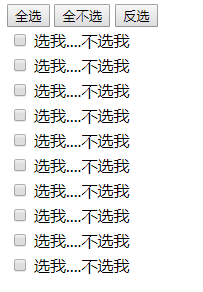
网页效果图如下:
可以点击按钮实现相对应的效果

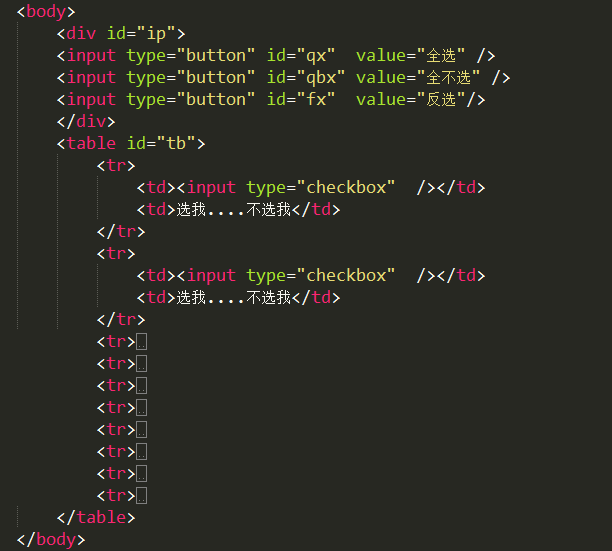
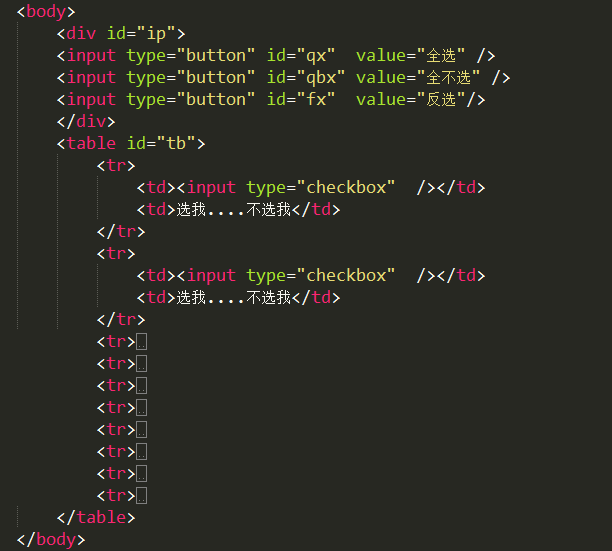
html代码如下:

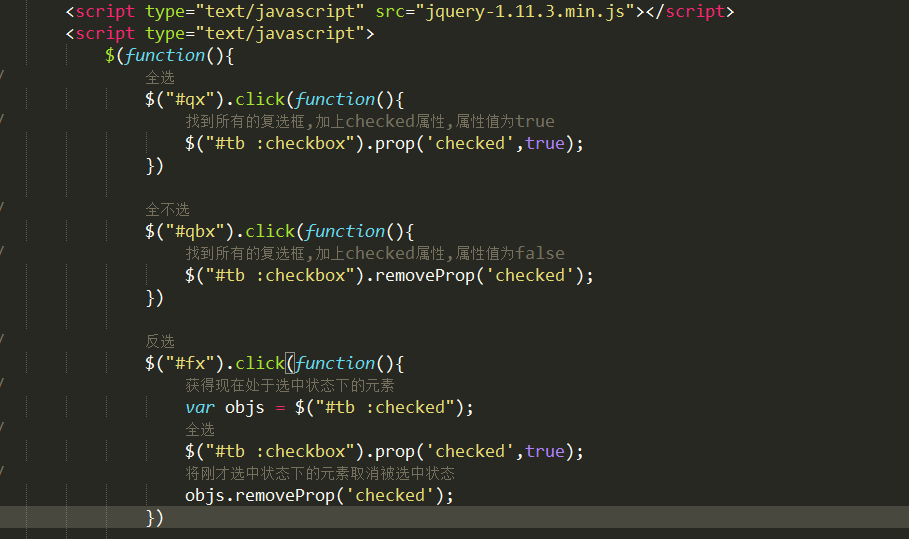
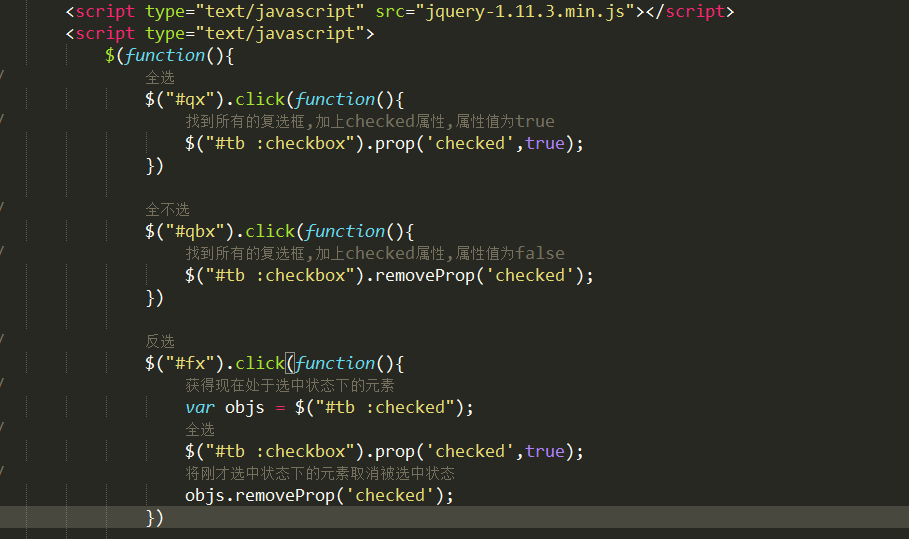
javascript代码如下:

这个效果主要是运用到prop属性及removeProp属性
编写的思路如下:
1,分别给三个按钮添加点击事件
2,利用checkbox以及checked的属性进行判断操作
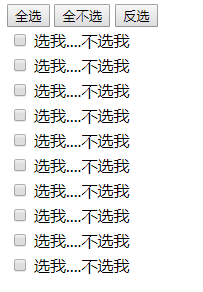
网页效果图如下:
可以点击按钮实现相对应的效果

html代码如下:

javascript代码如下:

这个效果主要是运用到prop属性及removeProp属性
编写的思路如下:
1,分别给三个按钮添加点击事件
2,利用checkbox以及checked的属性进行判断操作
转载于:https://my.oschina.net/u/3628722/blog/1491806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


