本人菜鸟一枚,在这里记录我模仿老王项目的笔记,如有不足和错误之处,请指出,不胜感激!废话不多说,开始!!!
登录模块:

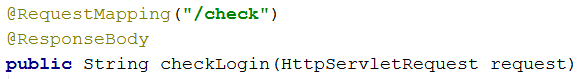
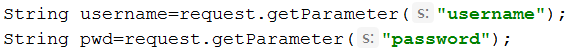
前台传过来的数据都在request里面,我们通过request里面的数据即可拿到用户的登录信息。

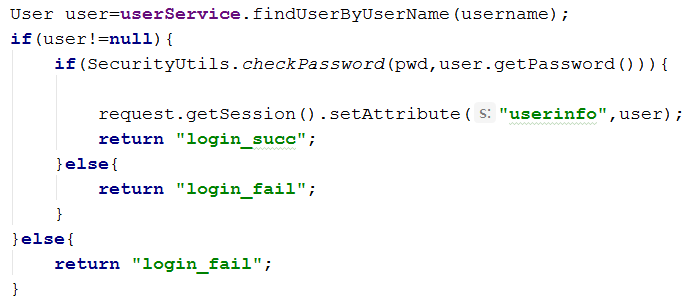
通过前台的username到数据库中去查询,在数据库中是否有这个用户,并校验用户密码。如果成功就返回登录成功的页面,如果失败就返回失败页面。

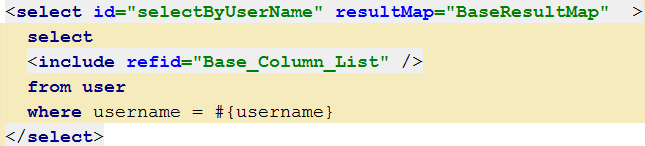
这是mybatis里面的查询语句,#{username}就是我们传入的username。

分割线-------------------------------------------------------------------------------------------------
在说一点我懂的前端知识
login.vm页面
首先,你要认识这段代码,这是jquery里面的页面加载函数,也就是说,当你的login.vm页面加载完成后,这段代码就自动运行了。
$(
function(){
jq代码
}
);
接下来在“jq代码”这个里面写代码。
通过id选择器拿到提交按钮,并绑定点击事件,在点击事件里面写我们要执行的函数。
![]()
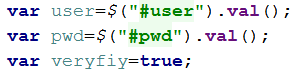
拿到用户输入的值,user和pwd,并定义一个标志位。

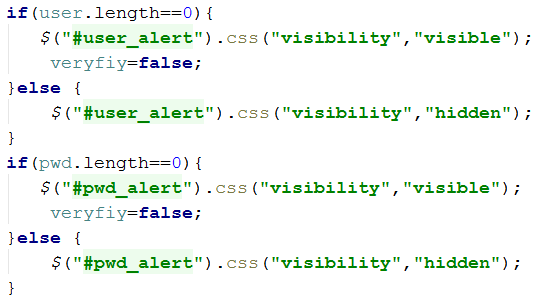
判断用户是否输入了user或pwd,如果没有,就把标志位设置为false。

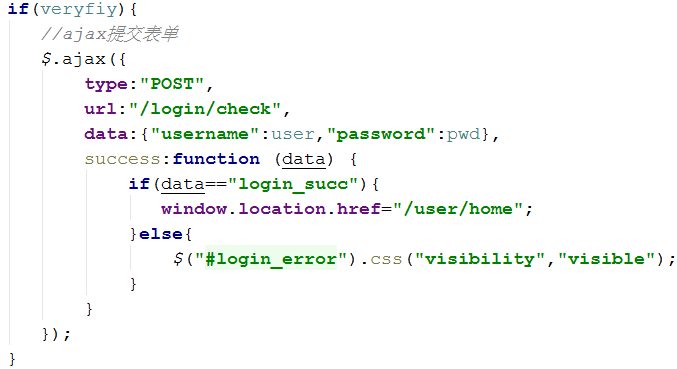
通过if判断标志位是否为true,为true才能执行里面的代码。如果为true,使用ajax提交表单。
type:表示提交的方式。
url:提交的地址。
data:提交到后台程序的参数,下面这种就json数据格式。
success:是提交成功后执行的回调函数,“data”是后台程序传递过来的参数。
通过后台程序传递过来的值进行判断是否登录成功。






















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








