页面效果图:

右下角的按钮是可以随着大图的运动而改变其透明度,文字颜色
当用户不去点击时,大图有个自动轮播的效果,每隔2秒回自动向左切换图片
当用户点击按钮时,大图会快速切换到每个按钮所对应的图片
实现这个小效果的步骤如下:
第一步:首先布局
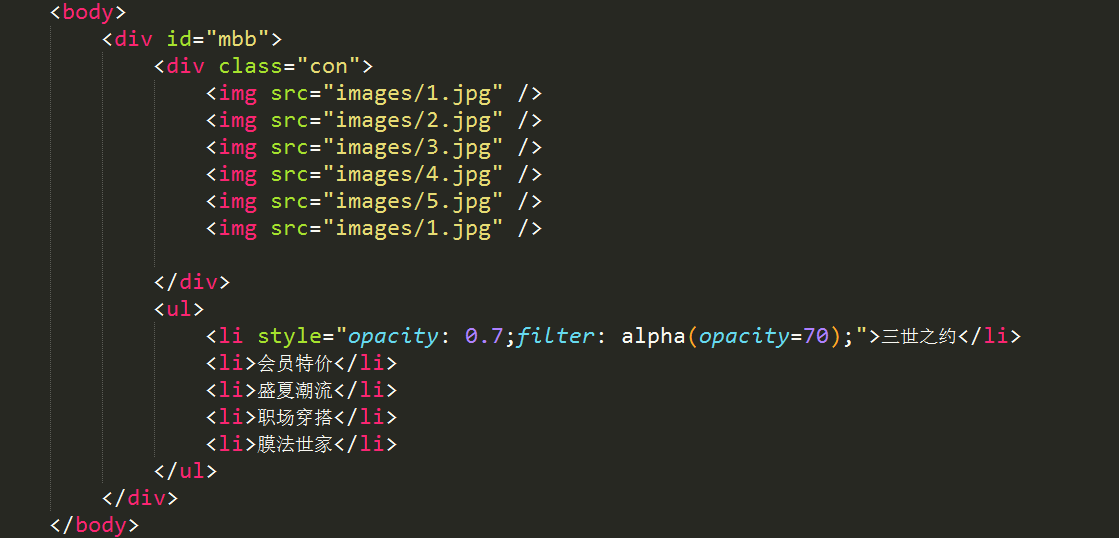
HTML代码如下:

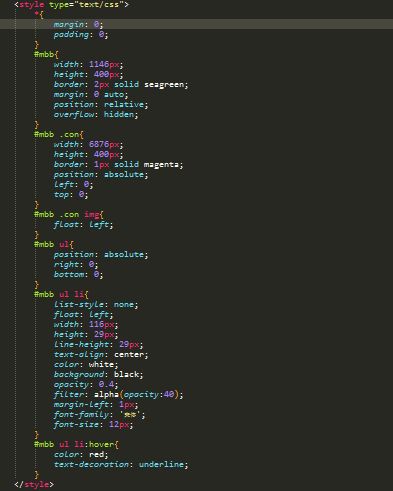
CSS布局代码如下:

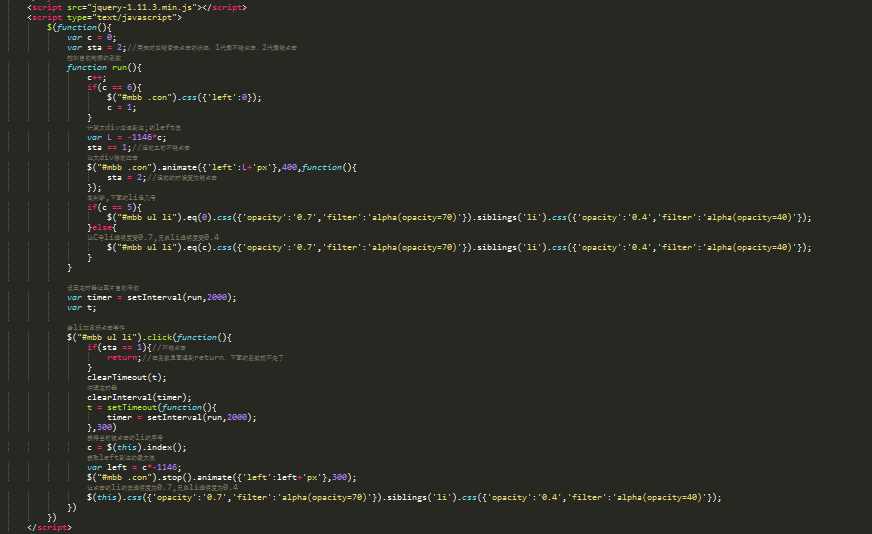
javascript代码如下:

js这里主要分两块:1,链接jquery的文件;2,编写调用调试的代码
js编写的思路:
1;首先给按钮加点击事件:实现点击按钮就切换大图的效果
2;编写一个控制自动轮播的函数,这里需要创建一个变量,方便后面控制当前所点击的按钮
3;设置一个定时器,让大图自己运动起来
开发过程中遇到的Bug及解决方法:
1;里面设置了多个定时器,当一个定时器还没完成运动的时候又可能用户就执行了另一个定时器,这样会导致按钮在被点击的过程中,大图会神经错乱的切换,最终按钮跟大图信息对应不上
解决方法就是,在下一个定时器执行之前先清理掉之前的那个定时器





















 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








