需求
在工作中我们可能有这样的需求,就是对数据进行改造,有时我们需要对原来的数据添加一些额外属性,以达到控制页面的效果。
需求如下(简单举例):
我们需要对页面进行点击,对点击到的数据进行变色,最后在提交的时候,我们需要把这些变色的数据提取出来,应该怎么做呢?
这个时候就需要对原始数据进行改造了,我们需要在原始的数据结构上面添加一个 checked 属性来标识是否进行点击或者选中,默认为 false,点击之后为 true,最后通过 filter 把 checked 为 true 的筛选出来即可,接下来演示一下。
this.dataBack = [
{
value: '测试',
},
{
value: '测试',
},
]
this.dataBack.forEach((item) => {
item.checked = false
})
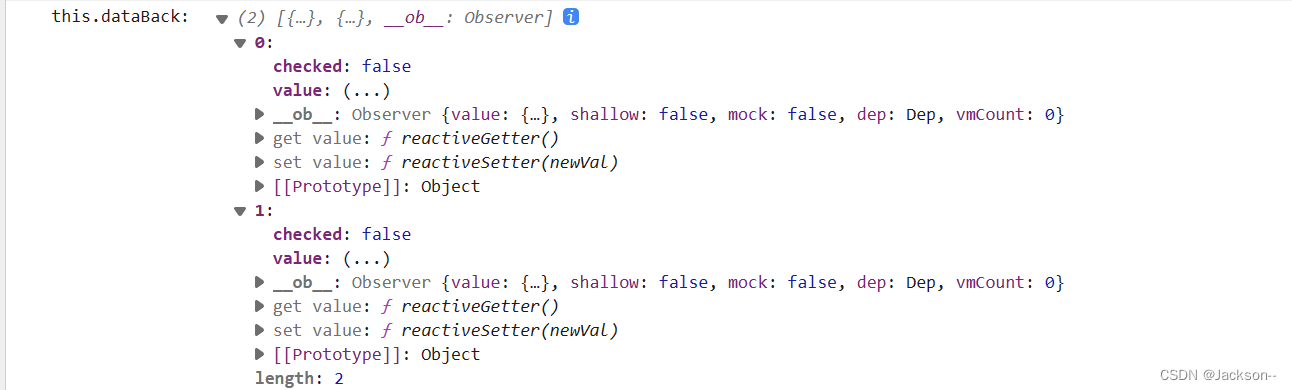
可以看到,数据已经改造成功。
接下来我们拿到数据后就可以进行相关的点击操作了,下面是实现代码。
<div>
<div v-for="(item, index







 本文探讨在Vue2中遇到的数组对象响应式失效问题,当尝试为对象添加新属性时,页面视图无法同步更新。原因是Vue2无法检测到对象属性的动态添加。解决方案包括直接赋值给Vue一个新的完整数据对象或使用`this.$set`进行响应式赋值。这两种方法都能确保Vue检测到数据变化,从而正确更新视图。
本文探讨在Vue2中遇到的数组对象响应式失效问题,当尝试为对象添加新属性时,页面视图无法同步更新。原因是Vue2无法检测到对象属性的动态添加。解决方案包括直接赋值给Vue一个新的完整数据对象或使用`this.$set`进行响应式赋值。这两种方法都能确保Vue检测到数据变化,从而正确更新视图。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1537
1537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










