表示url路径,第二个表示参数,最后一个表示回调函数
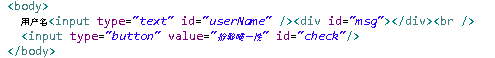
5、编写body体
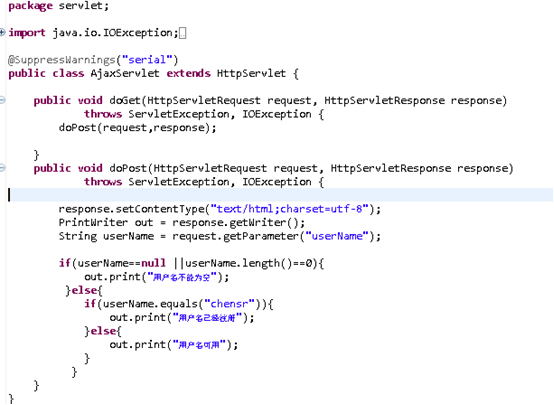
6、在src目录下建一servlet包,并在报下新建AjaxServlet类,代码如下
注:这里表示以存在的用户名是chensr
7、在web.xml中配置servlet
8、测试:
启动tomcat,打开浏览器输入http://localhost:8080/JAjax/index.jsp,输入用户名chensr命点击检验唯一性,此时会出现
删掉用户名chensr,在输入hehe,此时出现
当你什么都不输入时,点击检验唯一性
测试成功
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








