首先,在VSCode编辑器中打开一个没有任何文件的空目录,然后创建一个package.json文件。

为了方便大家复制,我把文件内容放到下面:
{
"name": "MeApi",
"version": "1.0.0",
"description": "我的接口框架",
"type": "module",
"main": "index.js",
"scripts": {
"dev": "node index.js"
}
}
这是Node.js项目的基本文件,你可以把我们写一个Node.js项目比作请客吃饭,那么package.json就是物品清单的意思。
在这里,我们给项目起名为MeApi。版本号是1.0.0。文件描述就是我的接口框架。语法采用的是module模式。入口文件为index.js。只有个一个dev脚本,作用就是通过nodejs执行index.js文件。
本课程以Web全栈开发的思路为主干,如果以上内容你有不清楚的部分(比如type除了module还有什么?入口属性main的作用是什么?脚本如何执行?等等),请在问答群艾特我进行问答。
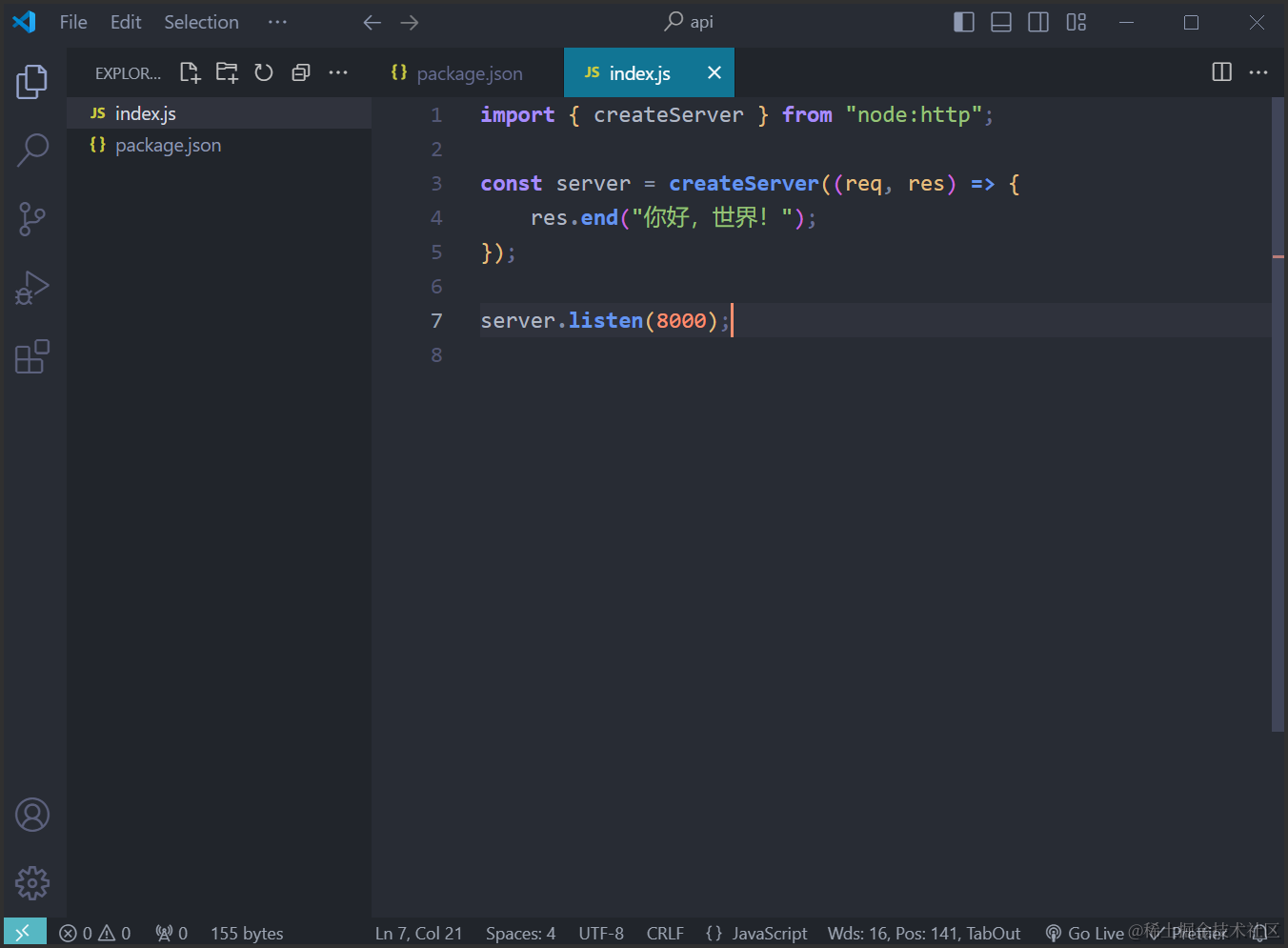
package.json文件创建好之后,我们继续创建index.js文件。

