

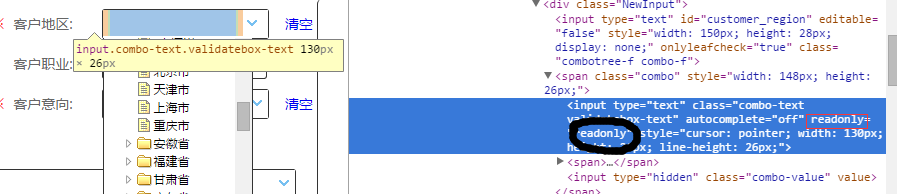
这样的元素如何操作并赋值呢?
方法1:
a.点击下拉菜单
b.找到下拉菜单的文本域,按照文本进行遍历
c.找到元素并click
显然很笨!!!
方法2:
a.
JavascriptExecutor jsdriver = (JavascriptExecutor) driver;
jsdriver.executeScript("domcument.getElementById("").removeAttribute('readonly')");
//然后sendkeys("")但是这样的办法,有的框架下,等于是没有赋值,会提交失败
方法3:通过jQuery的方式,给控件赋值
举个栗子吧:
a.给input赋值:
JavascriptExecutor jsdriver = (JavascriptExecutor) driver;
jsdriver.executeScript("$('#customer_name').val('mcg')", "true");b.给时间控件赋值:
jsdriver.executeScript("$('#car_regdate').datebox('setValue','2016-04-05'')", "true");c.给下拉列表树赋值:
jsdriver.executeScript("$('#car_region').combotree('setValue','南京市')", "true");是不是很方便?
看看实际运行的吧

所有的赋值,一步到位,速度极其快捷,简直神速!!!























 701
701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








