以往倒圆角我都是通过代码进行:layer.cornerRadius
这种方式在进行xib开发并使用自动适配的时候,经常会出现不生效或错误生效的现象。原因是,自定适配下,- (instancetype)initWithCoder:(NSCoder *)coder 、-(instancetype)initWithFrame:(CGRect)frame等init方法触发时,控件的frame还未计算完毕,此时使用代码倒圆角就会发生问题。
那么现在我们可以写UIView的分类,使所有控件都能在可视状态下修改UI属性。
例:
@interface UIView (XibSetting)
// IBInspectable关键字会起到属性自动生成在可视界面的作用,之后你就可以像设置view背景颜色一样用鼠标去设置圆角颜色了,其他属性也是一个道理
//边框宽度
@property (nonatomic,assign)IBInspectable CGFloat borderWidth;
//可视化设置边框颜色
@property (nonatomic,strong)IBInspectable UIColor *borderColor;
//可视化设置圆角
@property (nonatomic,assign)IBInspectable CGFloat cornerRadius;
@end
@implementation UIView (GetXib)
- (void)setBorderWidth:(CGFloat)borderWidth{
if(borderWidth <0) return;
self.layer.borderWidth = borderWidth;
}
- (void)setBorderColor:(UIColor *)borderColor{
self.layer.borderColor = borderColor.CGColor;
}
- (void)setCornerRadius:(CGFloat)cornerRadius{
self.layer.cornerRadius = cornerRadius;
self.layer.masksToBounds = cornerRadius >0;
}
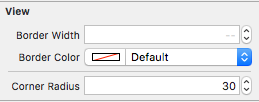
@end之后对应的xib文件会出现响应的属性设置项:

可以看到我们写的是UIView的扩展,如果我们写的是其他控件的分类,左上角标题会相应显示。
ps:支持的类型
UIColor BOOL NSNumber CGFloat NSString CGRect CGPoint CGSize UImage NSRange NSLocalizedString NSNull




















 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








