一、下载和安装Vue
官网下载地址Download | Node.js 这里选择的是Windows install 64-bit
这里选择的是Windows install 64-bit
下载好后双击安装



这里最后安装在C盘以外




除了改安装地址外,其余基本都点击next即可。
完成以后,检查是否安装成功,打开cmd
输入
node -vnpm -v
输出版本号就是安装成功

二、配置全局安装目录和缓存日志目录
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。
 继续在cmd窗口下 运行下面代码
继续在cmd窗口下 运行下面代码
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"
修改源为淘宝镜像,需要注意的是修改后就不需要安装cnpm了,因为cnpm就是Node.js淘宝镜像加速器,这里配置了就不需要安装了
npm config set registry https://registry.npm.taobao.org查看npm配置修改是否成功
npm config list
C:\Users\用户名\下的.npmrc文件,可以理解为一个记录当前用户修改信息的配置文件,内容就是你刚配置的信息。如果你把这个文件删了,那你刚刚修改的那些参数全没有了,回归默认配置。

三、配置环境变量
 将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global
将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global

新建系统变量

变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。
在系统变量---Path添加上%NODE_PATH%

四、安装vue
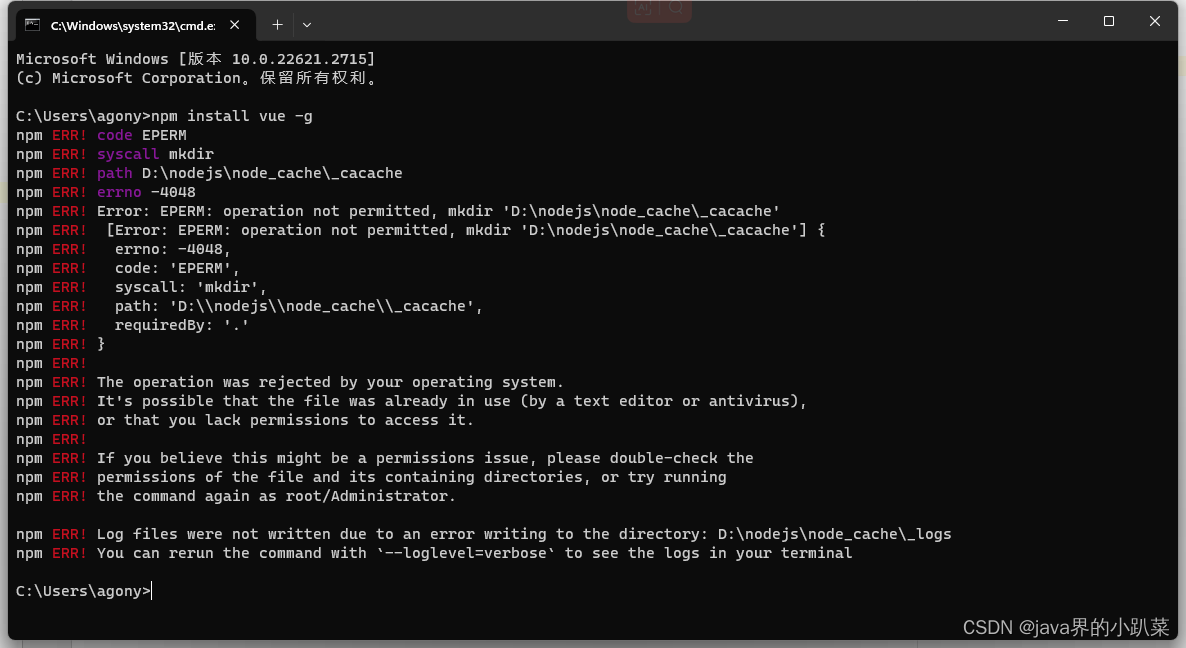
npm install vue -g如果报错npm 不是内部或者外部命令,原因是环境变量没有配置好,可以在path中加入安装位置

如果是下面的错误,是因为权限不够,需要管理员运行

安装webpack模板
npm install webpack -g
在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install webpack-cli -g查看是否安装成功
webpack -v如果出现下图的情况
可以加上版本号
npm install webpack@3.6.0 -g

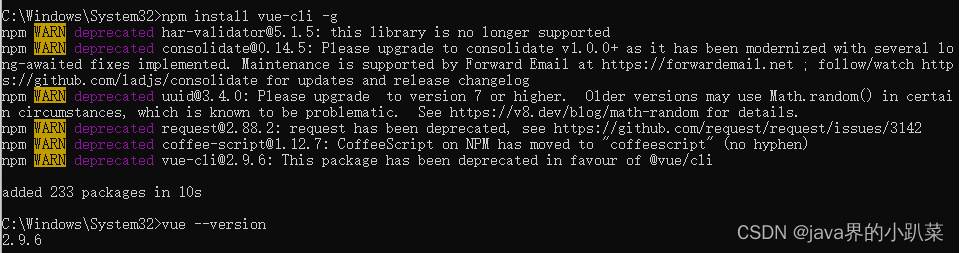
安装脚手架vue-cli
npm install vue-cli -g输入vue --version,能输出版本号就说明安装好了。
安装vue-router
npm install vue-router -g
都弄好了我们打开全局模块目录下的node_modules文件夹,会发现安装的模块都统一在这里。






















 22万+
22万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










