文章目录
CSS
概念
CSS (Cascading Style Sheets 层叠样式表) :用于定义 HTML 元素显示的样式。
规则
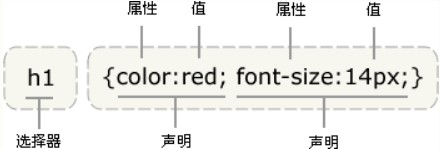
- 一条CSS规则的基本组成:

- 选择器可以是tag、id、class、property等。
- 选择器可分组,即有多个,用“逗号”隔开。
- 值如果是多个单词要用“双引号”括起来。
- 多个声明之间用“分号”隔开。
- 子元素会继承父元素的规则,单独对子元素创建规则可摆脱父元素的规则。
样式
使用CSS设计HTML元素显示样式主要有以下几种形式。
外部样式表
- mystyle.css
body {
background-color: yellow;}
p {
margin-left: 20px; /* 左边外边框宽度设置为20像素 */
background-color: blue; /* 背景色设置为蓝色 */
}
hr {
color: sienna;}
- mydoc1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>mydoc1</title>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
<body>
<p>My First Paragraph.</p>
<hr />
</body>
</html>
内部样式表
- mydoc2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>mydoc2</title>
<style type="text/css">
body {
background-color: yellow;}
p {
margin-left: 20px; /* 左边外边框宽度设置为20像素 */
background-color: blue; /* 背景色设置为蓝色 */
}
hr {
color: sienna;}
</style>
</head>
<body>
<p>My First Paragraph.</p> <!--块级元素段落-->








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








