前言
网上关于RXJS的教程甚多,我自己在第一次遇到observable变量的时候,也是比较疑惑,之前用惯了promise,对于observable以及其他RXJS相关的用法有些懵逼。我认为,在学习rxjs的相关api和具体用法之前,应该先理解它的工作原理。 总得来说,observable变量和promise有着很多相似的地方,他们都是处理异步事件的工具,但也有着很大的区别,弄清楚这些区别非常重要。在开始之前,我建议我们应该先去了解下面这些基础知识(不要求熟练掌握,但要有一个概念)
几个概念
函数式编程
事实上,类似于() => { }这样的用法,就是典型的函数式编程。它将函数作为一个参数使用,也可以赋值给一个变量,作为其他函数的返回值等等。在我们后面的例子中,你一定会见到很多这样的使用情形。
观察者模式和迭代器模式
这两者在我们今天讨论的话题里是一个合作的关系,在我们一会使用rxjs处理各种异步事件的时候,就会深刻地理解这两种设计的模式的含义。 简单来说,观察者模式就是——A发布消息,B,C,D接收消息。但是注意,这里的BCD是对A进行了一个订阅,就像你现在充了腾讯视频的会员,那么一般默认你会续订,除非你告诉它“我从下个月开始就不订了”或者“我要是没钱了你就别帮我续订了”,否则的话,你会一直对A处于订阅的状态。为什么我要跟你们强调这一点,一会的一个应用场景你就明白了。 迭代器模式就好理解多了,顾名思义,就是对一个数据对象内的元素进行按顺序的遍历操作,我们遇到的数组的foreach()方法,就是一个典型的迭代器模式。
Push与Pull
推与拉?没错,就是推与拉。这两个反义的动词生动形象地描述了数据生产者和数据消费者的关系。 我们首先来说拉。数据消费者决定自己什么时候需要数据,然后从生产者那里“拉”过来。比如我们熟知的js函数,就是在我们的代码中需要调用的时候,才会去消费预先定义好的函数。 好了,在建立了以上概念以后,我们就可以进入一些关于rxjs的实际练习了。 observable的使用主要就是借助一系列的operator进行,我们在下面看一下。
observable的创建
创造observable——creation operators
1.create
我们可以通过create方法来创建observable变量,并制定一系列被观察者被订阅后的事件。 这里,我们对create方法对应的函数传入参数observer,你可以这样理解:用于observable采用的是push的方法,也就是说,observable才是主动的一方!因此这里我们create出来的observable可以对观察者observer进行一系列的响应事件,这些事件,是由create函数里面的定义实现的。
source_create = Observable.create(function (observer) {
observer.next('Carl');
observer.next('David');
setTimeout(() => {
console.log('after 1 second');
observer.next('Evan');
}, 1000);
});
当我们对上面的observable进行订阅后:
this.source_create.subscribe(function (value) {
console.log(value);
});
会得到这样的输出:Carl, David (一秒后) Evan。
2.of
我们可以通过observable.of来对数据进行同步的发射。结合前面通过create方法,看看observable的异步特性。
source_of = Observable.of('Andy', 'Billy');
这里我们声明source_of,让它同步发射Andy, Billy。并且我们在上面的source_create之后进行订阅。如下代码:
this.source_create.subscribe((value) => {
console.log(value);
});
this.source_of.subscribe((value) => {
console.log(value);
});
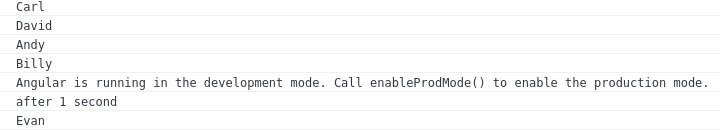
我们可以得到这样的结果: 
可以看到,通过create方法定义中的observer.next方法,发送的值是异步的,Evan会在 Andy和Billy之后进行输出,原因是我们设置1秒的timeout,这个时间内,代码会运行到source_of的订阅。
3.from
observable.from方法可以对字符串和数组进行异步的发送。
source_from = Observable.from('The pulp fiction');
并且我们对observer进行这样的定义:
this.source_from.subscribe({
next: (value) => console.log(value),
complete: () => console.log('Complete'),
});
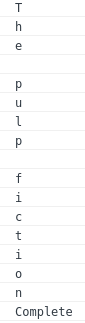
我们对结果进行输出可得:

这里可以看到the pulp fiction依次输出,在最后我们看到了subscribe中定义的complete方法输出的‘Complete’。这是因为我们在subscribe中定义了complete方法的内容,因此,当source_from的next方法检测到没有结果之后,则会调用observer的complete方法!(你不妨试试,如果不定义complete方法,结果会是怎样的)
上面说到的create, of, from都是observable的创建方法,可以创建不同形式的数据发布流。我之所以叫它做数据发布流,就是因为我们使用不同方法,数据流产生的时间,同异步,间隔,触发方式等等都有区别,就像不同的发布方式一样,可以是月刊,季刊,批发,自己一本本买等等!这样说,你明白了吗?这就是observable的创建。 要使用上述方法,记得引入rxjs/add/observable/xxx,来获取这些api(除了以上说的三种,还有很多,根据需要查看doc即可)





















 4903
4903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








