标签页Tab是一种常用的导航元素,除此之外我们也可以将它设置成一个页面容器放置同类功能的页面
一、标签页的使用
1. 设置data属性
在html标签中,添加data-toggle=“tab”或data-toggle=“pill”,再在 href 中加入要展示的标签页。
1)将 nav 和 nav-tabs 类添加到ul 中,将会应用 Bootstrap标签样式
2)添加 nav 和 nav-pills 类到ul 中,将会应用 Bootstrap胶囊式样式
(标签页也可通过js加载)
2. 创建标签页内容
每个标签页都可当做一个单独的页面来设计,这点和模态框类似,然后只要与href的链接值对应起来就可以使用了。
二、实例:
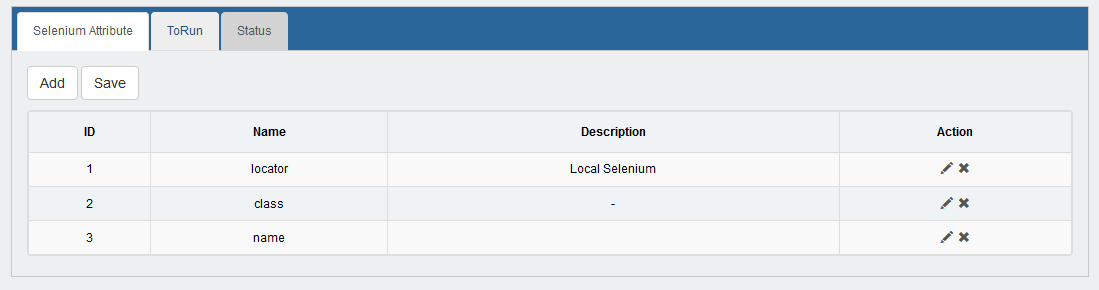
1. 页面效果:
2. 页面上的触发点:
<ul id="myTab" class="nav nav-tabs" style="background-color:#2b669a;padding-top: 5px;padding-left: 5px;border: 1px solid #c4c8cb;">
<li class="active">
<a class="areaon" href="#selenium" data-toggle="tab">Selenium Attribute</a>
</li>
<li>
<a class="areaon" href="#run" data-toggle="tab">ToRun</a>
</li>
<li>
<a class="areaon" href="#status" data-toggle="tab">Status</a>
</li>
</ul>a标签的样式
<style>
/*a标签的样式*/
.areaon{background-color:lightgray;}
a:focus{outline:none;}
a:hover{background-color:#eee;}
a{color:#555;}
</style>3. 触发的标签页:
<div id="myTabContent" class="tab-content" style="padding:15px;padding-bottom:20px; border-left: 1px solid #c4c8cb;border-bottom: 1px solid #c4c8cb;border-right: 1px solid #c4c8cb;">
<div class="tab-pane fade in active" id="selenium">
<div style="margin-bottom:10px;">
<button type="button" class="btn btn-default" id="addSelenium">Add</button>
<button type="button" class="btn btn-default" id="saveSelenium">Save</button>
</div>
<table id="seleniumTable" class="table table-striped table-bordered table-hover"></table>
</div>
<div class="tab-pane fade" id="run">
<div style="margin-bottom:10px;">
<button type="button" class="btn btn-default" id="addRun">添加行</button>
<button type="button" class="btn btn-default" id="saveRun">保存</button>
</div>
<table id="runTable" class="table table-striped table-bordered table-hover"></table>
</div>
<div class="tab-pane fade" id="status">
<div style="margin-bottom:10px;">
<button type="button" class="btn btn-default" id="addStatus">添加行</button>
<button type="button" class="btn btn-default" id="saveStatus">保存</button>
</div>
<table id="statusTable" class="table table-striped table-bordered table-hover"></table>
</div>
</div>4. js中的事件:
$(function(){
//查询缓存数据,根据缓存确定显示哪个Tab标签
if(sessionStorage.getItem("keyTab")=="run"){
$('#myTab li:eq(1) a').tab('show'); //从 0 开始索引,打开第二个标签
}else if(sessionStorage.getItem("keyTab")=="status"){
$('#myTab a:last').tab('show')
}
sessionStorage.removeItem("keyTab");//清除keyTab的值
});三、标签页使用简述
1.属性
data-toggle:“tab”,表明触发一个标签页
data-target:触发对象的id或class等,表明要触发的标签页(或者使用href进行定位)
2.方法
$().tab:用于激活标签页元素和内容容器,需要用一个data-target或者href指向DOM节点。
使用方法:
$(function () {
$('#myTab a:last').tab('show')
})3. 事件
show.bs.tab:在标签页显示时触发,但是必须在新标签页被显示之前。
shown.bs.tab:在标签页显示时触发,但是必须在某个标签页已经显示之后。























 933
933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








