WebSocket 简介 & 与 HTTP 的核心区别
WebSocket 是一种全双工通信协议,专为实时交互场景设计,解决了 HTTP 在实时性上的核心瓶颈。以下是其核心原理及与 HTTP 的关键区别:
一、WebSocket 核心机制
1. 连接建立:一次 HTTP 升级握手
GET /chat HTTP/1.1
Host: example.com
Upgrade: websocket # 协议升级请求
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Version: 13
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
-
状态码 101:服务端同意协议升级
-
密钥验证:
Sec-WebSocket-Accept由客户端密钥计算得出(防误升级)
2. 数据传输:二进制帧结构
0 1 2 3 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 +-+-+-+-+-------+-+-------------+-------------------------------+ |F|R|R|R| opcode|M| Payload len | Extended payload length | |I|S|S|S| (4) |A| (7) | (16/64) | |N|V|V|V| |S| | (if payload len==126/127) | | |1|2|3| |K| | | +-+-+-+-+-------+-+-------------+ - - - - - - - - - - - - - - - + | Extended payload length continued, if payload len == 127 | + - - - - - - - - - - - - - - - +-------------------------------+ | |Masking-key, if MASK set to 1 | +-------------------------------+-------------------------------+ | Masking-key (continued) | Payload Data | +-------------------------------- - - - - - - - - - - - - - - - + : Payload Data continued ... : + - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - + | Payload Data continued ... | +---------------------------------------------------------------+
-
低开销:帧头仅 2-14 字节(HTTP 头通常上百字节)
-
支持类型:文本、二进制数据、控制帧(Ping/Pong/Close)
3. 心跳保活
-
客户端/服务端定期发送 Ping 帧 → 对端响应 Pong 帧
-
维持连接活性,避免被代理或防火墙断开
二、WebSocket 与 HTTP 核心区别
| 特性 | WebSocket | HTTP |
|---|---|---|
| 通信模式 | 全双工(双向实时通信) | 半双工(请求-响应模型) |
| 连接生命周期 | 持久化长连接(可维持数小时) | 短连接(默认关闭)或 Keep-Alive(有限复用) |
| 协议开销 | 极低(帧头 2-14 字节) | 高(每次请求重复传输头信息) |