非常极简的一个例子,几行代码就把一个Web服务创建好了,这就是我们Web服务的基座,后面的一切都是围绕着它来完善、装饰、点缀。
首先呢,需要从Node.js内置的http模块中导出createServer方法,然后用这方法,来创建一个Web服务实例并赋值给server常量。最后再选择一个你喜欢的端口数字,监听来自这个端口收到的消息。当请求到达的时候,就发送*你好,世界!*给请求端。
再次声明,且后续章节不再复述。
如果你对什么是端口?端口一共有多少个?等这类跟本课程主干方向有些偏离的发散性问题比较好奇的话,请在问答群里艾特我。这是所有本课程高级档的基本权益,同时也避免本课程文字过于分散影响阅读和学习。
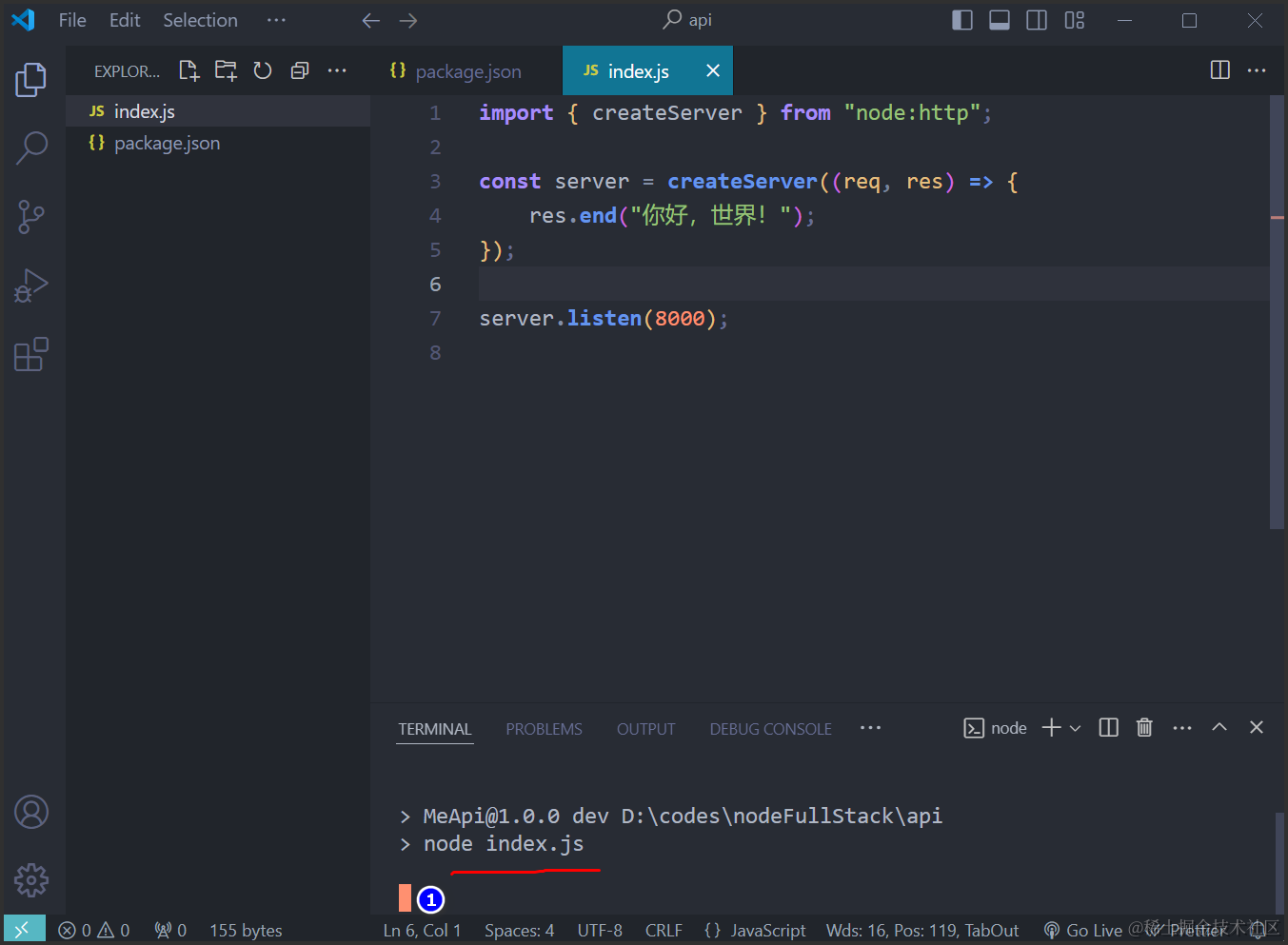
那么我们在命令行,执行npm run dev命令,就可以启动web服务了。

