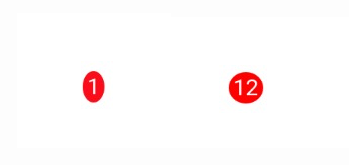
有时候,我们要显示消息个数,例如像QQ消息个数那种,可以通过shape来简单实现一个圆,请看下面这样
shape代码是这样实现的
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="@color/red"></solid>
<padding
android:left="2dp"
android:top="1dp"
android:right="2dp"
android:bottom="1dp" />
</shape>
</item>
</selector>不过一开始就会出现以上这种情况,如果我的数量小于10的话,圆既然变椭圆了,那么我们就需要midWidth参数设置最小宽度,这样100以内的数字变化,就不会影响了,最终我们在需要用到这个圆的View里代码里写,注意minWidth是关键哦.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_round_red"
android:text="1"
android:gravity="center"
android:minWidth="15dp"
android:textSize="10sp"
android:textColor="@color/white" />扩展,如果数量大于100怎么才能让圆不会变成椭圆?























 3924
3924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








