Vue.js框架
- vue.js的一个组件 .vue文件
- 搭建vue环境
可能遇到的问题
输入原文的npm install vue-cli -g不起作用
1)输入:cnpm install -g vue-cli,回车,等待安装..
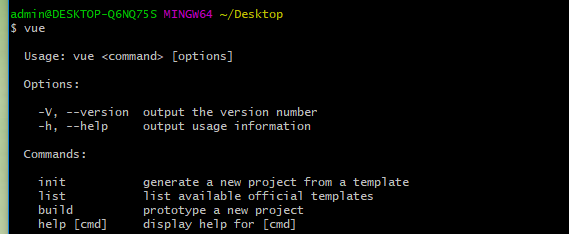
2).输入:vue,回车,若出现vue信息说明表示成功(此时vue成为一个指令) 
- 建立自己的第一个项目 my first vue project
- 使用vue官方命令行工具

- 安装依赖
输入:npm install,回车,等待一小会儿
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
- 跑一跑项目
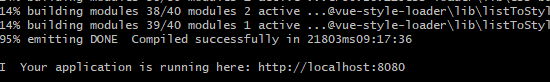
npm run dev
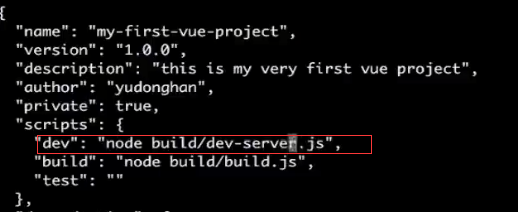
这里的dev跑的实际上是package.json里的dev

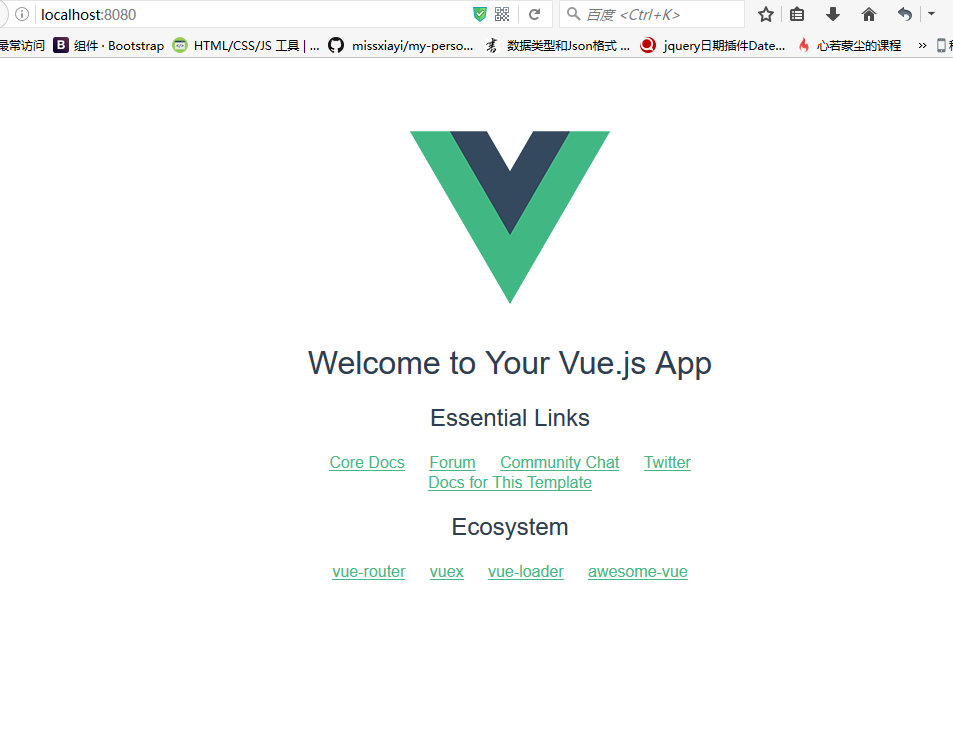
- 此时打开localhost:8080端口页面,会显示vue的demo

至此vue的脚手架开发环境搭建完成。
以后将在my first vue project目录下的src文件夹的app.vue进行具体的代码开发。
第二天运行项目时出现的问题
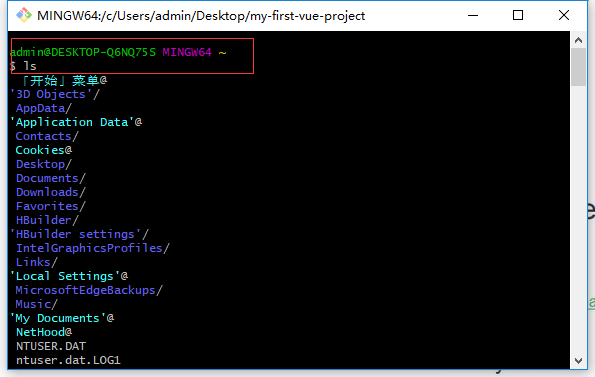
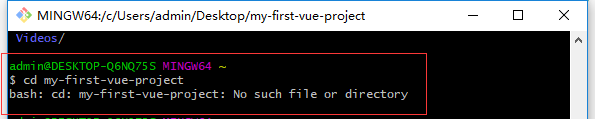
- 打开git bash出现的是一下目录:

此时输入
npm my-first-vue-project
进入不到目录里

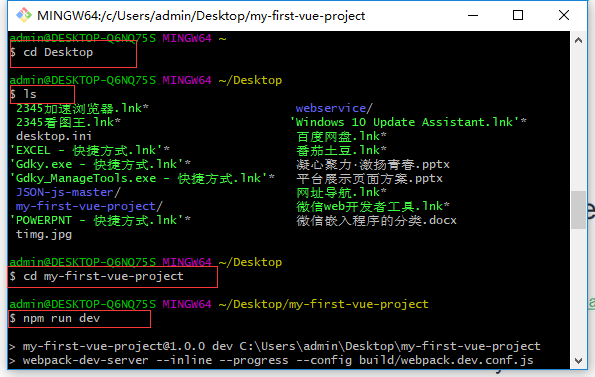
应该先看一下当前路径在哪个目录下,先进入桌面目录,然后进入桌面下的项目路径里 
此时输入
npm run dev
就能运行8080端口的项目了






















 1176
1176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