可以看到dev命令的值node index.js正是我们命令行执行的指令,其实直接在命令行输入node index.js也是一样的。
执行完毕后,会看到在命令行有一个闪动的光标(如1处所示),这表示Web服务启动了,并且正在监听端口消息中。

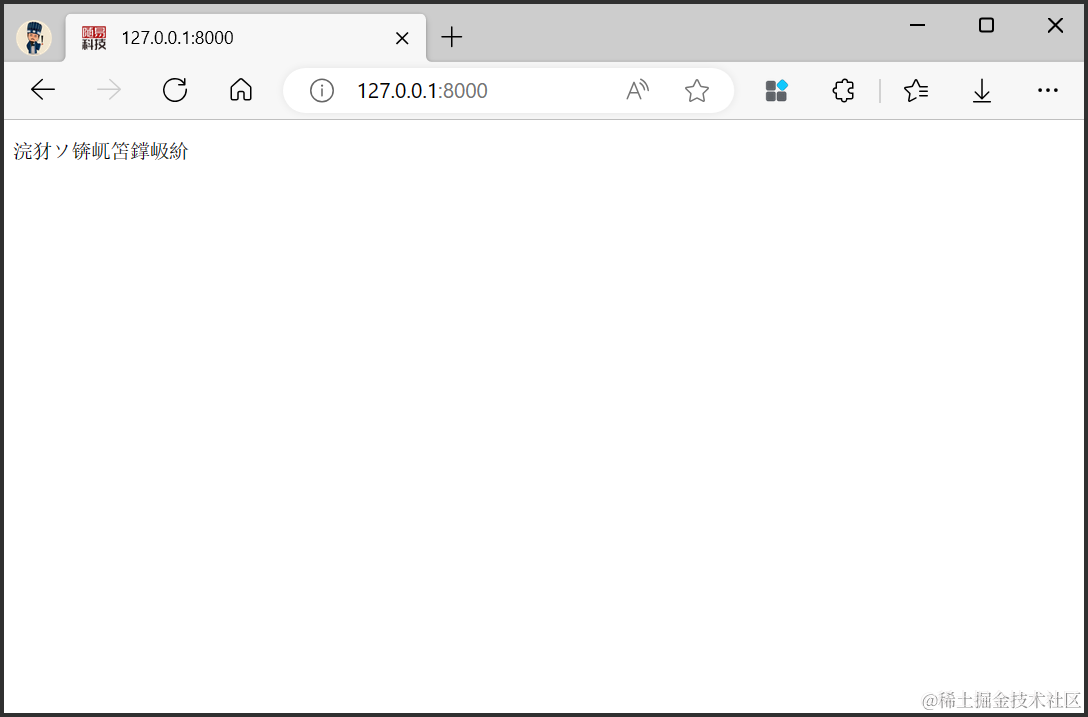
然后打开浏览器,输入http://127.0.0.1:8000并回车,就能看到返回的内容了。
等等,怎么返回的是看不懂的文字,我们的*你好,世界!*呢?!
如果你学习过html的话,一定知道这是再正常不过的编码问题,那么在Node.js中如何解决这个问题呢?