| 数据传输方向 | 服务端可主动推送数据 | 服务端只能被动响应 |
| 适用场景 | 实时聊天、股票行情、在线游戏、协同编辑 | 网页浏览、API 调用、文件下载 |
| 消息边界处理 | 基于帧(自动处理消息分片) | 依赖 Content-Length 或分块传输编码 |
| 头部信息 | 首次握手后无冗余头 | 每次请求携带完整头(Cookie/User-Agent 等) |
三、WebSocket 关键优势
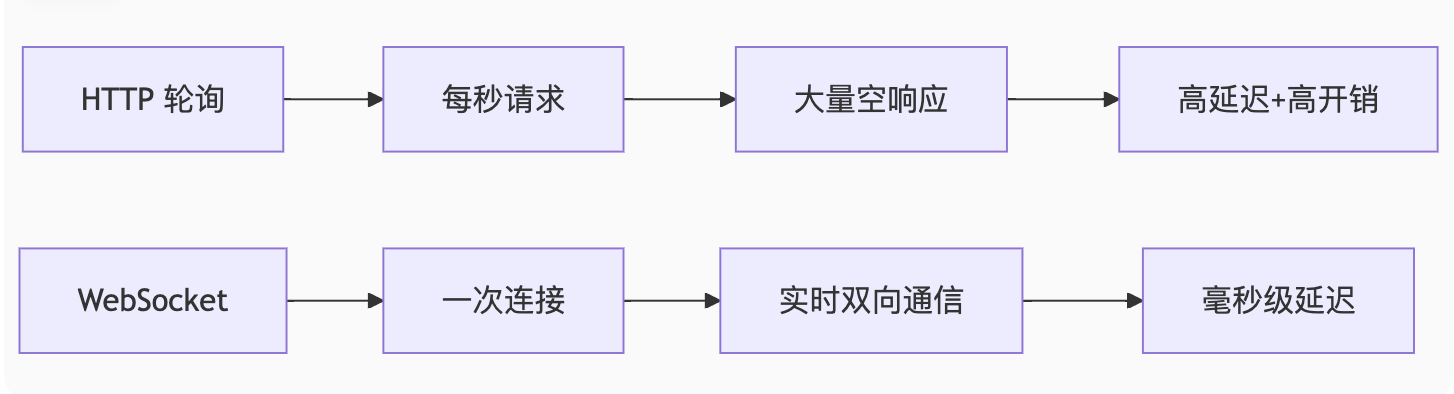
1. 低延迟通信
-
对比 HTTP 轮询:

服务端主动推送能力
// 服务端主动推送消息(无需客户端请求)
ws.on('connection', (socket) => {
setInterval(() => {
socket.send(JSON.stringify({ stockPrice: getLivePrice() })); // 实时股价推送
}, 1000);
});
3. 节省带宽与资源
-
实测数据:
操作 HTTP 轮询(1s间隔) WebSocket 24小时数据量 ~85 MB ~2 MB 服务器并发连接数 10,000 1,000
四、使用限制与解决方案
| 问题 | 原因 | 解决方案 |
|---|---|---|
| 代理/防火墙阻断 | 某些代理不识别 WebSocket 协议 | 使用 WSS(WebSocket over TLS) |
| 无状态协议 | 连接独立于 HTTP Session | 在握手阶段传递认证 Token |
| 旧浏览器兼容性 | IE < 10 不支持 | 降级为 SSE 或长轮询 |
| 连接稳定性 | 网络波动导致断开 | 自动重连机制 + Ping/Pong 保活 |
五、代码示例
客户端(浏览器)
const socket = new WebSocket('wss://echo.websocket.org');
// 接收消息
socket.onmessage = (event) => {
console.log('Received:', event.data);
};
// 发送消息
document.getElementById('sendBtn').addEventListener('click', () => {
socket.send('Hello Server!');
});
服务端(Node.js + ws 库)
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
ws.on('message', (message) => {
console.log('Received:', message);
ws.send(`Echo: ${message}`); // 回声测试
});
// 主动推送
setInterval(() => {
ws.send(JSON.stringify({ time: Date.now() }));
}, 1000);
});
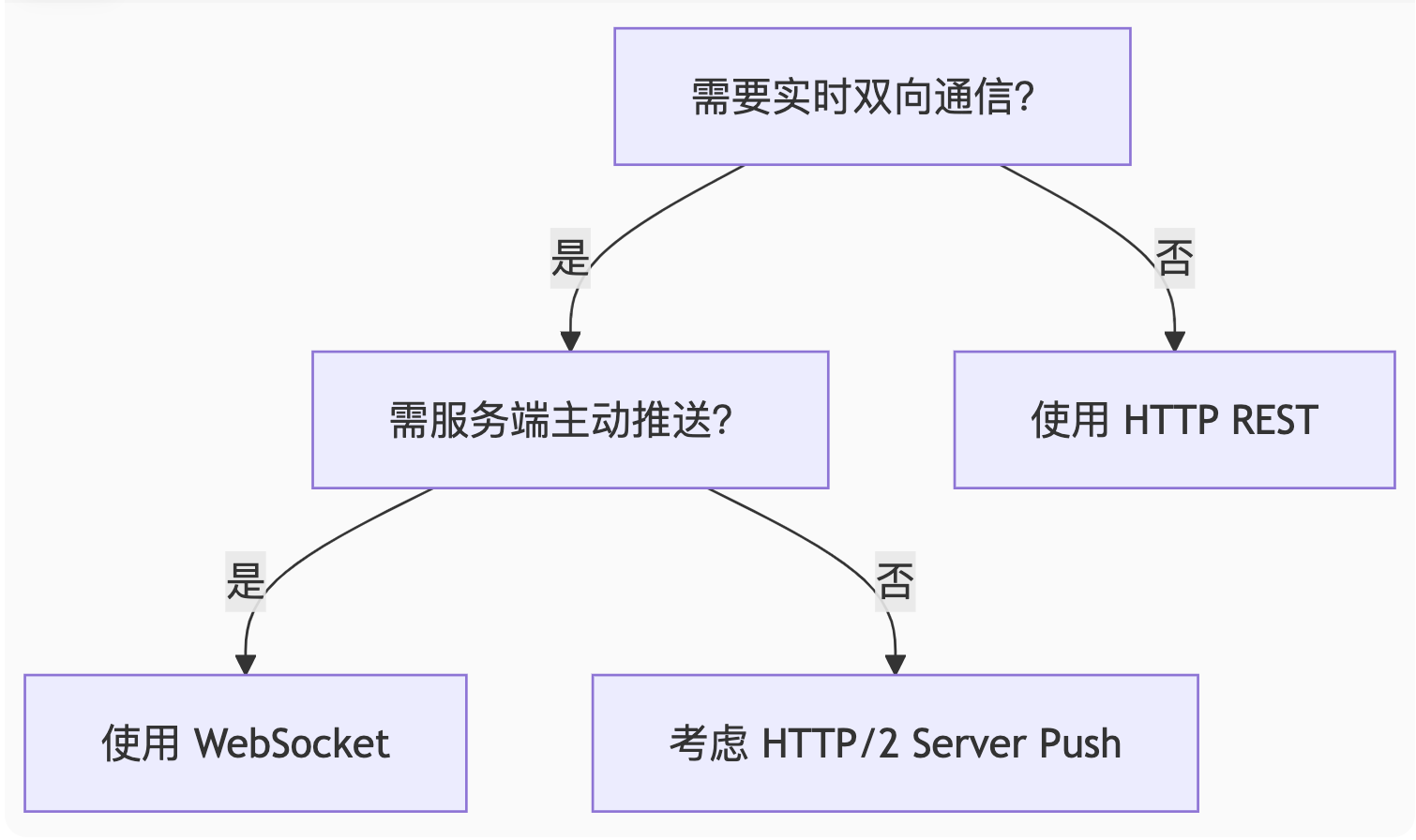
六、选型决策树

总结:核心价值
-
实时性:毫秒级延迟,告别轮询(Polling)/长轮询(Long-Polling)
-
高效性:1 个连接代替千百次 HTTP 请求
-
双向性:服务端随时推送数据(如聊天消息、实时预警)
-
协议友好:基于 TCP,与 HTTP 共享 80/443 端口
📌 最佳实践: 敏感数据必用 WSS(TLS 加密),重要业务添加心跳保活,兼容旧系统提供降级方案。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










