这个功能看起来很高大上,其实吧,实际做的时候才知道so easy。
一、简述
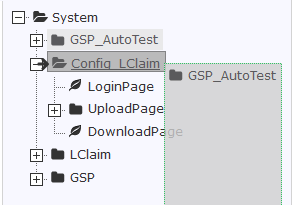
节点拖拽,就是在操作tree的时候,可以把节点放在tree的任意位置上。当拖动一个节点的时候,可把它的子节点也一并拖拽到目标节点下,对于要拖拽的节点、目标节点、以及拖拽前后的操作,我们也都可自行控制,听起来是不是方便到家啦,哈哈,这个功能就是这样,看起来炫,做起来还超简单!
二、节点拖拽
1. 需要在定义tree的时候添加一些属性(前几篇博客中已经介绍过,追加上去就可以了)
//编辑功能
edit: {
drag: {
autoExpandTrigger: true,
prev: dropPrev,
inner: dropInner,
next: dropNext
},
}
<pre name="code" class="javascript"> callback: {
beforeDrag: beforeDrag,
beforeDrop:beforeDrop,
beforeDragOpen: beforeDragOpen,
onDrag: onDrag,
onDrop: onDrop
}拖拽属性说明:
autoExpandTrigger: true, //拖拽时父节点自动展开是否触发onExpand 事件回调函数。
prev: dropPrev, //拖拽到目标节点时,设置是否允许移动到目标节点前面的操作。
inner: dropInner, //拖拽到目标节点时,设置是否允许成为目标节点的子节点。
next: dropNext //拖拽到目标节点时,设置是否允许移动到目标节点后面的操作。
回调函数说明:
beforeDrag: beforeDrag, //用于捕获节点被拖拽之前的事件回调函数,并且根据返回值确定是否允许开启拖拽操作
beforeDrop:beforeDrop, //用于捕获节点拖拽操作结束之前的事件回调函数,并且根据返回值确定是否允许此拖拽操作
beforeDragOpen: beforeDragOpen, //用于捕获拖拽节点移动到折叠状态的父节点后,即将自动展开该父节点之前的事件回调函数,并且根据返回值确定是否允许自动展开操作
onDrag: onDrag, //用于捕获节点被拖拽的事件回调函数
onDrop: onDrop, //用于捕获节点拖拽操作结束的事件回调函数
onExpand: onExpand, //用于捕获节点被展开的事件回调函数2. 上边并不是所有的方法都要用到的,我在项目中只用了几个需要用的,所以定义的时候不用都定义出来
beforeDrag方法:在拖拽之前,先判断该节点能否被拖拽,能拖拽的才会继续后续操作,否则直接退出拖拽功能
function beforeDrag(treeId, treeNodes) {
className = (className === "dark" ? "":"dark");
for (var i=0,l=treeNodes.length; i<l; i++) {
if (treeNodes[i].drag === false) {
curDragNodes = null;
return false;
} else if (treeNodes[i].parentTId && treeNodes[i].getParentNode().childDrag === false) {
curDragNodes = null;
return false;
}
}
curDragNodes = treeNodes;
return true;
}beforeDrop方法:在添加到目标节点下之前,判断目标节点是否存在(这里限制了对于根节点的添加),若存在则判断目标节点下是否已存在相同的节点
function beforeDrop(treeId, treeNodes, targetNode, moveType, isCopy) {
//如果有提交到后台的操作,则会先执行if…else…再执行post等提交操作
if(targetNode) {
if(targetNode.children != undefined){
//console.log(targetNode.children[0].name)
//var nodes = targetNode.children;
var name = treeNodes[0].name;
for (i = 0; i < targetNode.children.length; i++) {
if(targetNode.children[i].name == name){
alert("Error: This name already exists.");
return false;
}
}
}
return true;
}
return false;
}onDrop方法:在加入到目标节点时,一并将信息提交给后台进行更新,额。。。post方法不规范,大家自己改吧
function onDrop(event, treeId, treeNodes, targetNode, moveType, isCopy) {
className = (className === "dark" ? "":"dark");
//拖拽成功时,修改被拖拽节点的pid
if(treeNodes && targetNode){
$.post('./index.php?r=selenium/updatePId&id='+treeNodes[0].id+"&pid="+targetNode.id)
rightContent(treeNodes[0]); //调用右半部分
}
}






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








