

hasOwnProperty方法返回一个布尔值,表示对象自有属性(而不是继承来的属性)中是否具有指定的属性。
这个方法会查找一个对象是否有某个属性(这个属性必须是对象本身的成员),但是不会去查找它的原型链。
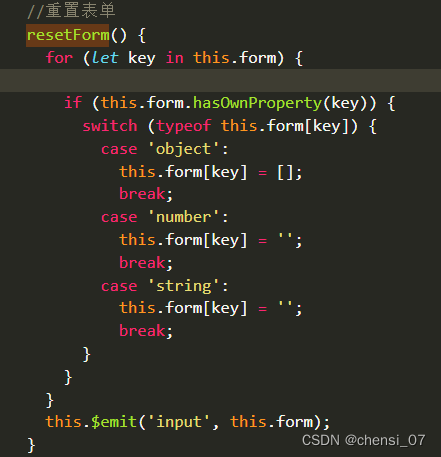
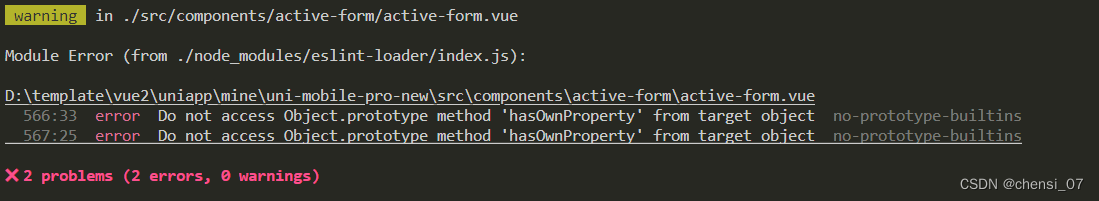
在vue项目启动的时候,项目配置中的eslint会自动校验编码规范,由于 no-prototype-builtins 规则不允许Object.prototype直接从对象调用方法,所以会导致这种错误。
替代方案如下:
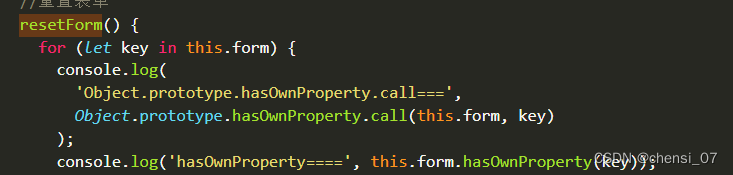
可以通过使用call()函数来调用不属于本身this对象的方法
把
this.form.hasOwnProperty(key)
修改为
Object.prototype.hasOwnProperty.call(this.form, key)
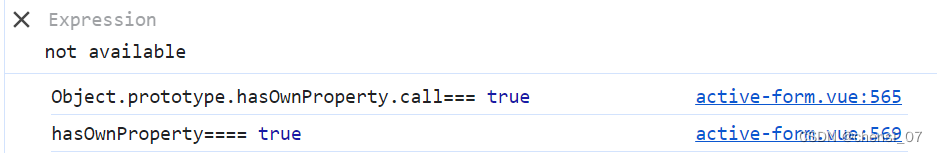
通过验证可以看出,两者效果是一样的























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








