我这里的项目使用的ui框架是elementUI,所以这里使用它来做例子,其它ui框架同理,因为是针对vue和css的,所以框架不会产生影响。
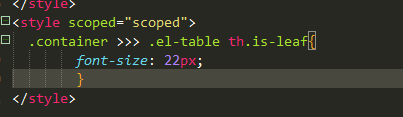
在vue的项目开发中,你若是设置了style的scoped属性,会发现针对ui框架的css重写无法生效,若是把style的scoped去掉,样式倒是可以重写,但这就把重写的样式提升为了全局样式,会影响到其它组件的样式,而你只想重写当前组件的样式。这时候就需要使用到>>>的深度选择器,这里vue是有这个的功能的,是不是css默认的标准暂时没查到相关资料,当style没有使用其它例如less或者sass的css预处理语言的话,默认是使用>>>,若是使用了less或者sass,则写法是/deep/


vue局部覆盖其它ui框架的默认样式
最新推荐文章于 2024-05-14 10:41:51 发布





















 1279
1279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