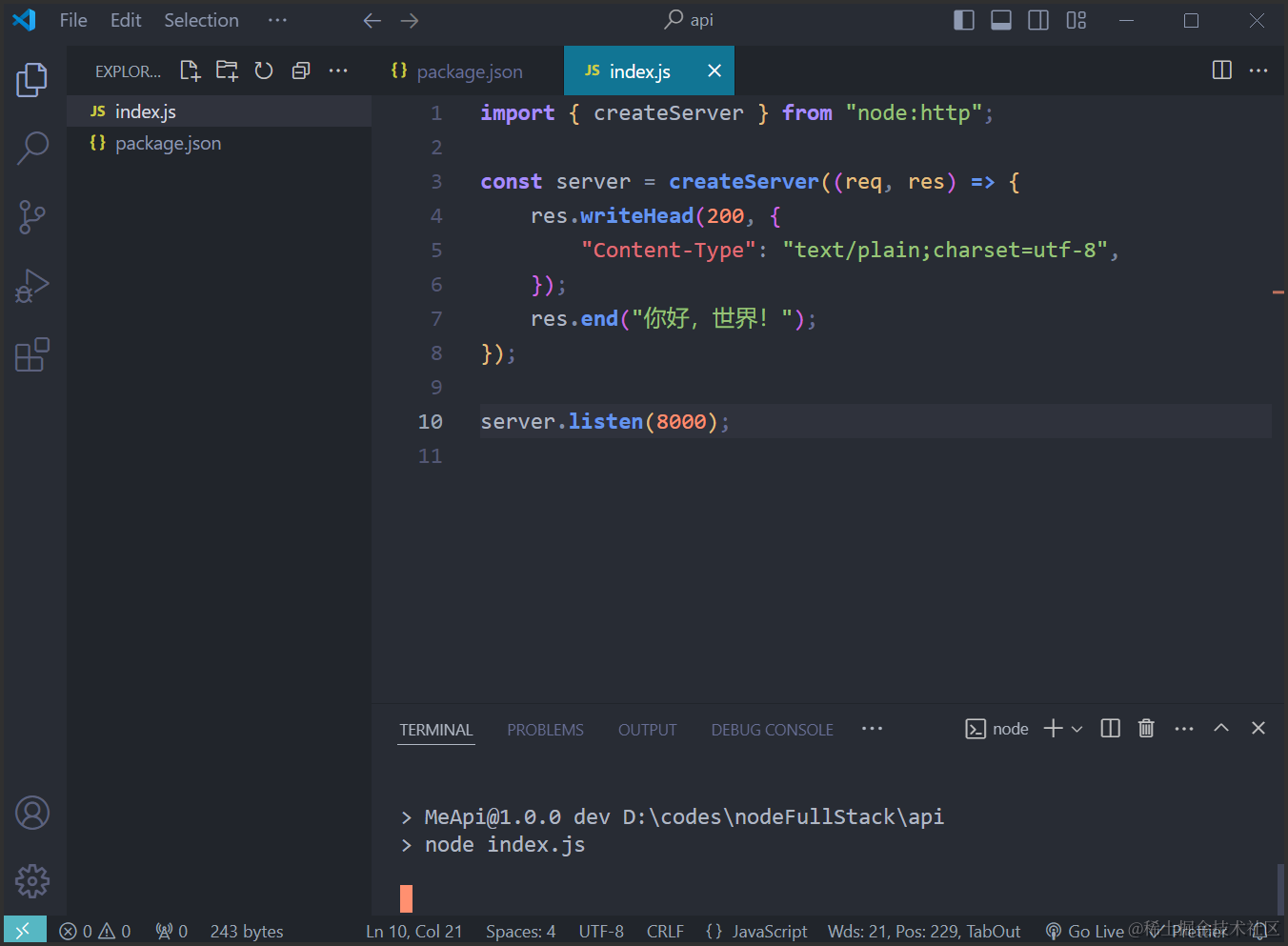
只需要在返回数据之前,设置好返回数据的头部参数Content-Type的编码charset为utf-8就行了。

至此,一个极简的Web服务框架体验就完成了。
还记得我前面说的*这就是我们Web服务的基座,后面的一切都是围绕着它来完善、装饰、点缀。*吗?
没错,如果我们要返回html页面,返回图片,返回css,返回js,只需要设置好返回文件的类型就可以了。这里的*{‘Content-Type’:‘text/plain;charset=utf-8’}中的text/plain*,就表示返回一个普通的文本内容。
千万不要光看不写哦,请动手试试吧,如果还有疑问,请到问答群艾特我,下个章节,我们不见不散~






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










