1.代码
columns : [
{
checkbox:'false'
},
{
title : '用例ID',
field : 'caseId',
width : 100
},
{
title : '姓名',
field : 'name',
width : 100,
editable:{
required:true,
type:'text',
validate:function (value){
value=$.trim(value);
if(!value){return "姓名不能为空";}
var data = $('#demo-table').bootstrapTable('getData');
}
}
},
{
title : '编号',
field : 'index',
width : 100,
editable:{required:true,type:'text'}
},
{
title : '尺寸',
field : 'size',
width : 100,
editable:{required:true,type:'text'}
},
{
field : 'operate',
title : '您可以选择',
align : 'center',
events: operatEvents,
formatter : operatFrom,
}
],
function operatFrom(value,row,index){
//return "<a href='javascript:;' οnclick='editRow(event)'>编辑</a> <a href='javascript:;' οnclick='deleteRow(event)'>删除</a>";
return [
'<a type="button" class="edit" style="margin-right:15px;">编辑</button>',
'<a type="button" class="del" style="margin-right:15px;">删除</button>' ]
.join('');
}
window.operatEvents={
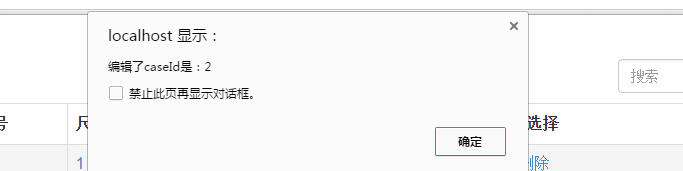
"click .edit" : function(e,value,row,index){alert("编辑了caseId是:"+row.caseId)},
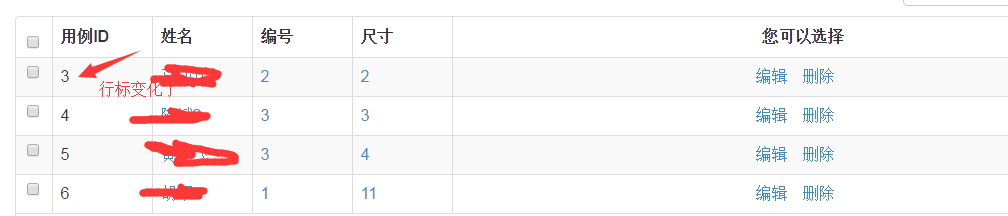
"click .del" : function(e,value,row,index){$(this).parent().parent().remove();}
}
2.解释
formatter :定义生成Dom,events:定义操作事件函数
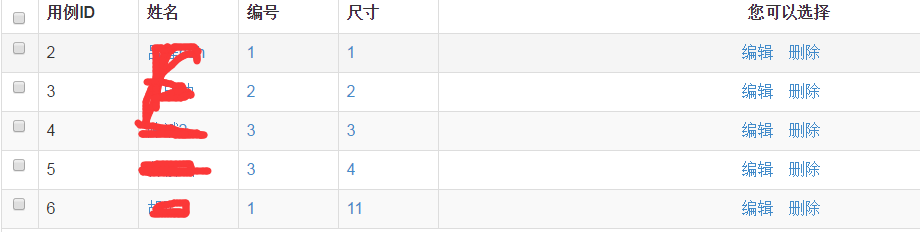
3.效果

点击编辑

点击删除






















 9590
9590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








