作为一名前端开发,尤其是在做移动端适配时,rem是我们经常用到的单位,它的好处大家可以自行搜索,网上已经有很多了。但是我们再将设计稿上的px转换成rem时,得手动的去计算,这是一个很耗时、费力的过程,有没有什么办法可以“解放”我们呢?
一、CSSREM
这是flashlizi为sublime text编写的一个插件,用起来真的很方便!
- 下载所依赖的文件,比如:git clone https://github.com/flashlizi/cssrem
- 打开Sublime Text,进入packages目录:Sublime Text -> Preferences -> Browse Packages
- 复制下载的cssrem目录到刚才的packges目录里。
- 重启Sublime Text。
这时可以在 .css, .sass, .less 文件中使用自动转换功能了,也可以修改默认配置:(打开cssrem-master文件夹下的cssrem.sublime-settings文件,进行修改)
{
"px_to_rem": 40, //px转rem的单位比例,默认为40
"max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。
"available_file_types": [".css", ".less", ".sass",".html"]
//启用此插件的文件类型。默认为:[".css", ".less", ".sass"]
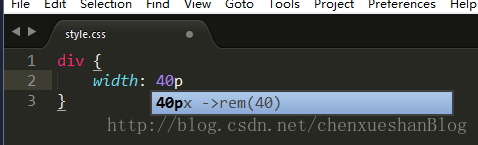
}效果如下:
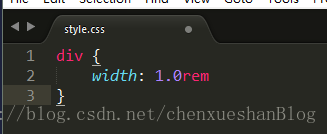
按tab键,自动转换,得到如下结果:
如果用手淘(即lib-flexible)的h5适配方案,则修改默认配置为:
{ "px_to_rem": 75, ... }二、CSS处理器
Sass、LESS以及PostCSS这样的处理器都可以处理。
Sass(使用Sass的函数、混合宏这些功能来实现):
@function px2em($px, $base-font-size: 16px) {
@if (unitless($px)) {
@warn "Assuming #{$px} to be in pixels, attempting to convert it into pixels for you";
@return px2em($px + 0px); // That may fail.
} @else if (unit($px) == em) {
@return $px;
}
@return ($px / $base-font-size) * 1em;
}Sass(使用Sass的混合宏):
@mixin px2rem($property,$px-values,$baseline-px:16px,$support-for-ie:false){
//Conver the baseline into rems
$baseline-rem: $baseline-px / 1rem * 1;
//Print the first line in pixel values
@if $support-for-ie {
#{$property}: $px-values;
}
//if there is only one (numeric) value, return the property/value line for it.
@if type-of($px-values) == "number"{
#{$property}: $px-values / $baseline-rem;
}
@else {
//Create an empty list that we can dump values into
$rem-values:();
@each $value in $px-values{
// If the value is zero or not a number, return it
@if $value == 0 or type-of($value) != "number"{
$rem-values: append($rem-values, $value / $baseline-rem);
}
}
// Return the property and its list of converted values
#{$property}: $rem-values;
}
}这种方式对于不会sass语言的同学来说,还得去额外学习sass这类的书写规则,也需要配置,虽然很简单,建议使用第一种更简单的方式。








 本文介绍了一种简化前端开发中单位转换的方法,通过使用Sublime Text插件CSSREM和Sass/LESS处理器,开发者可以轻松地将px单位转换为rem单位,提高移动端适配效率。
本文介绍了一种简化前端开发中单位转换的方法,通过使用Sublime Text插件CSSREM和Sass/LESS处理器,开发者可以轻松地将px单位转换为rem单位,提高移动端适配效率。


















 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








