
新建xml文件Activity的布局 activity_tab_layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:tabTextAppearance="@style/MyTabLayoutTextAppearanceInverse"
>
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="50dp"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextAppearance="@style/MyTabLayoutTextAppearanceInverse"
app:tabTextColor="@color/colorPrimary"
app:tabIndicatorColor="@color/colorAccent">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" />
</LinearLayout>
在style添加
<style name="MyTabLayoutTextAppearanceInverse" parent="TextAppearance.AppCompat.Widget.ActionBar.Title.Inverse">
<item name="android:textSize">20sp</item>
</style>
创建一个TabLayoutActivity
public class TabLayoutActivity extends AppCompatActivity {
private TabLayout tab;
private ViewPager viewpager;
private TabAdapter adapter;
public static final String[] tabTitle = new String[]{"综艺", "体育", "新闻", "热点", "头条", "军事", "历史", "科技", "人文", "地理"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_layout);
initviews();
}
private void initviews() {
tab = (TabLayout) findViewById(R.id.tab);
viewpager = (ViewPager) findViewById(R.id.viewpager);
List<Fragment> fragments = new ArrayList<>();
for (int i = 0; i < tabTitle.length; i++) {
fragments.add(TabLayoutFragment.newInstance(i + 1));
}
adapter = new TabAdapter(getSupportFragmentManager(), fragments);
//给ViewPager设置适配器
viewpager.setAdapter(adapter);
//将TabLayout和ViewPager关联起来。
tab.setupWithViewPager(viewpager);
//设置可以滑动
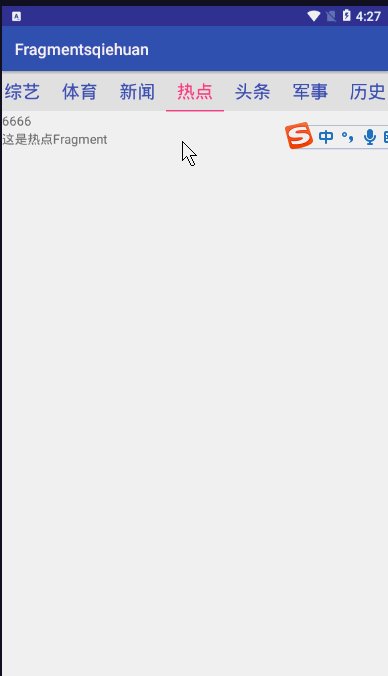
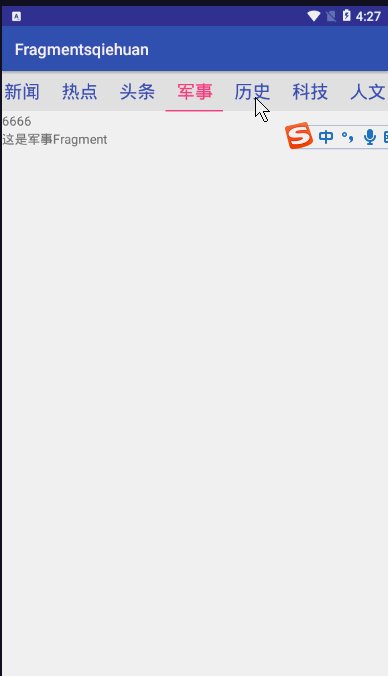
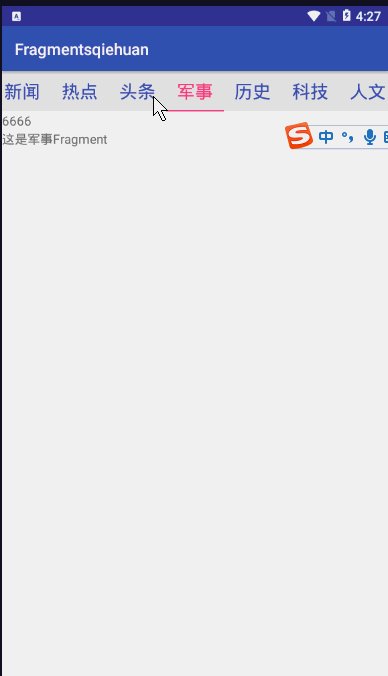
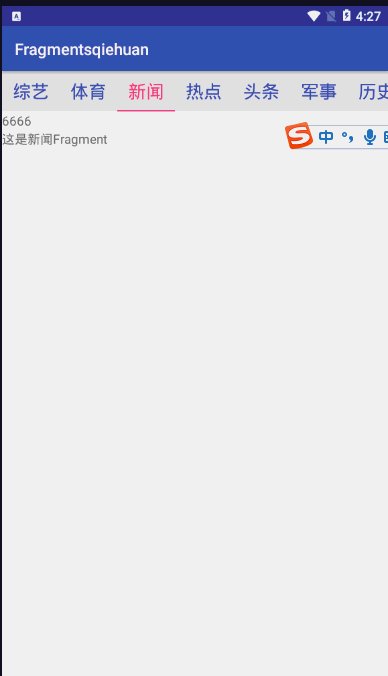
tab.setTabMode(TabLayout.MODE_SCROLLABLE);//MODE_FIXED表示可以切换成TabLayout平分的情况如下图(2)
}
}
adapter会报错新建一个TabAdapter
public class TabAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
public TabAdapter(FragmentManager fm, List<Fragment> fragments) {
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
//设置tablayout标题
@Override
public CharSequence getPageTitle(int position) {
return TabLayoutActivity.tabTitle[position];
}
}
在写一个TabLayoutFragment
public class TabLayoutFragment extends Fragment {
public static String TABLAYOUT_FRAGMENT = "tab_fragment";
private TextView txt;
private int type;
public static TabLayoutFragment newInstance(int type) {
TabLayoutFragment fragment = new TabLayoutFragment();
Bundle bundle = new Bundle();
bundle.putSerializable(TABLAYOUT_FRAGMENT, type);
fragment.setArguments(bundle);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
type = (int) getArguments().getSerializable(TABLAYOUT_FRAGMENT);
}
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_tablayout, container, false);
initView(view);
return view;
}
protected void initView(View view) {
txt = (TextView) view.findViewById(R.id.tab_txt);
switch (type) {
case 1:
txt.setText("这是综艺Fragment");
break;
case 2:
txt.setText("这是体育Fragment");
break;
case 3:
txt.setText("这是新闻Fragment");
break;
case 4:
txt.setText("这是热点Fragment");
break;
case 5:
txt.setText("这是头条Fragment");
break;
case 6:
txt.setText("这是军事Fragment");
break;
case 7:
txt.setText("这是历史Fragment");
break;
case 8:
txt.setText("这是科技Fragment");
break;
case 9:
txt.setText("这是人文Fragment");
break;
case 10:
txt.setText("这是地理Fragment");
break;
}
}
}
图(2)





















 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








