Day 2 HTML的基础
网页的基本标签
1、字体样式标签
加粗:…
斜体:…
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<strong>徐志摩 人物简介</strong>
<p>
<em>1910</em>年1<2入杭州学堂2>1<br/>
<em>1918</em>年赴美国克拉学学习银行学<br/>
<em>1921</em>年开始"创作"新诗<br/>
<em>1922</em>年返国后在报刊上发表大量诗文<br/>
<em>1927</em>年参加创办新月书店<br/>
<em>1931</em>年由南京乘飞机到北平,飞机失事,因而遇难
</p>
KB11版权所有©
</body>
</html>
网页效果显示:

2、注释和特殊符号
| 特殊符号 | 字符实体 |
|---|---|
| 空格 |   |
| 大于号(>) | > ; |
| 小于号(<) | < ; |
| 引号(" ") | " ; |
| 版权符号 | ©; |
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>李清照简介</title>
</head>
<body>
<h2>人物简介</h2>
<p>
<strong>李清照</strong>(<em>1084年3月13日~1155年5月12日</em>),宋代女词人,号义安居士,婉约派代表,有"千古第一才女"之称。早期生活优裕,金兵入据中原时,流寓南方,境遇孤苦。所作词,前期多写其悠闲生活,后期多悲叹身世,情调伤感。形式上善用白描手法,自辟途径,语言清丽。论词强调协律,崇尚典雅,提出词"别是一家"之说,反对对作诗文之法作词,留有诗集《易安居士文集》、《易安词》等。
</p>
<hr/>
©北大青鸟版权所有
</body>
</html>
网页效果图:

3、图像标签
语法:<img src="path" alt="text" title="text" width="x" height="y"/>
其中img src为图像地址
alt为图像的替代文字
title为鼠标悬停提示文字
width为图像宽度
height为图像高度
代码应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片显示</title>
</head>
<body>
<img src="./book.jpg" alt="无法显示" title="创新公司皮克斯的启示" width="50%" height="50%">
</body>
</html>
网页效果图:

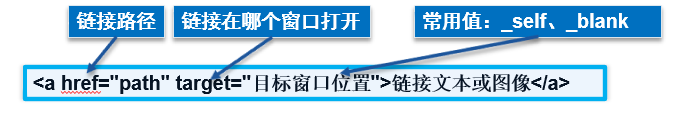
4、链接标签
语法:

文字链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>链接</title>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">点我进百度</a>
</body>
</html>
图片链接:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>链接</title>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">
<img src="./book.jpg" alt="无法显示" title="点我进百度"/>
</a>
</body>
</html>
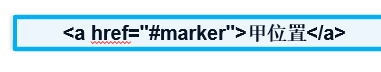
锚链接
创建步骤:
1、创建跳转标记

2、创建跳转链接

代码应用
创建跳转标记:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>仿京东购物导航</title>
</head>
<body>
<a name="f1">服装鞋包</a>
<p>
<img src="./img2.png" width="100%"/>
</p>
<a name="f2">个护美妆</a>
<p>
<img src="./img3.png" width="100%"/>
</p>
<a name="f3">手机通讯</a>
<p>
<img src="./img4.png" width="100%"/>
</p>
<a mame="f4">家用电器</a>
<img src="./img5.png" width="100%">
</body>
</html>
创建跳转链接:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>仿京东购物导航</title>
</head>
<body>
<a href="jingdonggouwuTarget.html#f1" target="_blank">鞋装服包</a>
<a href="jingdonggouwuTarget.html#f2" target="_blank">个护美妆</a>
<a href="jingdonggouwuTarget.html#f3" target="_blank">手机通讯</a>
<a href="jingdonggouwuTarget.html#f4" target="_blank">家用电器</a>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








